前言
一晃一个月又过去了,上个月有个比较大的项目要验收上线.所以忙的脚不沾地.现在终于可以忙里偷闲,写一篇关于SignalR Core的文章了.
先介绍一下SignalR吧,如下:
ASP.NET SignalR是ASP.NET开发人员的一个库,它简化了向Web应用程序添加即时通讯功能的过程。
它可以让服务器在可用时立即向连接的客户端推送内容,而不是让服务器等待客户端请求新数据。
当然,在新的ASP.NET Core中,它也被重新设计并加入到ASP.NET 全家桶中....
Core版本的SignalR基础通讯的用法与原来并没有多大的区别,大家可以自行参考前面的资料,或者参考园子里的相关资料.
今天我们主要来讲讲SignalR Core发布的预览版2的一些让人兴奋的新特性.
准备工作
安装.NET Core2.0+
引用预览版的Microsoft.AspNetCore.SignalR 1.0.0-alpha2-final
需要了解ASP.NET Core的管道机制.
正文
1.消息订阅(观察者模式)
这里不对这个模式做过多的讲解,具体内容请移步:百度百科
首先我们创建一个ASP.NET Core的空项目
然后添加相关引用Microsoft.AspNetCore.SignalR .
然后,添加我们的熟悉的SignalR Hub,如下:

public class StreamingHub : Hub {
public void SendStreamInit(){ //开启客户端订阅Clients.All.InvokeAsync("streamStarted");}
//被订阅的消息public IObservable<string> StartStreaming(){
return Observable.Create(
async (IObserver<string> observer) =>{ for (int i = 0; i < 10; i++){observer.OnNext($"发送内容......{i}"); await Task.Delay(1000);}});}}
hub里面的内容,我先讲解一下:
我们首先创建一个SendStreamInit的方法,来开启所有的客户端订阅.
也就是调用客户端的 streamStarted 方法.
然后客户端的streamStarted 方法来订阅我们的StartStreaming,
StartStreaming里面创建一个观察者,来观察一个序列,每一秒发送一个内容,循环10次
然后,我们在Startup中注册我们添加的hub,如下:
public void Configure(IApplicationBuilder app, IHostingEnvironment env){
if (env.IsDevelopment()){app.UseDeveloperExceptionPage();}app.UseFileServer(); //注册hubapp.UseSignalR(routes =>{routes.MapHub<StreamingHub>("streaming");});}
接下来,实现我们的客户端JS,如下:
//设置连接方式//var transport = signalR.TransportType.WebSockets;var transport = signalR.TransportType.LongPolling; //创建连接var connection = new signalR.HubConnection(`http://${document.location.host}/streaming`, { transport: transport });//获取按钮var button = document.getElementById("startStreaming");
//注册订阅方法function startStreaming(){connection.stream("StartStreaming").subscribe({next: onStreamReceived,err: function(err){console.log(err);},complete: function(){console.log("完成流传输");}});}
//注册开启注册的方法connection.on("streamStarted", function(){startStreaming();});
//添加按钮事件,调用初始化订阅的方法button.addEventListener("click", event => {connection.invoke("sendStreamInit");});
//展示订阅得到的消息function onStreamReceived(data){console.log("收到消息: " + data); var liElement = document.createElement('li');liElement.innerHTML = '<strong>' + "收到消息" + '</strong>: ' + data;document.getElementById('discussion').appendChild(liElement);} //开启连接connection.start();
解释都已经在注释里面了,请仔细看注释.
最后实现的效果如下:

这里的demo是直接开启所有连接的客户端的消息订阅..你也可以针对单独用户来开启订阅.
2.发送二进制字节
这是一个重大的进步.到目前为止,我们只使用了JSON协议来发送数据。新的SignalR Core在数据协议方面有一个很大的进步.就是提升了发送二进制编码数据的能力。
下面将介绍如何设置客户端使用messsagepack的协议来传递二进制数据。
首先我们来了解一下messsagepack协议,大家可以搜一下他的官网,很简单粗暴的一句话.
它类似JSON,
但是更快,更小。
使用的方式也很简单.
后台代码不需要任何改动.
前端需要多引用一个消息协议的JS文件
如: <script type="text/javascript" src="signalr-msgpackprotocol-1.0.0-alpha2-final.js"></script>
JS代码修改如下:
//设置连接方式var transport = signalR.TransportType.LongPolling;//设置消息协议
var protocol = new signalRMsgPack.MessagePackHubProtocol();//初始化连接
var connection = new signalR.HubConnection('http://localhost:58619//chat', { transport: transport, protocol: protocol });
这样,我们就完成了相关的消息设置.
我们来看看效果:
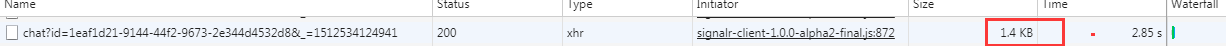
我们传递一个字符串.采用JSON传递,大小为1.4K
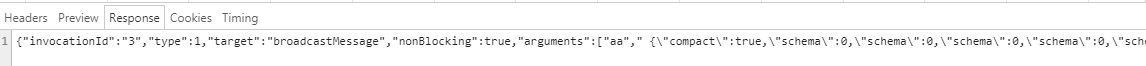
response内容如下:


然后我们改为MessagePack协议发送同样的数据,会发现数据稍微小了一点,为1.2KB

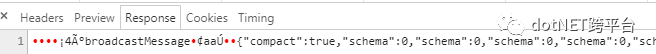
response内容如下:

发现对用户传输的数据好像没有什么精简,但是对一些SignalR自己传递的JSON做了相关的二进制化..也许是我使用的方法不对 - -,
写在最后
本文到此也就结束了,SignalR core版本目前还是在预览的状态,所以很多东西并不是完全确定下来的,以后有更新的消息,我会第一时间写出博客分享.
文章中的demo源码地址:https://github.com/l2999019/Signalr_AspNetCoreDemo
相关文章:
-
在ASP.NET CORE 2.0使用SignalR技术
-
在ASP.NET Core下使用SignalR技术
-
SignalR的性能监测与服务器的负载测试
-
ASP.NET SignalR 高可用设计
-
ASP.NET SignalR 2.0入门指南
-
SignalR SelfHost实时消息,集成到web中,实现服务器消息推送
-
ASP.NET WebHooks Receivers 介绍-WebHooks 让其变得便捷
-
Signalr系列之虚拟目录详解与应用中的CDN加速实战
-
采用HTML5+SignalR2.0(.Net)实现原生Web视频
-
基于.NET SingalR,LayIM2.0实现的web聊天室
-
基于SignalR的消息推送与二维码描登录实现
原文:http://www.cnblogs.com/GuZhenYin/p/7992127.html
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com

![P3225-[HNOI2012]矿场搭建【tarjan,图论】](http://pic.xiahunao.cn/P3225-[HNOI2012]矿场搭建【tarjan,图论】)






![P1407-[国家集训队]稳定婚姻【tarjan,强连通分量】](http://pic.xiahunao.cn/P1407-[国家集训队]稳定婚姻【tarjan,强连通分量】)









)

