
随着最近.NET Core 3的正式发布,我认为我会尝试一个有趣的小实验。我喜欢使用Electron来创建基于Web的桌面应用程序。我想了解有关Blazor(ASP.NET系列的最新成员)的更多信息。在这篇文章中,我将向您确切演示如何在15分钟内开始使用Blazor和Electron!
先决条件
.NET Core 3.0 SDK
Node.js with npm
确保同时安装 .NET Core SDK 和 Node.js(您可以使用 dotnet--version和 node--version检查版本)。我们需要.NET Core 3.0,因为我们将使用dotnet new搭建Blazor应用程序。我们还需要Electron.NET的.NET Core 3.0,该库允许Electron和.NET集成。Node.js用于下载,配置实际的Electron实例并与之集成。
设定
安装程序需要一些简单的步骤。尽管大多数步骤只是命令,但是有2个文件需要手动编辑。设置完项目后,只需要一个命令就可以启动它!
命令
mkdir blazor-electron-demo
cd blazor-electron-demo
dotnet new blazorserver --no-https
dotnet add package ElectronNET.API
dotnet new tool-manifest
dotnet tool install ElectronNET.CLI
dotnet electronize init相当多的命令块,但是它们都很简单,不需要任何用户交互。让我们细分每个命令的作用:
mkdir blazor-electron-democd blazor-electron-demo | 为我们的项目创建一个文件夹,并将其设置为当前工作目录。确保将其更改为您首选的项目名称! |
dotnetnewblazorserver--no-https | 使用脚手架模板创建了一个新的服务器端Blazor应用程序,不使用HTTPs。 |
dotnet addpackageElectronNET.API | 安装NuGet程序包,该程序包将Electron支持添加到ASP.NET应用程序。 |
dotnetnewtool-manifest | 增加了对本地安装的“ dotnet”工具的支持。 |
dotnet tool installElectronNET.CLI | 在项目本地安装所需的 ElectronNET.CLI。 |
dotnet electronize init | 设置Electron.NET清单并更新启动配置文件。 |
所有命令应按顺序执行,并且一次执行一个。一旦它们全部完成,您仅需更改两个文件即可运行该应用程序!
文件修改
为了使ASP.NET应用程序(在本例中为Blazor应用程序)与Electron集成,我们需要对 Program.cs和 Startup.cs进行修改。在 Program.cs中:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Logging;
using ElectronNET.API; // ADD THIS!
namespace blazor_electron_demo
{ public class Program { public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>() .UseElectron(args); // ADD THIS! }); }
}在 Startup.cs中:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Components;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using blazor_electron_demo.Data;
using ElectronNET.API; // ADD THIS!
namespace blazor_electron_demo
{ public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddServerSideBlazor(); services.AddSingleton<WeatherForecastService>(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); } app.UseStaticFiles(); app.UseRouting(); app.UseEndpoints(endpoints => { endpoints.MapBlazorHub(); endpoints.MapFallbackToPage("/_Host"); }); // ADD THIS! Task.Run(async () => await Electron.WindowManager.CreateWindowAsync()); } }
}随着这两个文件的更新,我们现在可以在Electron内运行我们的应用程序了!
使用
运行
我们的应用程序可以两种不同的方式运行。通过命令行或通过Visual Studio的“运行”对话框(通过在使用dotnet electroize init的安装过程中添加的启动配置文件)进行。
dotnet electronize start
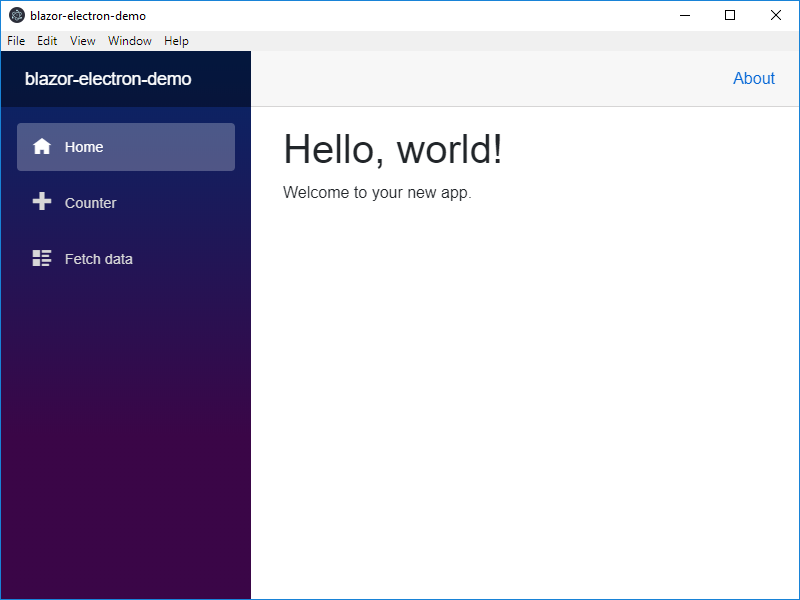
Blazor在桌面应用程序中运行
调试
运行后,您可以从Visual Studio的“调试”>“附加到进程...”中附加调试器,并按项目名称进行过滤。运行.NET应用程序时,断点将完全按预期工作。您甚至可以调试Razor文件中的代码!唯一的缺点是,当您需要进行更改时,必须停止应用程序,编辑更改并重新启动它。我们稍后再讨论。
发布
感谢Electron.NET,我们可以通过一个命令将应用程序发布到特定于平台的安装程序中!
dotnet electronize build /target win
# OR
dotnet electronize build /target osx
# OR
dotnet electronize build /target linuxWindows Note: 我确实遇到了一个例外
Thegiven key'target'wasnotpresentinthe dictionary.在mingw64提示符下运行命令时。使用本机cmd或powershell提示符再次尝试命令。
此命令将在./bin/desktop文件夹下创建一个新的安装程序。在内部,您将找到适合您平台的安装程序!
样例代码
我创建了一个GitHub存储库,展示了我们刚刚进行的所有更改。如果遇到问题,请使用它作为资源,或者在Twitter上与我联系!
注意事项
虽然这两种技术的结合很有趣,但确实有其缺点。从开发人员工作流问题到API不匹配,这些问题可能很烦人,但对于使用Blazor和Electron而言,它们决不是交易障碍。
开发人员工作流程
最严重的问题是迭代开发过程缓慢。此时,开发人员的工作流程包括启动应用程序,手动附加调试器,测试应用程序,然后停止应用程序进行更改并最终重新启动周期。如果没有更改后的热重载功能,这将大大增加开发难度。Electron.NET的维护者建议在浏览器中开发该应用程序以完成大部分任务,并且仅切换到electronic进行定期测试。
Electron API/Interop
Electron.NET很年轻,但是功能全面。创建从C#和.NET到JavaScript&Node.js / Electron的功能桥梁并非易事。但是您很有可能会发现未实现的方法或事件。请记住,Electron.NET是人们在业余时间创建的免费库。每个功能可能都不存在,但这就是开源的光芒所在。如果您在API或功能中发现了一个漏洞,需要进行一些工作,那么请分叉该项目并尝试自己找到修复程序。大多数时候,构建软件是协作的成果,帮助解决问题而不是仅仅等待解决问题会非常有意义。
总结
我们创建了一个全新的Blazor项目,借助Electron.NET增加了对Electron的支持,并创建了一个准备发布的安装程序!尽管在使用开发堆栈进行这种尖端构建时确实存在一些警告,但绝对没有阻止您使用Blazor构建不可思议的桌面应用程序的警告。在像您这样的开发人员的帮助下,Electron.NET将继续改进!
特别向Rob Horner和John Sedlak表示感谢,感谢他帮助编辑本文!谢谢罗伯和约翰!
与往常一样,如果您喜欢这篇文章,请在Twitter上告诉我!如果您有任何问题或不了解某些内容,也请告诉我!我非常感谢您的反馈!

)


![[功能发布]Excel催化剂地图可视化功能正式发布,欢迎使用!](http://pic.xiahunao.cn/[功能发布]Excel催化剂地图可视化功能正式发布,欢迎使用!)















