写在前面
Docker一直很火热,一直想把原本的Jenkins自动部署工具搬到Docker上面,无奈今年一直忙于各种事情,迟迟未实施这个事情,正好迎来了dotnet core 2.0 的正式发布,升级项目的同时,顺便直接将Jenkins搬到Docker上。为什么要写这篇文章呢?因为找过相关的资料,大多数文章都是基于Ubuntu 安装.net core 又或者 GitLab 进行持续集成 自动部署等等等,并未有人尝试过Centos7.3 上部署 Jenkins 并且 构建 ASP.NET CORE 2.0 的应用。当然笔者表示并不知道为什么ubuntu有这么多人青睐。接下来,笔者将从本篇博文中,粗略的教大家怎么安装Docker 和 Jenkins 并且使用Visual Studio 2017 新建Demo 并实现自动部署
环境准备
硬件配置: 1核1G 1M带宽。50G硬盘。
系统环境:CentOS 7.3(64位)
其实用的就是腾讯云
安装Docker
其实安装Docker的过程,大家可以到Docker官网找到自己相对应的安装文档进行安装,Docker区分CE和EE的两个版本,具体这两个版本有什么区别,大家自行查阅相关资料,这里不再概述。教程用的是CE那么就找到对应的官方文档进行安装,以下是教程安装的步骤
1.更新一下包吧,多更无害
# sudo yum -y update
2.安装所需的软件包 (其实这些腾讯云都具备了,只不过怕有些阉割版的系统缺少,所以贴上命令,安装过的使用该命令不会造成伤害)
# sudo yum install -y yum-utils \device-mapper-persistent-data \lvm2
3.使用稳定版的仓库(当然可以使用最新版或测试版的仓库,这个需要官方的说明)
# sudo yum-config-manager \ --add-repo \https://download.docker.com/linux/centos/docker-ce.repo
4.安装Docker ce
# sudo yum install docker-ce
tips:在生产系统上,您应该安装特定版本的Docker CE,而不是始终使用最新版本。
5.启动Docker
# sudo systemctl start docker
6.docker通过运行hello-world 映像验证是否正确安装。
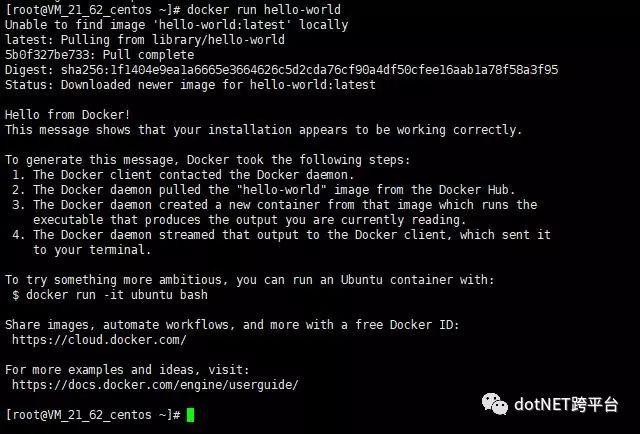
# docker run hello-world
如果出现以下的界面,就代表安装成功

配置Docker加速器
此步骤不是必须的,前提是你的环境有梯子或者网速可以的,那么可以忽略这个步骤。
$ curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s https://mirror.ccs.tencentyun.com
使用 https://mirror.ccs.tencentyun.com 这个加速地址的前提是你必须要使用腾讯云,该地址外部无法访问,只有腾讯云才能使用此镜像地址。你可以使用DaoCloud加速地址,具体另行查阅相关资料。
安装Jenkins
首先不直接从Docker Store上直接Pull Jenkins 的 Image 文件,因为待会需要进行dotnet core 的 Docker自动部署,需要对宿主机上的Docker进行直接操作,那么需要挂载 Docker 给 Jenkins Image,所以现在需要自己动手编写 Dockerfile 构建自定义的Jenkins。
# touch Dockerfile # vim Dockerfile
插入以下内容:

FROM jenkinsUSER root #清除了基础镜像设置的源,切换成腾讯云的jessie源 #使用非腾讯云环境的需要将 tencentyun 改为 aliyun RUN echo '' > /etc/apt/sources.list.d/jessie-backports.list \ && echo "deb http://mirrors.tencentyun.com/debian jessie main contrib non-free" > /etc/apt/sources.list \ && echo "deb http://mirrors.tencentyun.com/debian jessie-updates main contrib non-free" >> /etc/apt/sources.list \ && echo "deb http://mirrors.tencentyun.com/debian-security jessie/updates main contrib non-free" >> /etc/apt/sources.list #更新源并安装缺少的包 RUN apt-get update && apt-get install -y libltdl7 && apt-get updateARG dockerGid=999RUN echo "docker:x:${dockerGid}:jenkins" >> /etc/group # 安装 docker-compose 因为等下构建环境的需要 RUN curl -L https://github.com/docker/compose/releases/download/1.16.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-composeRUN chmod +x /usr/local/bin/docker-compose

如果不安装 libltdl7 会导致如下这个问题,原因是jenkins容器内部没有这个包
docker: error while loading shared libraries: libltdl.so.7: cannot open shared object file: No such file or directory Build step 'Execute shell' marked build as failure
在Jenkins操作宿主的Docker的时候会出现拒绝访问的问题,其实就是容器的jenkins用户没有权限访问容器外的docker命令,所以 RUN命令 需要把Jenkins用户加入到Docker用户组
构建Image
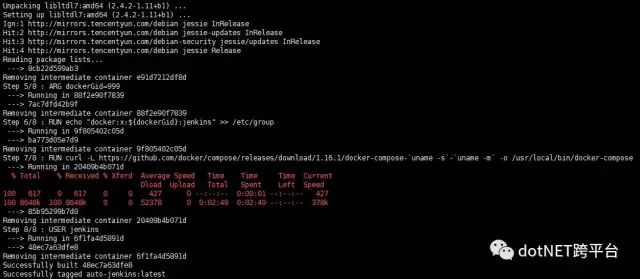
# docker build . -t auto-jenkins

出现以上 Successfully 内容代表安装Jenkins成功
在启动Jenkins时,需要先创建一个Jenkins的配置目录,并且挂载到docker 里的Jenkins目录下
# mkdir -p /var/jenkins_home
运行 Jenkins
# docker run --name jenkins -p 8080:8080 -p 50000:50000 \ -v /var/run/docker.sock:/var/run/docker.sock \ -v $(which docker):/bin/docker \ -v /var/jenkins_home :/var/jenkins_home \ -d auto-jenkins
第一行:构建一个名称为jenkins的容器 -p 是容器运行开放端口
第二行 和第三行: -v 是将宿主机的docker文件挂载进容器里
第四行:建立宿主机的配置目录,挂载进docker容器里,这样容器里的Jenkins配置目录文件就会映射出来
第五行:使用auto-jenkins Image 并且后台启动
这个时候 run Jenkins 会提示成功
执行 docker ps 命令后,发现什么都没有

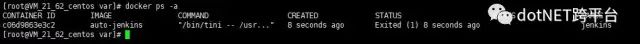
执行 docker ps -a 命令看看

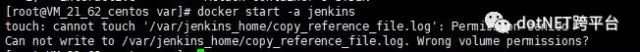
执行 docker start -a jenkins 让容器前台输出运行信息的方式运行

不难看出其实 Jenkins 启动已经是可以了,只是权限问题导致这个错误的信息。
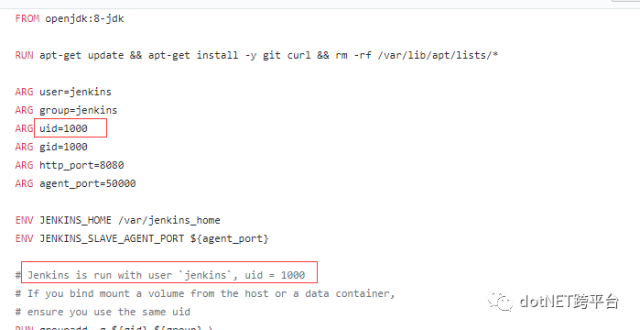
现在需要看一下Jenkins官方的Dockerfile

知道问题原因,贴上代码了。
##修改 /var/jenkins 文件夹权限 # chown -R 1000 /var/jenkins
继续执行运行Jenkins 代码
# docker run --name jenkins -p 8080:8080 -p 50000:50000 \ -v /var/run/docker.sock:/var/run/docker.sock \ -v $(which docker):/bin/docker \ -v /var/jenkins_home:/var/jenkins_home \ -d auto-jenkins
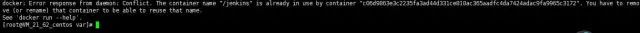
这时你会看到悲催的信息

容器之前已经运行过了,所以会有一个容器已经存在了。哥来给你搽眼泪。执行以下命令,删除原本 run 出来的容器
# docker rm -f jenkins
删除完容器后,继续执行运行命令
# docker run --name jenkins -p 8080:8080 -p 50000:50000 \ -v /var/run/docker.sock:/var/run/docker.sock \ -v $(which docker):/bin/docker \ -v /var/jenkins_home:/var/jenkins_home \ -d auto-jenkins
出现一串字符后,执行 docker ps 会发现容器已经启动了,正常了。这个时候是不是可以使用了?别着急,还有很长的路。
配置Jenkins
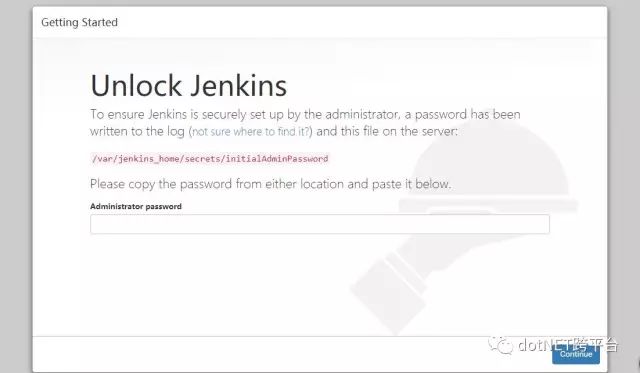
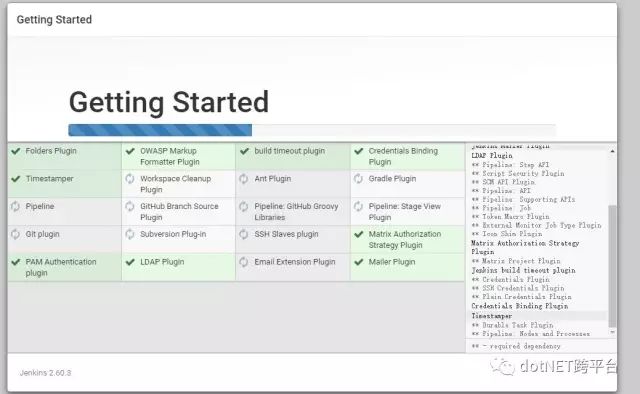
打开浏览器输入地址 your IP:8080 进行访问,你会开心的看到这个界面,看到这个界面代表你的Jenkins 已经安装成功了,但是需要进行配置,现在就教大家怎么去配置

首先,进入容器内
# docker exec -it jenkins /bin/bash
查看 /var/jenkins_home/secrets/initialAdminPassword 文件内的密码
# cat /var/jenkins_home/secrets/initialAdminPassword
其实不一定要进入容器内查看密码,可以直接在宿主机的环境下,查看 /var/jenkins//secrets/initialAdminPassword 的内容,因为之前笔者已经将这个目录挂载进Docker里面了
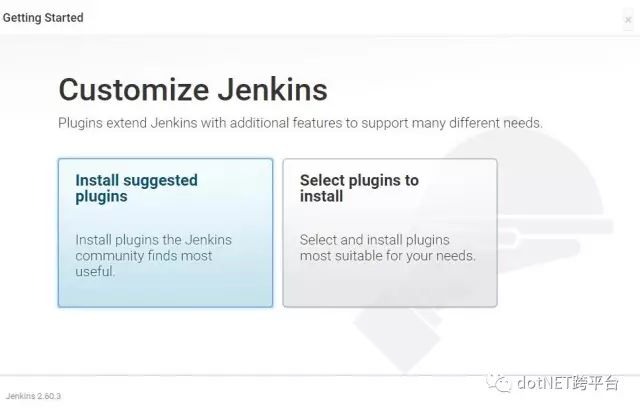
复制输出的内容,粘贴到Administrator password,输入 exit 退出容器,此时进行下一步你会看到此界面,点击 Install suggested plugins

等待初始化完毕

到了这一步,自己随缘去填吧。

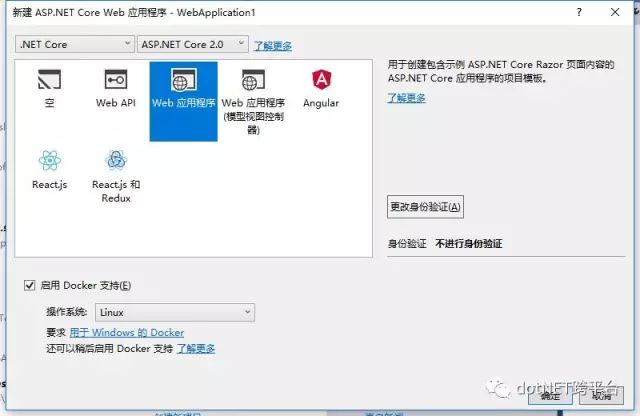
使用VS2017创建一个ASP.NET Core 2.0 Web应用程序,并将代码上传到git。这里笔者就不演示上传代码的过程步骤了。

为你们准备了一个地址,方便你们完成本教程:http://git.oschina.net/wenalu/MvcTest
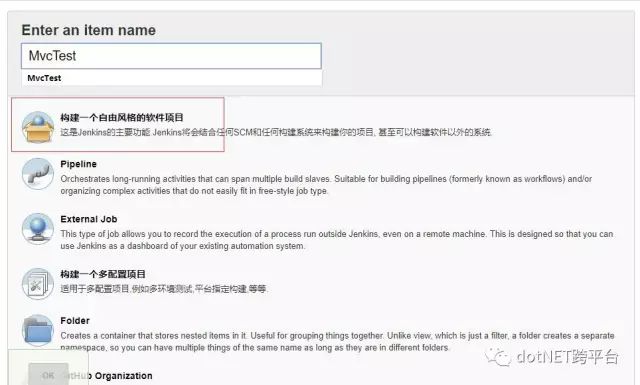
新建一个自由风格的软件项目,并填名称 点击 OK

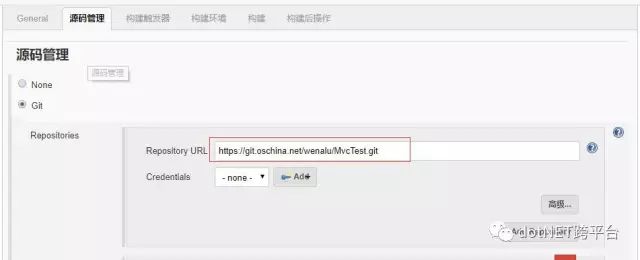
填写源代码管理

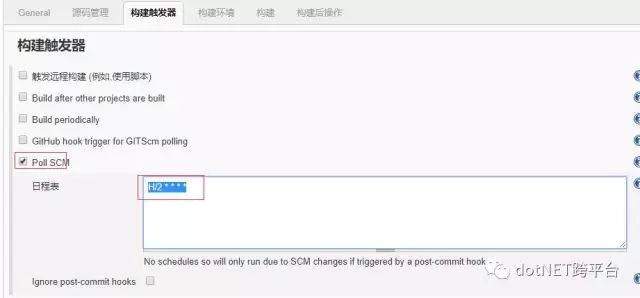
勾选 Poll SCM 设置拉取Git 上代码的间隔,笔者这里是两分钟拉取一次

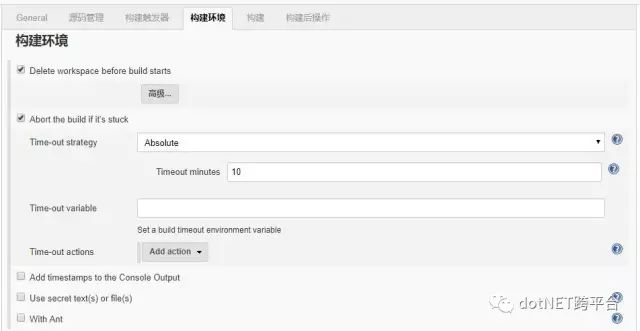
勾上 Delete workspace before build start 是设置构建前删除工作区
勾上 Abort the build if it's stuck 是设定构建的超时时间,如果构建使用的时间超过设定的时间,那么就认为这次的构建是失败的。笔者这里超时设置的是10分钟

增加一个Execute Shell 脚本,并填写以下脚本内容

#!/bin/bash # 获取短版本号GITHASH=`git rev-parse --short HEAD`echo ---------------Remove-Orphans------------------docker-compose -f ./docker-compose.yml -f ./docker-compose.override.yml -p dockercompose4255153253317384266 down --rmi local --remove-orphansecho ------------------Config-----------------------docker-compose -f ./docker-compose.ci.build.yml -p dockercompose4255153253317384266 configecho ------------------Build------------------------docker-compose -f ./docker-compose.ci.build.yml -p dockercompose4255153253317384266 up --buildecho ---------------Publishing...------------------docker-compose -f "./docker-compose.yml" -f "./docker-compose.override.yml" -p dockercompose4255153253317384266 up -d --build

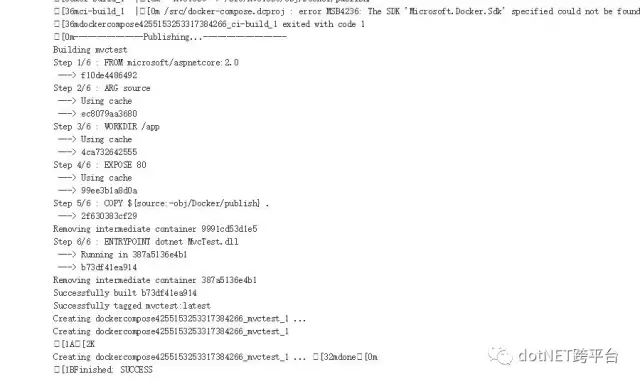
应用保存,回到项目界面上。点击立即构建进行部署工作 SUCCESS

打开浏览器,地址输入 your IP:8088/

遇到的问题
其实上面的篇幅为了大家能尽快的实现部署,只是简要的介绍了途中一些常犯的错误。其实在搭建这个CI环境的时候遇到不止这些问题,比如说一开始的 Dockerfile 内容并不像教程中的一样。一开始是这样的:

FROM jenkinsUSER root #清除了基础镜像设置的源,切换成阿里云的jessie源 RUN echo '' > /etc/apt/sources.list.d/jessie-backports.list \ && echo "deb http://mirrors.tencentyun.com/debian jessie main contrib non-free" > /etc/apt/sources.list \ && echo "deb http://mirrors.tencentyun.com/debian jessie-updates main contrib non-free" >> /etc/apt/sources.list \ && echo "deb http://mirrors.tencentyun.com/debian-security jessie/updates main contrib non-free" >> /etc/apt/sources.list #更新源并安装缺少的包 RUN apt-get update && apt-get install -y libltdl7 && apt-get updateARG dockerGid=999RUN echo "docker:x:${dockerGid}:jenkins" >> /etc/group USER jenkins

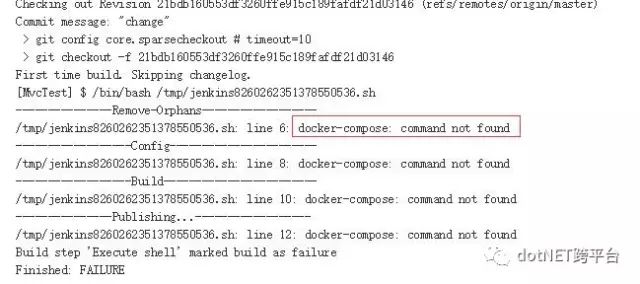
当你如果在网上找到其他教程,教你如何安装jenkins,而你使用了类似于这个内容的Dockerfile,那么会在Jenkins构建编译的时候产生如下两个错误:
第一:缺少 docker-compose

出现这个状况,当然是可以解决的。首先进入容器,然后找到官方的安装docker-compose文档进行安装,jenkins使用的是Linux直接找到对应的Linux安装资料即可。
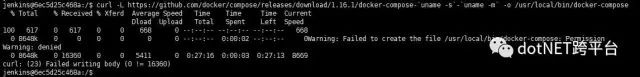
第二:权限问题
从容器内手动安装 docker-compose 会出现无法安装的情况,原因是Jenkins 用户没有安装docker-compose 的权限

解决上述问题,当然可以切换 root 用户,但是笔者使用最笨最直接的方式,从构建镜像的时候就直接不使用 jenkins 用户,所以教程中并没有最后一句 USER jenkins 。这样做目的是让教程步骤更顺利
tips:正式生产环境不建议直接切换到 root 用户运行
运行 Jenkins 命令一开始是这样的:
# docker run --name jenkins -p 8080:8080 -p 50000:50000 \ -v /var/run/docker.sock:/var/run/docker.sock \ -v $(which docker):/bin/docker \ -v /var/jenkins:/var/jenkins_home \ -d auto-jenkins
这样会造成构建的时候找到一个根本不存在的目录上

其实就是第三句 将/var/jenkins 改成 /var/jenkins_home 就解决这个问题了。
此时此刻,如果你曾经遇到过这样的问题,哥现在已经给你擦眼泪了。
当然这里不仅仅有这些问题的存在,只是有一部分在做这个教程的时候没有截图,就不再阐述了。
写在最后
其实笔者曾Google过这些教程,但是一无所获,发觉挺多人使用Ubuntu的,就是找不到一个Centos的案例。当然笔者也不知道他们为什么喜欢使用Ubuntu。这里把实施过程的心得分享给大家,是因为怕很多人跟笔者一样重滔覆辙,没有人帮助的日子挺惨的,也就算这么久以来为社区做些贡献吧。
相关文章:
Docker打包 Asp.Net Core应用,在CentOS上运行
Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自动化发布和部署(1)
Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自动化发布和部署(2)
原文地址:http://www.cnblogs.com/LongJiangXie/p/7517909.html
.NET社区新闻,深度好文,微信中搜索dotNET跨平台或扫描二维码关注








《王者荣耀》用什么开发,游戏入门,unity3D介绍)





post请求设置body参数为json数据)



)

![P3811-[模板]乘法逆元【线性求逆元】](http://pic.xiahunao.cn/P3811-[模板]乘法逆元【线性求逆元】)