点击上方蓝字关注“汪宇杰博客”

导语
微软智慧云 Azure 上虽然早就有 App Service 这种完全托管的 PaaS 服务可以让我们分分钟建网站。但是不自己配一下环境,就不能体现技术含量,容易被说微软的人都只会点鼠标。年轻的时候不敲命令,什么时候可以?今天就教大家如何在 Azure 上用 Windows Server 2019 (Server Core) VM 的方式自己配环境部署 ASP.NET Core 网站。

什么是 Windows Server Core
在微软开天辟地之时,先知比尔盖茨认为微软的使命是让复杂的计算机变得易用,因此 Windows 用图形化界面实现了“让每张桌子、每个家庭都拥有一台电脑”的使命。而图形界面也包含了 Windows 的服务器版本,绝大多数服务器组件都可以点鼠标分分钟装完。
但微软不明白,程序员需要的是通过命令行装逼,而不是早点下班。于是 Linux 靠命令行、模块化、轻量级统治了服务器的半壁江山,让程序员和运维充分装到了逼。而且 Windows 服务器还有个问题,就是由于有完整的桌面 GUI,因此服务器硬件的资源并没有最大化利用来处理业务。微软一看,这样不行啊,于是在 Windows Server 2008 的时候推出了 Core 版本。
它是在部署 Windows Server Standard 或 Datacenter 版本时可用的最小安装选项。Server Core 包括大多数但并非全部服务器角色。相比完整桌面,Core 版本剔除了绝大部分GUI,并且你只安装需要的服务器角色,这样不仅降低了硬件开销,也降低了被攻击的风险。管理 Server Core 服务器基本通过命令行完成,易于装逼。
如果想要完全没有 GUI 的 Windows 服务器,可以了解一下 nano server,但这不是本文的议题,因此不暂不讨论。
使用传送门了解 Windows Server Core:
https://docs.microsoft.com/en-us/windows-server/administration/server-core/what-is-server-core

在 Azure 创建 Server Core 虚拟机
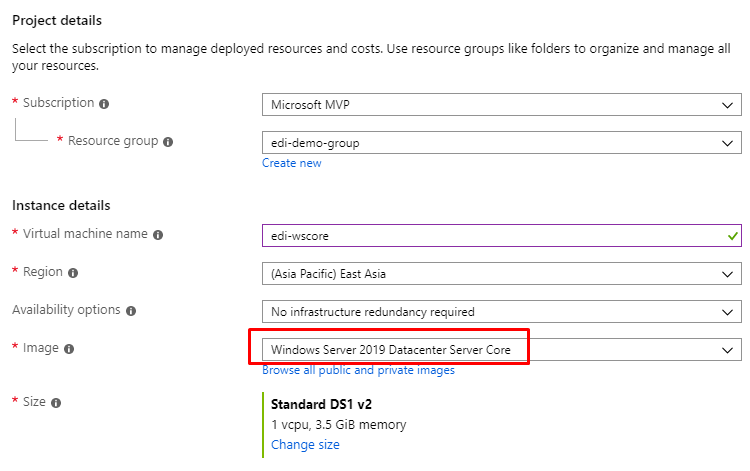
和创建其他虚拟机一样,在 Azure Portal 中创建 Server Core 虚拟机。镜像不在默认下拉列表里,需要自己从 "Browse all public and private images" 里搜出来。
镜像名称:
Windows Server 2019 Datacenter Server Core

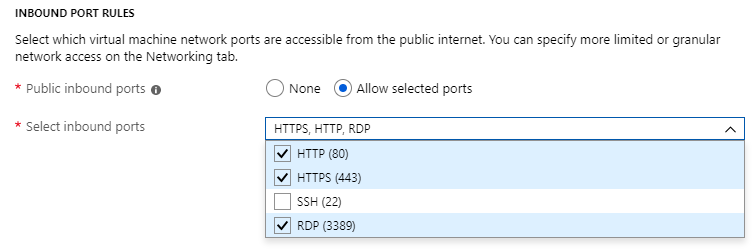
由于我们要运行的是 ASP.NET Core 网站,并需要使用RDP登录服务器进行配置,所以建议开放 80,443,3389端口。

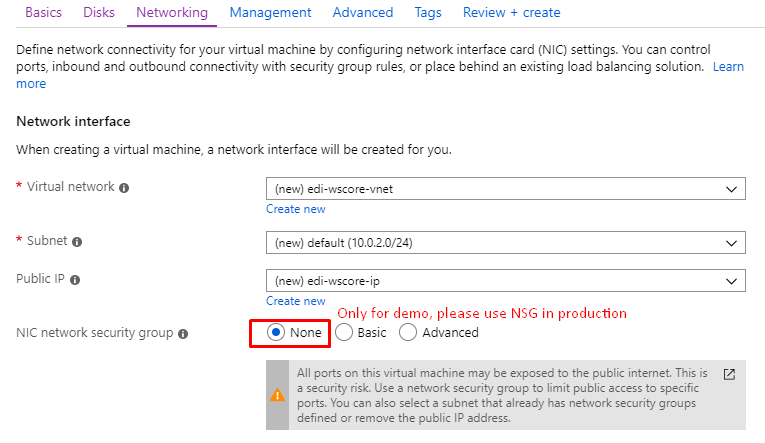
因为测试用途,我选择不配置防火墙,暴露所有端口到公网(也会忽略上一步的端口设置)。在真实环境中,请不要这样操作。

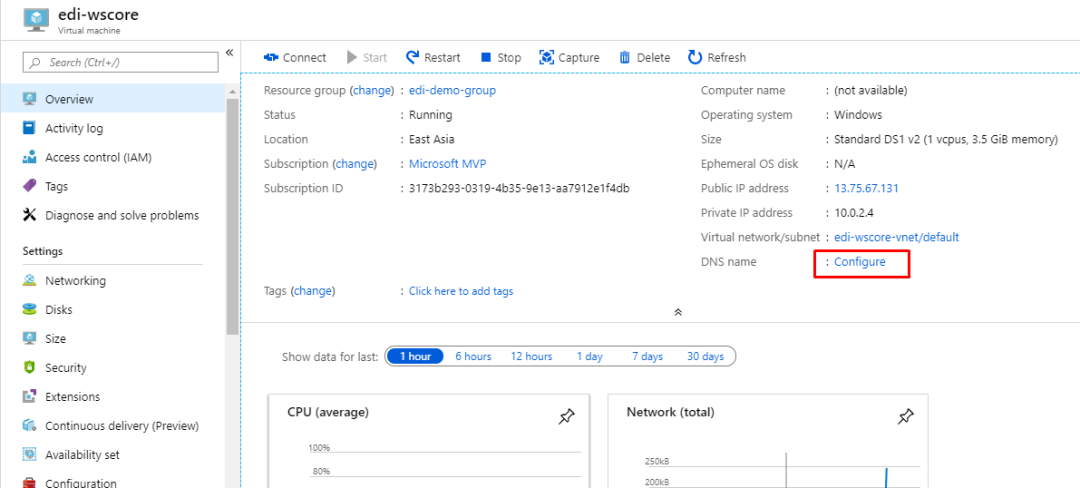
等服务器部署完成后,点击 DNS name 中的 "Configure" 配置一个域名。这是因为Azure上的VM默认IP地址是动态的,所以最好通过域名来访问,保证随时能找到你的服务器。

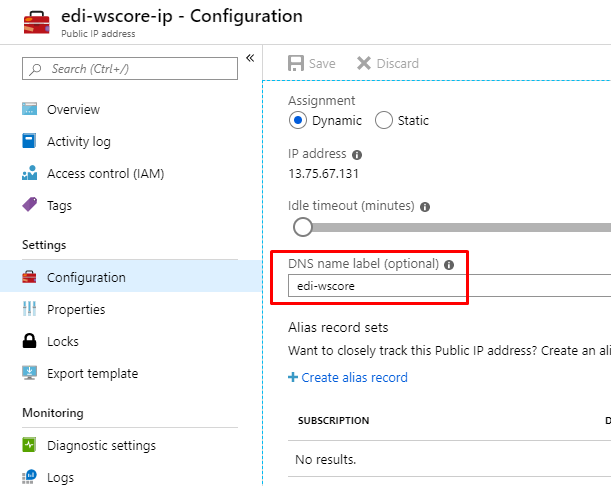
分配一个域名前缀

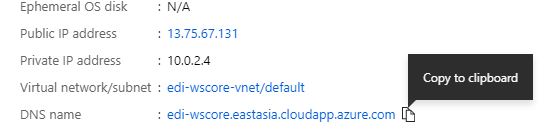
配置完成后,刷新 VM 主页,可以查看和复制用于访问虚拟机的域名。

登录 Server Core 服务器
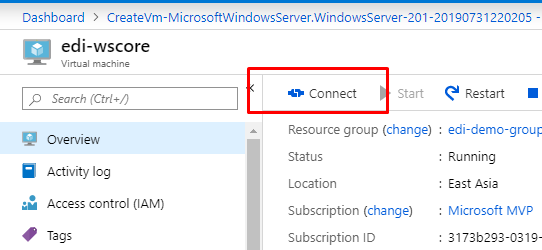
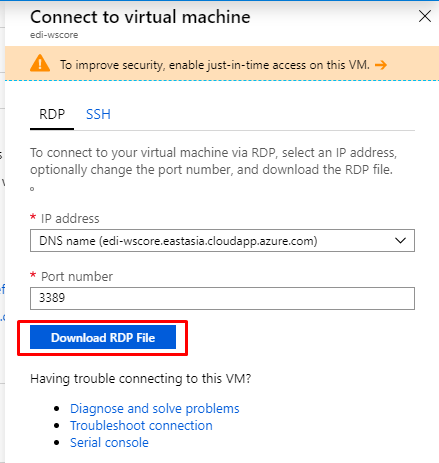
点击 "Connect"

选择 Download RDP File

使用创建服务器时设置的账号密码登录 Server Core VM

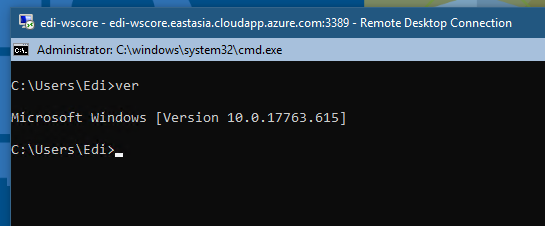
此时大家会发现,Server Core 并不是完全没有GUI,而是最小化了 GUI 的存在。cmd 窗口依然是Windows渲染的。之后我们要用到的注册表编辑器也是 GUI 方式操作。
安装和配置 IIS
首先,借用我以前写的自动装机脚本(https://github.com/EdiWang/EnvSetup)里的一部分来安装IIS(除ASP.NET,因为我们用的是.NET Core,和经典ASP.NET没关系)
使用powershell命令,在cmd下启动powershell
powershell
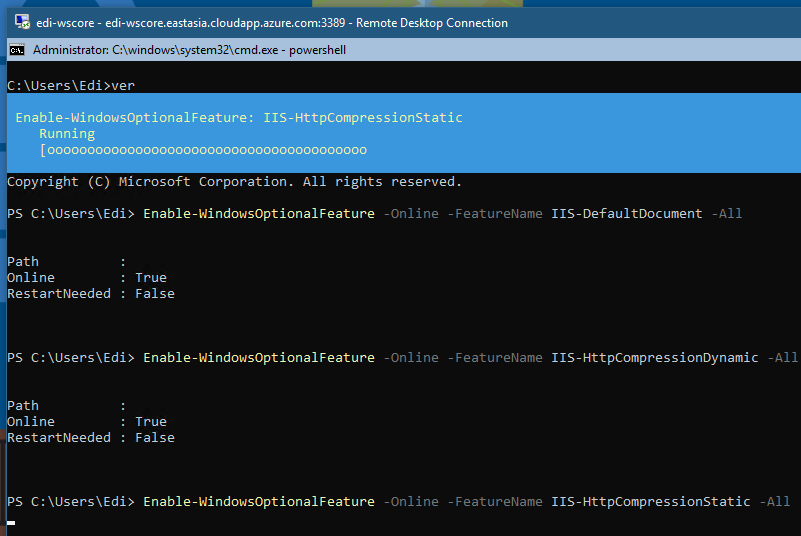
然后依次执行
Enable-WindowsOptionalFeature-Online -FeatureName IIS-DefaultDocument -All
Enable-WindowsOptionalFeature-Online -FeatureName IIS-HttpCompressionDynamic -All
Enable-WindowsOptionalFeature-Online -FeatureName IIS-HttpCompressionStatic -All
Enable-WindowsOptionalFeature-Online -FeatureName IIS-WebSockets -All
Enable-WindowsOptionalFeature-Online -FeatureName IIS-ApplicationInit -All
Enable-WindowsOptionalFeature-Online -FeatureName IIS-ServerSideIncludes
Enable-WindowsOptionalFeature-Online -FeatureName IIS-BasicAuthentication
Enable-WindowsOptionalFeature-Online -FeatureName IIS-WindowsAuthentication
这一步应该也能通过 Install-WindowsFeature Web-Server 命令完成,但我没试过,大家可以自己实践

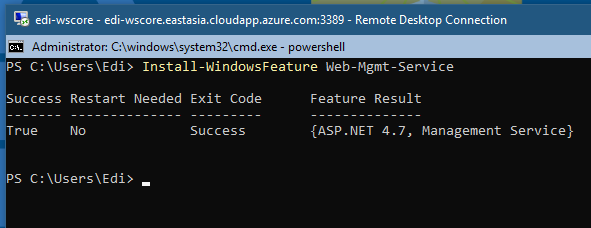
然后安装管理服务
Install-WindowsFeatureWeb-Mgmt-Service

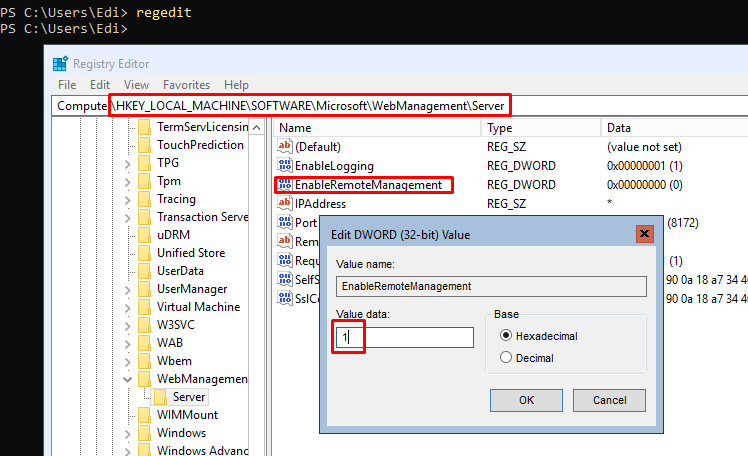
运行 regedit 启动注册表编辑器,改一个注册表值
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WebManagement\Server
将 EnableRemoteManagement 改为 1

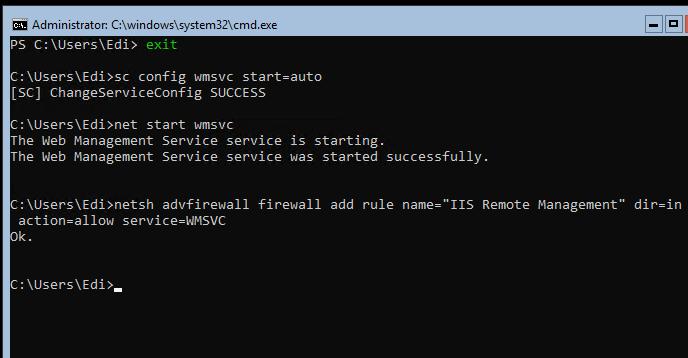
执行 exit 退出 powershell 回到 cmd,我们要将 wmsvc 设置为开机自启动
scconfig wmsvc start=auto

然后启动 wmsvc 服务
netstart wmsvc
并且要允许Windows防火墙(和Azure NSG无关)通过这个服务
netsh advfirewall firewall add rule name=”IIS Remote Management” dir=in action=allow service=WMSVC
安装 ASP.NET Core 服务器环境
尽管我们可以通过 powershell 去下载.NET Core运行时然后手工安装,但这样并不方便,逼格也不高。Windows上其实有个类似 Linux 里 apt 那样的命令行包管理工具,叫做 chocolatey,我们可以通过它在命令行下全自动安装大量软件。
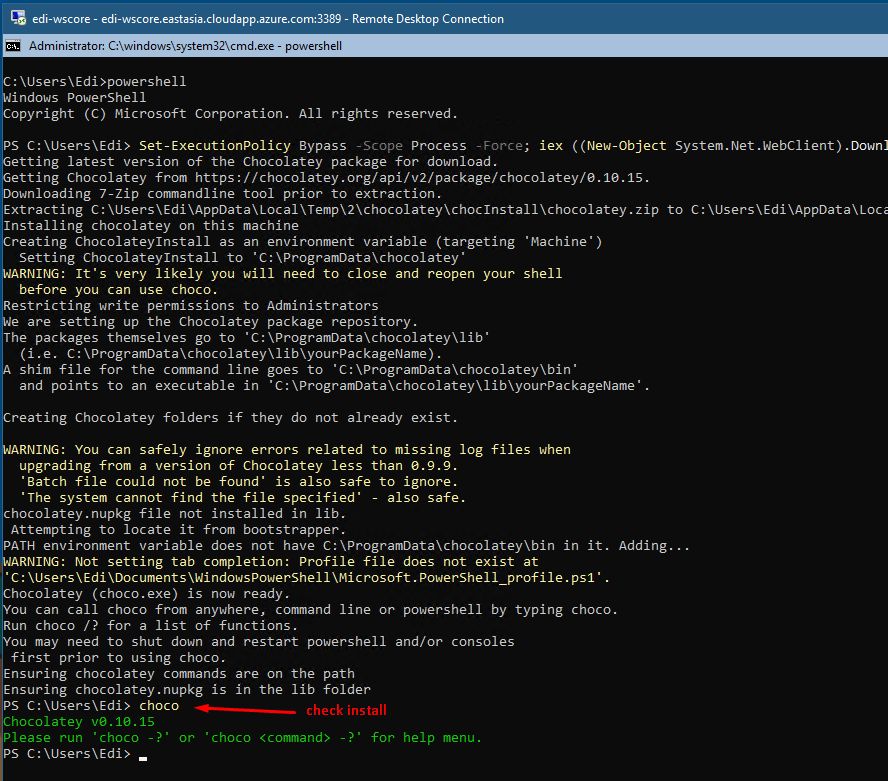
再次键入 powershell,然后执行以下命令安装 choco
Set-ExecutionPolicyBypass -Scope Process -Force; iex ((New-ObjectSystem.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
完成后,键入 choco 检查是否能识别

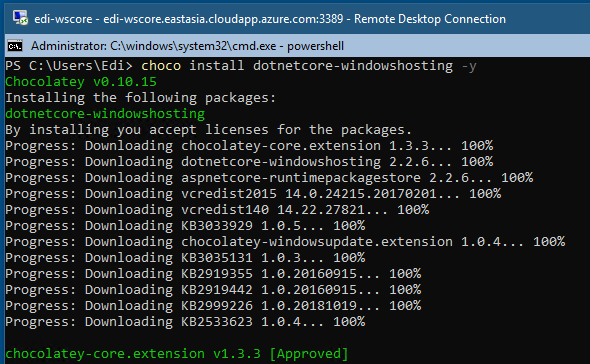
执行以下命令,全自动安装 ASP.NET Core 服务器运行环境
chocoinstall dotnetcore-windowshosting -y
它将安装 x86, x64 两个运行时,以及 IIS 的 ANCM 模块

安装和配置 Web Deploy
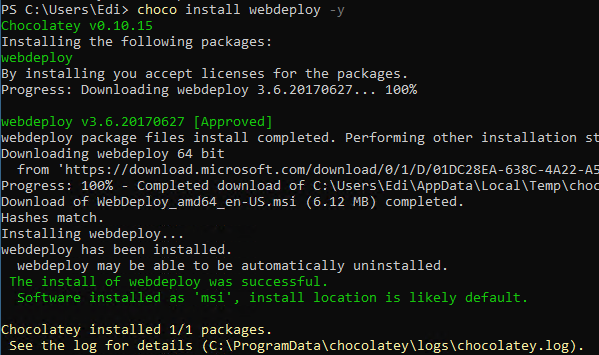
使用 choco 安装 Web Deploy,该组件之后用于远程发布 ASP.NET Core 网站。
chocoinstall webdeploy -y

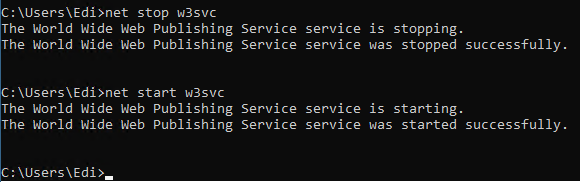
完成后重启一下 w3svc 服务
net stop w3svc
net start w3svc

IIS 远程管理
现在,我们能够在IIS管理器里远程连接到这台服务器进行网站发布。这可以在任何带有 IIS 7 以上管理器的机器上完成,比如我们自己的 Windows 10 客户端。
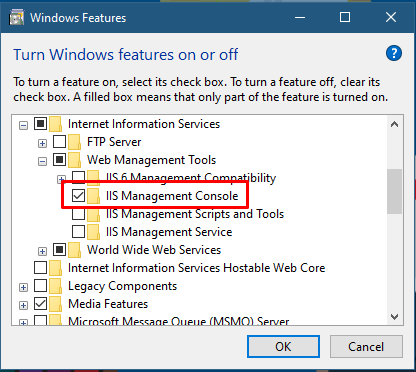
如果没有安装过 IIS 管理器,可以运行 optionalfeatures 并勾选 Internet Information Serviece / Web Management Service / IIS Management Console 安装。


然后要自己去下一个 IISManager for Remote Administration 1.2,传送门:
https://www.microsoft.com/en-us/download/details.aspx?id=41177
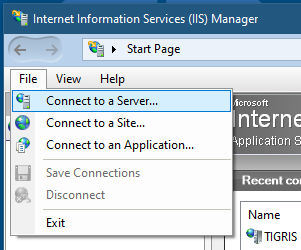
安装完成后,启动 IIS 管理器,选择 File-> Connect to a Server

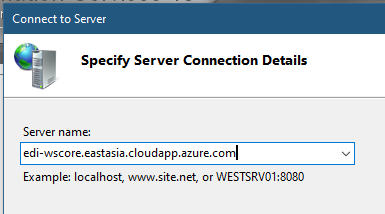
输入我们的服务器地址,即 Azure 上配过的那个DNS名称

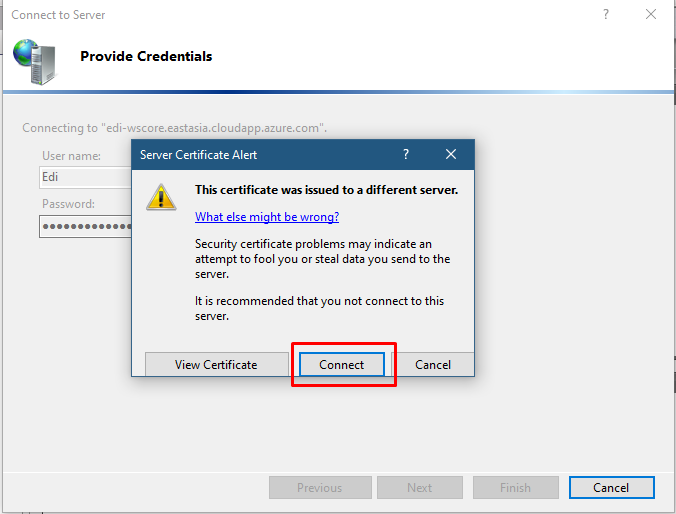
忽略证书警告,点 Connect

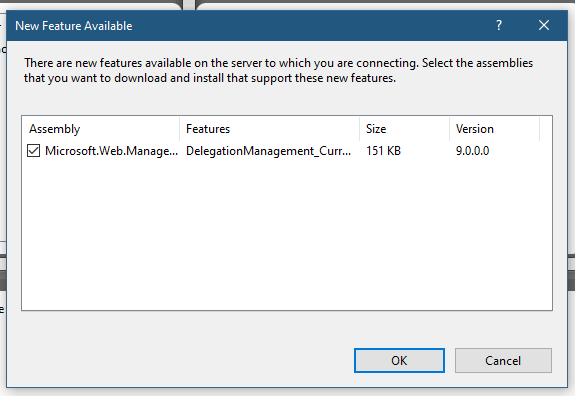
这时候可能会弹一堆关于 Web Deploy 的可选安装组件,全选并安装

然后在IIS里就能用你熟悉的点鼠标方式,管理服务器上的网站了,非常不996,一点也没有福报。
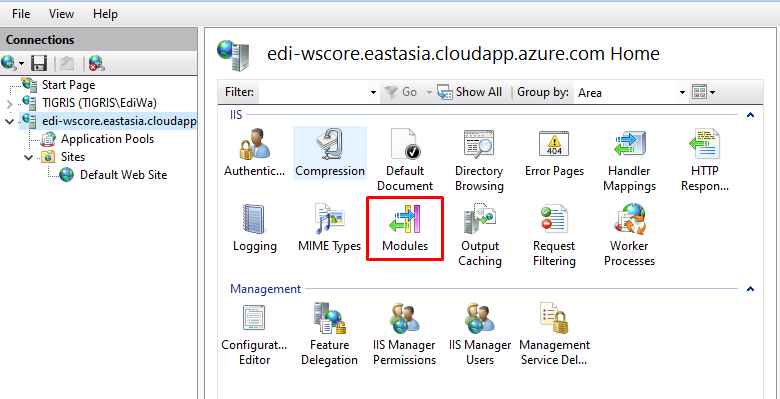
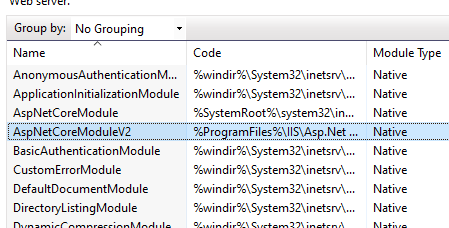
我们做的第一件事应该是检查 ASP.NET Core 的 ANCM 模块有没有安装成功。进入 Modules

检查是否有 AspNetCoreModule 以及 AspNetCoreModuleV2

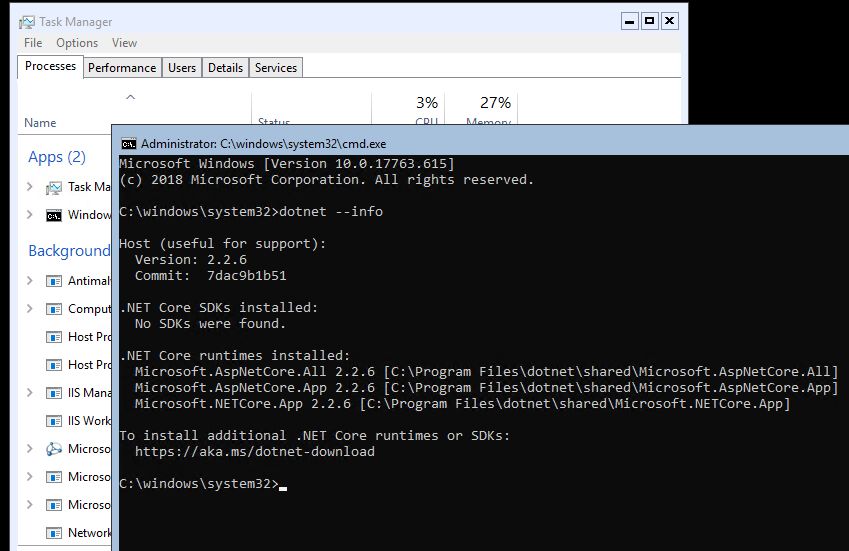
当然,你也可以在服务器上使用 dotnet --info 命令检查运行时版本。
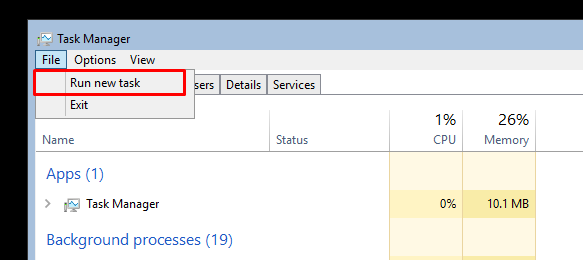
因为要刷新环境变量最方便的办法是重启cmd,然而我们在服务器上退出cmd以后,因为没有完整桌面,不知道哪里去启动cmd,其实可以通过 CTRL SHIFT ESC 调出任务管理器,然后运行cmd命令,开一个新的cmd出来。

然后就能愉快的运行 dotnet --info 了

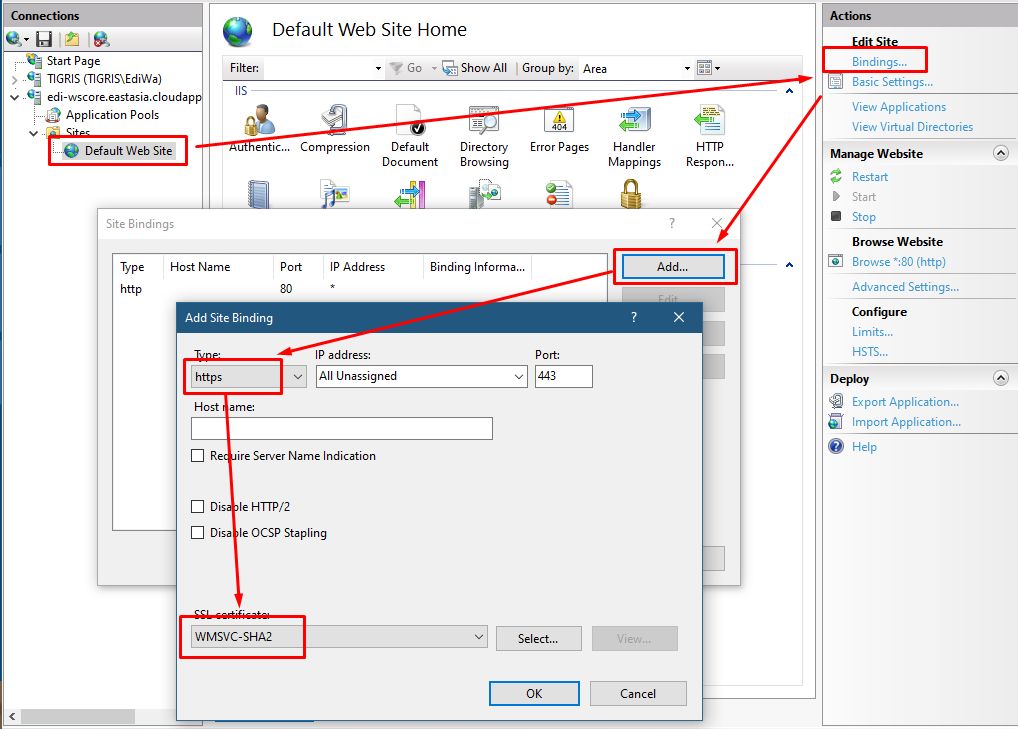
服务器玩够了,就回到我们老实的 Windows 10 客户端。在 IIS 里给默认网站开个https支持,因为 .NET Core 现在默认会启用https(尽管我们没有证书)
在 Bindings 里,添加https/443的支持,并勾选一个IIS自带的临时证书

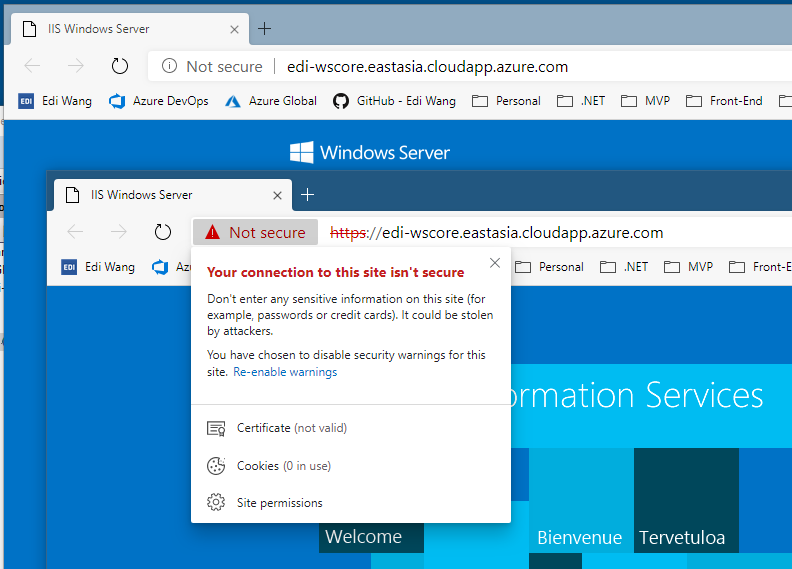
然后尝试访问 http/https 两个协议的网址,也就是你的VM DNS名称,忽略证书警告,应该都能打开

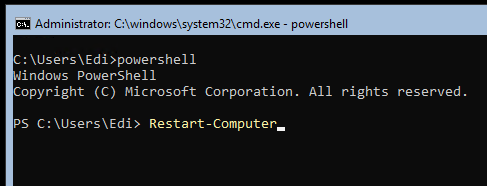
万一打不开,或者无法连接远程服务器的IIS,可以先喝热水,然后到服务器上用 Powershell 的 Restart-Computer 命令重启试试。实在不行,删库跑路,也挺省心,Azure 删 VM 只要几秒钟……

发布 ASP.NET Core 网站
虽然类似于Azure DevOps 的 CI / CD 工具完全能对接 Web Deploy 全自动发布网站,但这样的体验太没技术含量了,无法 996,没有梦想。因此我教大家开手动挡操作:
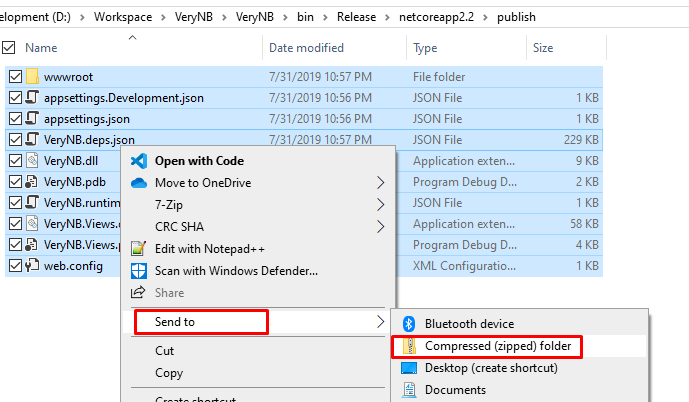
将一个 ASP.NET Core 网站编译,并发布到本地文件系统。然后把发布出来的文件打个zip压缩包。

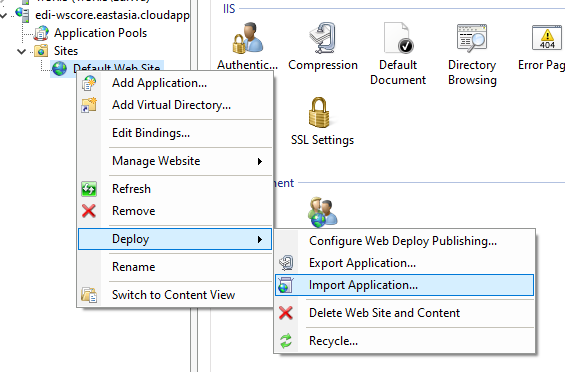
然后回到IIS里,在服务器端的网站上点右键,选择 Deploy / Import Application

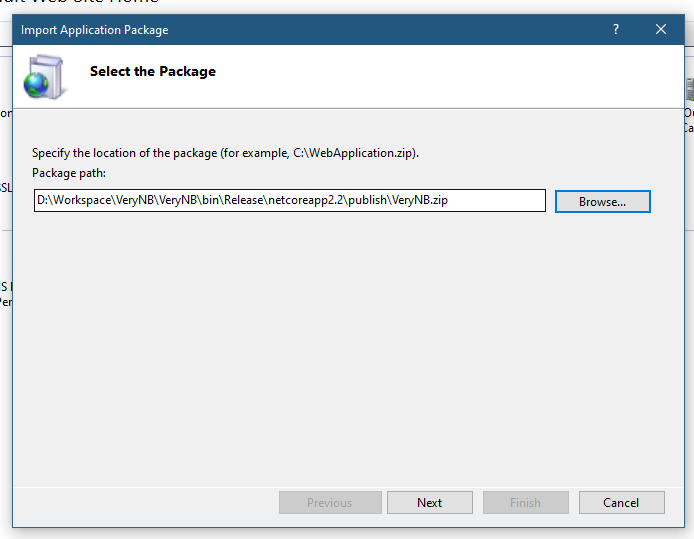
选择刚才打包的zip文件

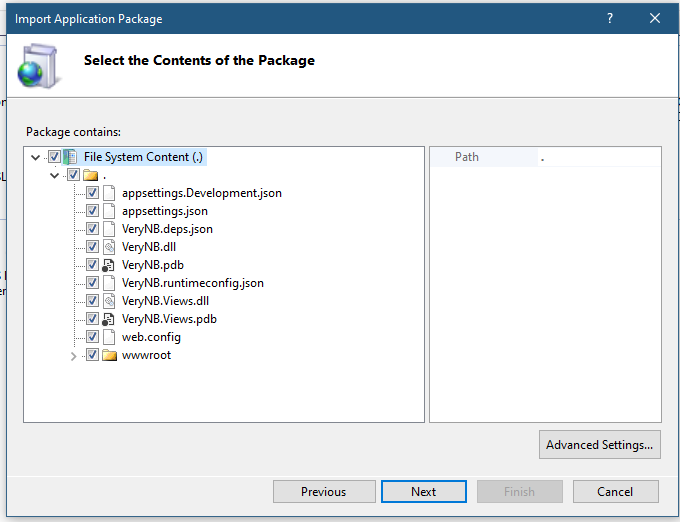
选择zip包内全部内容

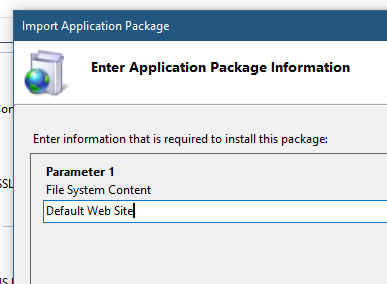
输入网站名称(一定要和IIS管理器里显示的网站名称一毛一样)

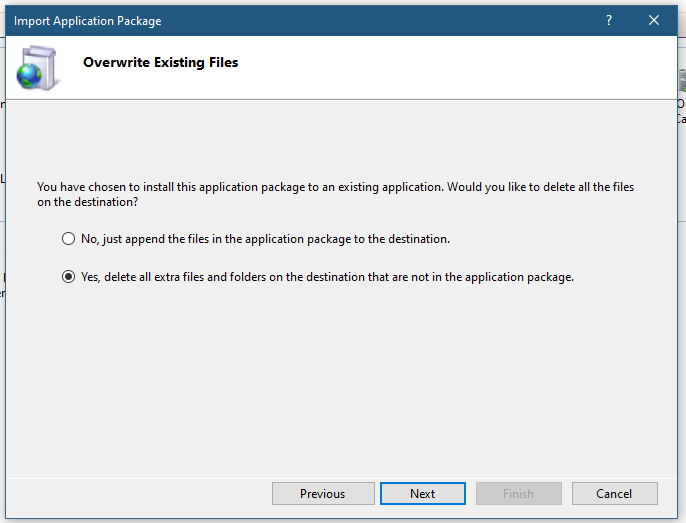
根据自己需要,选择是否删除目标位置多余文件

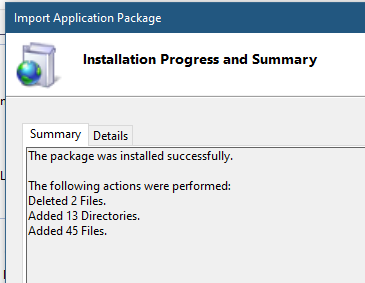
完成zip包导入

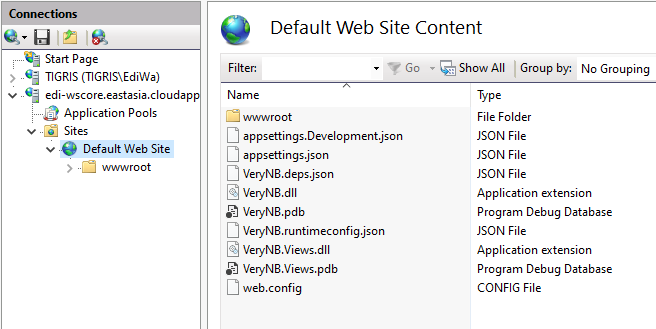
现在IIS管理器里就能看见网站目录下的所有文件了~

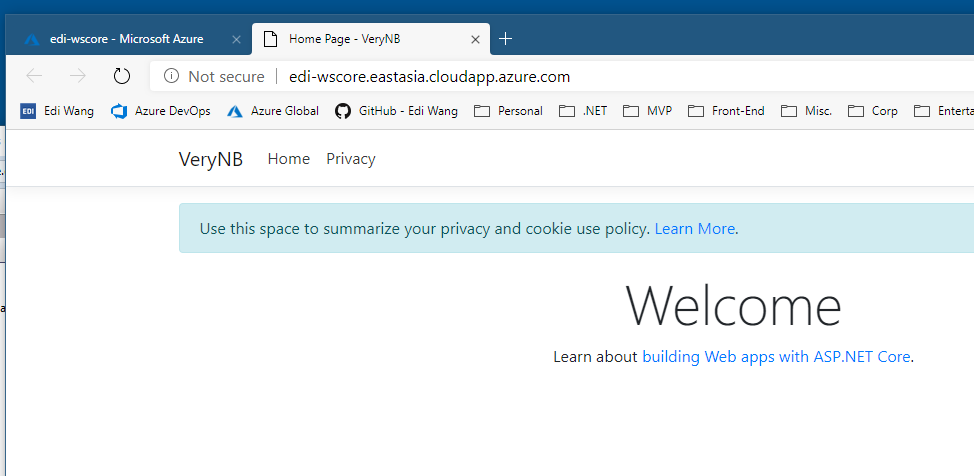
尝试访问一下VM的网址,网站成功运行,非常牛逼


参考文档:https://blogs.msdn.microsoft.com/benjaminperkins/2015/11/02/configure-an-iis-server-core-server-for-remote-management/
 D. Misha and Permutations Summation 康托展开 + 线段树)

)
)
 F. Top-Notch Insertions 线段树 / 平衡树 + 组合数学)

(树状数组 ? 前缀和?))
 G. How Many Paths? dfs + 拓扑 + 思维)

)

 st表 + 尺取/二分)


(A, B, C, D, E))


(A, B, C, D, E1详解))

