前几天用的echarts标签是bootcdn的
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.7.0/echarts-en.common.js"></script>
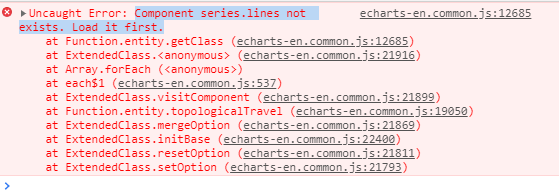
用着官方给的案例还可以,但是一用gallery社区里面的例子就报错

后来经过不断调试终于知道是需要换个cdn,common版本的是不支持社区里面的案例的
下面给个echart的下载地址
https://ww.lanzous.com/id0mfej
这样就可以运行诸如以下的代码界面了

附加一个echarts初始代码案例:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts</title><!-- 引入 echarts.js --><script src="echarts.min.js"></script>
</head>
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data:['销量']},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
</body>
</html>


![P1297-[国家集训队]单选错位【期望概率】](http://pic.xiahunao.cn/P1297-[国家集训队]单选错位【期望概率】)
:SqlSession和SqlSessionFactory)
图元组件)
![P2590-[ZJOI2008]树的统计【树链剖分,线段树】](http://pic.xiahunao.cn/P2590-[ZJOI2008]树的统计【树链剖分,线段树】)
)
:mybatis初始化上)


:mybatis初始化(下)mapper解析)
模式下.NET Core应用程序 dotnet的exe文件启动过程)

:mapper(dao)实例化)

![P3385-[模板]负环【SPFA】](http://pic.xiahunao.cn/P3385-[模板]负环【SPFA】)

,sql参数占位符正确写法)

