- DOM的理解
1.1 D:当创建了一个网页并把它加载到Web浏览器中时,DOM就生成了,它将我们编写的网页文档转换成一个文档对象。
1.2 O:“对象”是一种自足的数据集合,相关联的变量称为这个对象的属性,只能通过这个对象调用的函数称为这个对象的方法。
JS中的对象可以分为三种类型:
A、用户定义对象:程序员自行创建的对象。
B、内建对象:Array、Math、Date
C、宿主对象:由浏览器提供的对象。
JS最初版本中,非常重要的一些宿主对象就可以使用了,最基础的对象是Window对象。Window对象对应着浏览器窗口本身,这个对象的属性和方法通常统称为BOM。
更好理解:(window object model)窗口对象模型。
document对象的主要功能就是处理网页内容。接下来我们基本上只讨论document对象的属性和方法。
1.3 M:model map 某种事物的表现形式
DOM代表着加载到浏览器窗口的当前网页。浏览器提供了网页的地图,我们可以通过JS去读取这张地图。要想从DOM获得信息,必须先把各种表示和描述文档的“图例”弄明白。
DOM把文档表示为一颗家谱树。
家谱树、节点树:使用parent、child、sibling等记号来表明家族成员之间的关系。
根元素是html
1.4 节点: 文档是由节点构成的集合。
- 元素节点:DOM的原子是元素节点。这些元素在文档中的布局形成了文档的结构。
- 文本节点:文本节点总是被包含在元素节点的内部,或者间接包含。
- 属性节点:用来对元素做出更具体的描述,因为属性节点总是被放在起始标签里,所以属性节点总是被包含在元素节点中,所有的属性节点都被元素包含。
- CSS:DOM并不是唯一和网页结构打交道,CSS告诉浏览器应该如何显示一份文档的内容。
继承是CSS技术中的一项强大功能,类似于DOM,CSS也把文档的内容视为一颗节点树,节点树上的各个元素将继承其父元素的样式属性。
有时我们需要将某些样式作用于某个特定的元素,需要把元素与其他元素区分开,需要使用class属性或id属性。
calss属性:为相同的class属性值相同的所有元素定义同一种样式。
id属性:给页面里的某个元素加上一个独一无二的标识符。
id属性就像是一个挂钩,一头连接着文档里的某个元素,另一头连着CSS样式表里的某个样式。DOM也可以使用这种挂钩。
1.5 获取元素
有三种DOM方法可以获取元素节点:
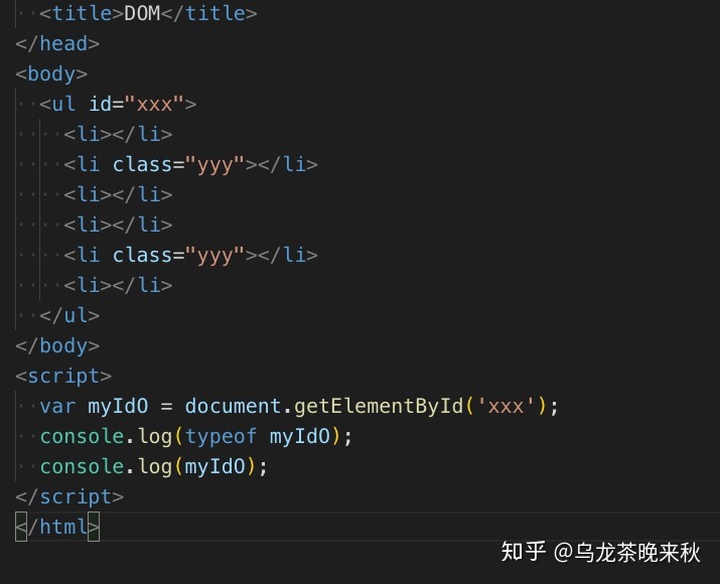
- getElementById
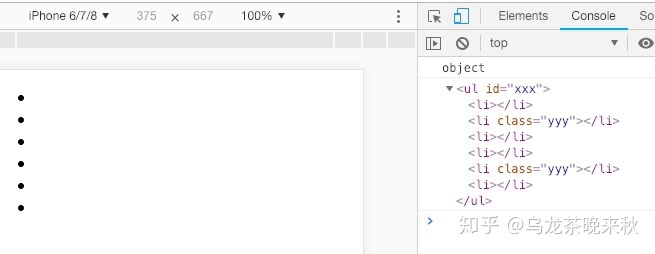
返回一个对象。
document对象特有的函数。
document.getElementById(‘xxx’);


文档中的每一个元素都是一个对象,利用DOM提供的方法能得到任何一个对象。
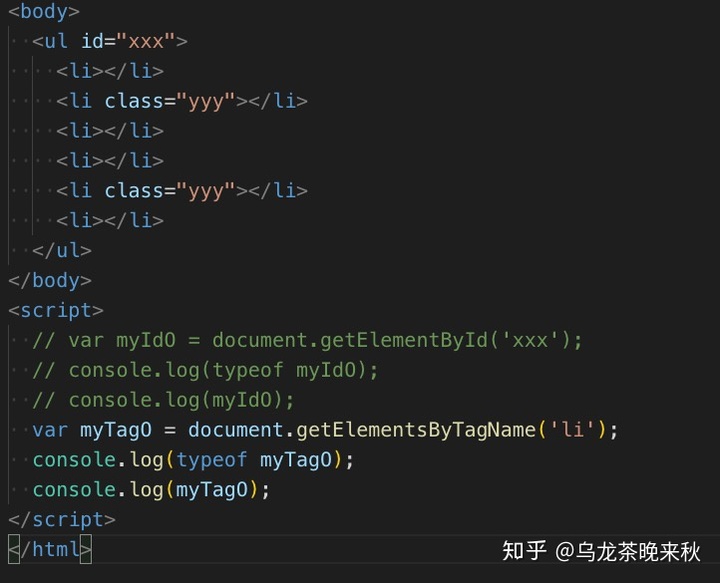
2.getElementsByTagName
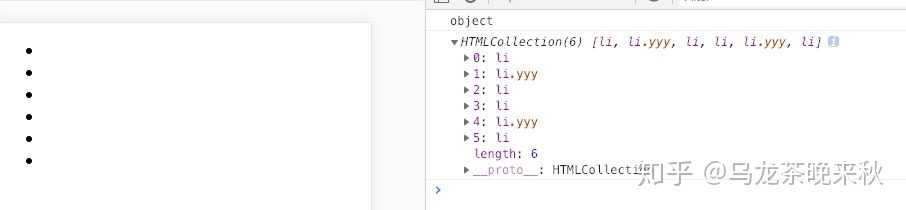
返回一个对象数组
document.getElementsTagName(‘li’);


即使这个标签只有一个元素,也返回一个数组。
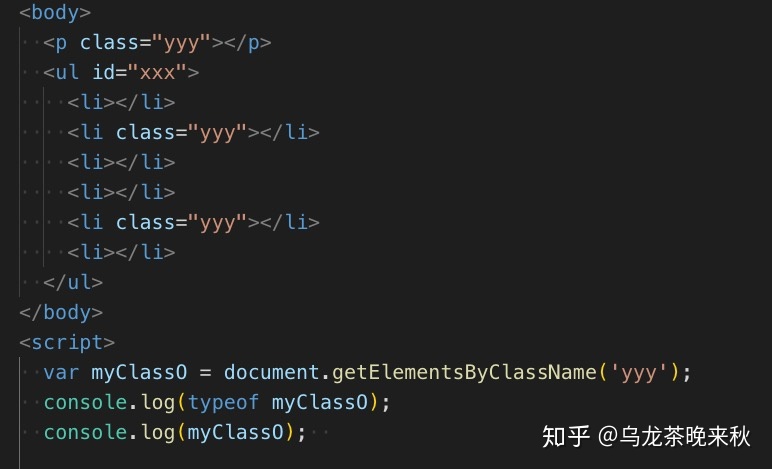
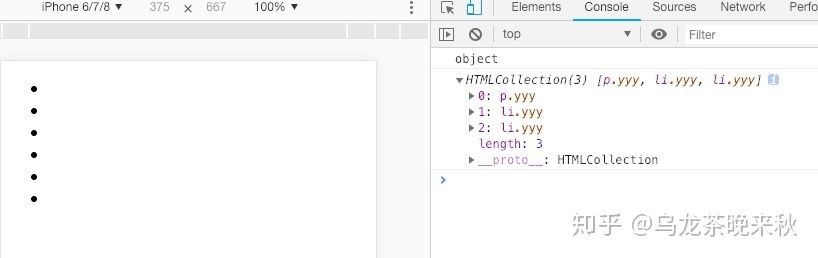
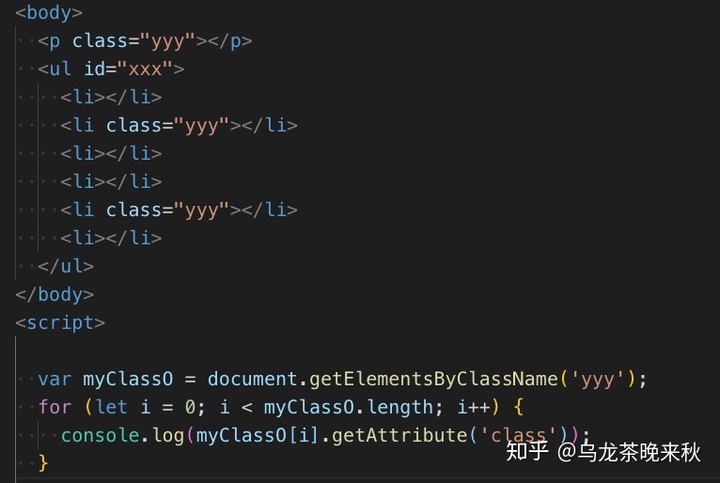
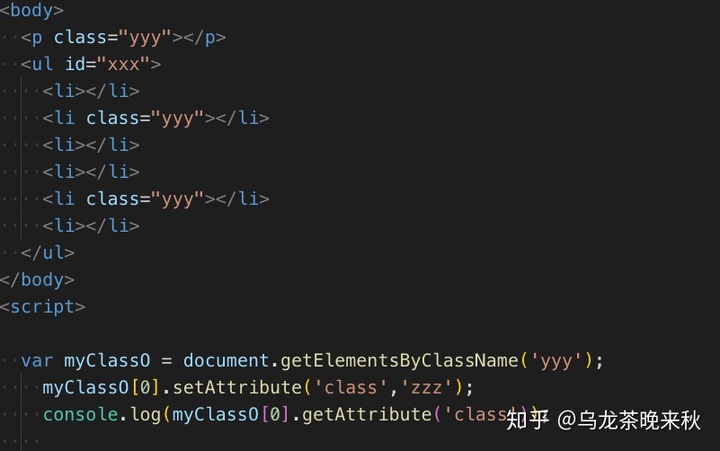
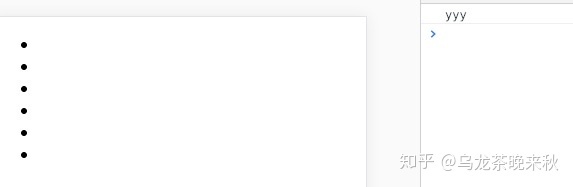
3.getElementsByClassName
返回一个对象数组
document.getElementsClassName(‘yyy’);


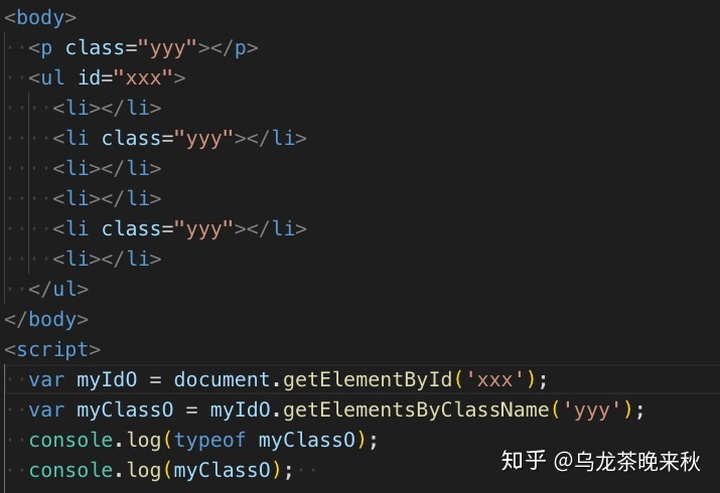
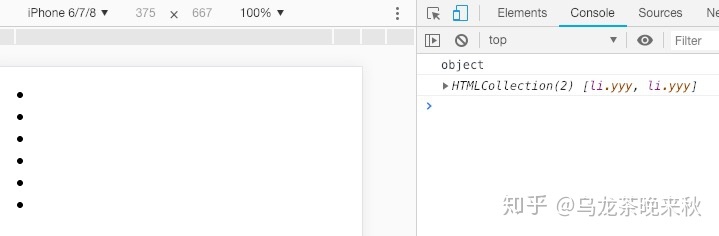
也可以结合使用,比如,只要id为xxx的里面的元素。


这个函数,IE8以下有兼容问题。不过,现在,没有继续兼容IE的了吧?瑟瑟发抖……
1.6 获取和设置属性(只能用于元素节点)
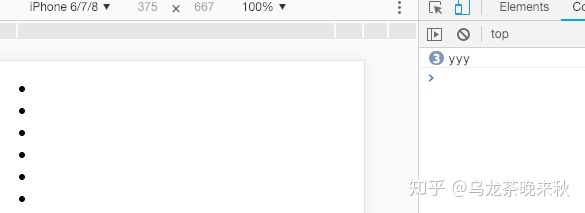
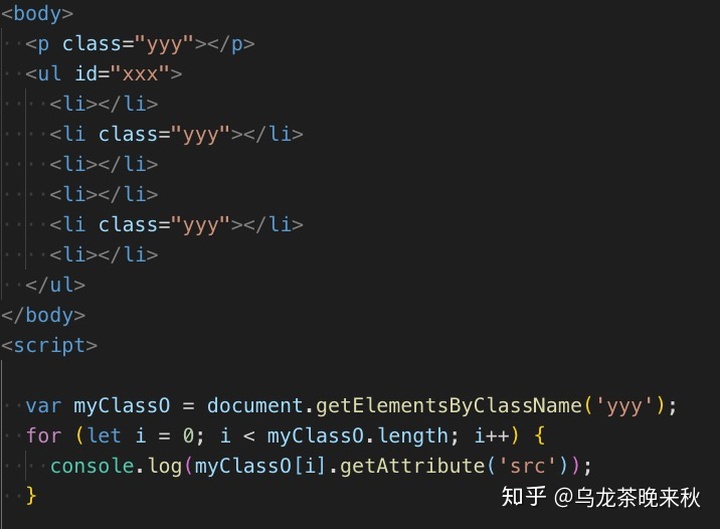
A、getAttribute
object.getAttribute(attribute);
getAttribute方法不属于document对象,只能通过元素节点对象调用。


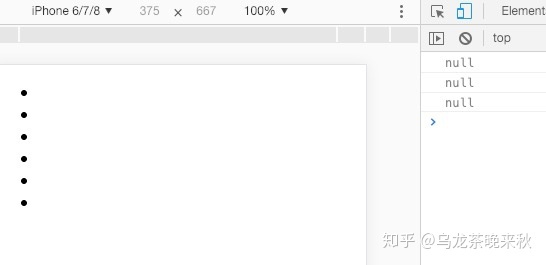
如果它们没有某个属性,将会是返回空白或者null,至于是哪个,要看是什么浏览器。


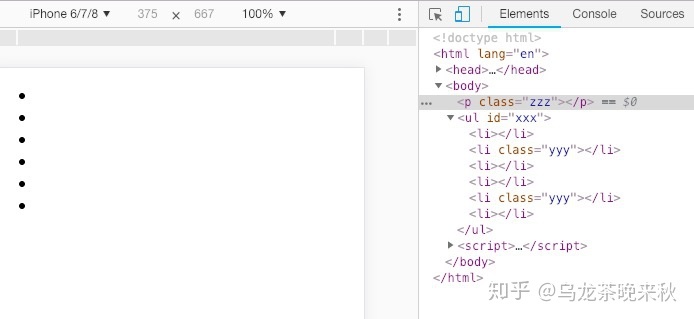
B、setAttribute
对属性节点的值做出修改
object.setAttribute(attribute,value)
用在本身就有这个属性的元素上,就会将原来的值覆盖掉。



但是,setAttribute做出的修改不会反映在文档本身的源代码里。
这种表里不一的现象源自DOM的工作模式:
先加载文档的静态内容,再动态刷新,动态刷新不影响文档的静态内容。
这正是DOM的真正威力:对页面内容进行刷新却不需要在浏览器里刷新页面。
tips:这五种方法,是将要编写的许多DOM脚本的基石。

)



![.Net下二进制形式的文件(图片)的存储与读取 [ZT]](http://pic.xiahunao.cn/.Net下二进制形式的文件(图片)的存储与读取 [ZT])

如何合并为1个工作簿(工作表)?...)








)


