.NET 6 Preview 3现在可用了,其中包括对ASP.NET Core的许多重大改进。
这是此预览版本中的新增功能:
更小的SignalR,Blazor Server和MessagePack scripts
启用 Redis 分析会话
HTTP/3 endpoint TLS配置
初版的 .NET Hot Reload 支持
Razor编译器不再产生单独的Views程序集
IIS中的 Shadow-copy
SignalR C ++客户端的 Vcpkg 移植
减少了空闲TLS连接的内存占用
从
SlabMemoryPool中移除 slabsWPF和WindowsForm 中的
BlazorWebView控件
开始吧
要在.NET 6 Preview 3中开始使用ASP.NET Core,请安装.NET 6 SDK。
如果您使用的是Windows上的Visual Studio,建议安装Visual Studio 2019 16.10的最新预览版。如果您使用的是macOS,我们建议安装Visual Studio 2019 for Mac 8.10的最新预览版。
升级现有项目
要将现有的ASP.NET Core应用程序从.NET 6 Preview 2升级到.NET 6 Preview 3:
将所有
Microsoft.AspNetCore.*软件包引用更新为。6.0.0-preview.3.*将所有
Microsoft.Extensions.*软件包引用更新为。6.0.0-preview.3.*
请参阅ASP.NET Core for .NET 6中的重大更改的完整列表。
较小的SignalR,Blazor Server和MessagePack脚本
多亏了Ben Adams的社区贡献,SignalR,MessagePack和Blazor Server脚本现在大大缩小了,下载量更小,浏览器更少的JavaScript解析和编译以及更快的启动速度。
这项工作减少了下载大小,这是非常惊人的:
| library | 修改前 | 修改后 | %???? | .br |
|---|---|---|---|---|
| signalr.min.js | 130 KB | 39 KB | 70% | 10 KB |
| blazor.server.js | 212 KB | 116 KB | 45% | 28 KB |
现在用于MessagePack的软件包您还只需要使用 @microsoft/signalr-protocol-msgpack即可,无需引入msgpack5。这意味着你只需要一个额外的29 KB,而不是早先使用MessagePack 代替 JSON 的140 KB
缩小尺寸的方法如下:
将TypeScript和依赖项更新到最新版本。
从
uglify-js切换到terser,这是webpack的默认设置,并支持更新的JavaScript语言功能(如class)。将SignalR模块标记为
"sideEffects": false,这对于摇树优化更有效。放弃
"es6-promise/dist/es6-promise.auto.js"polyfill。将TypeScript更改为输出
es2019而不是输出es5,并放弃了“ es2015.promise”和“ es2015.iterable” polyfill。从@msgpack/msgpack移至msgpack5,因为它需要较少的polyfill,并且对TypeScript和模块更友好。
您可以在GitHub上的 Ben 的pull request找到有关这些更改的更多详细信息。
启用Redis分析会话
我们接受了Gabriel Lucaci的社区贡献,以在此预览中启用与Microsoft.Extensions.Caching.StackExchangeRedis的Redis分析会话。有关Redis分析的更多详细信息,请参见官方文档。该API可以按以下方式使用:
services.AddStackExchangeRedisCache(options =>
{options.ProfilingSession = () => new ProfilingSession();
})
HTTP / 3端点TLS配置
.NET 6对HTTP / 3的支持的工作开始加强。HTTP/ 3与现有的HTTP协议相比,具有许多优点,包括更快的连接建立和改进的低质量网络性能。
此预览中的新增功能是使用可以在单个HTTP / 3端口上配置TLS证书UseHttps。这使Kestrel的HTTP / 3端点配置与HTTP / 1.1和HTTP / 2保持一致。
.ConfigureKestrel((context, options) =>
{options.EnableAltSvc = true;options.Listen(IPAddress.Any, 5001, listenOptions =>{listenOptions.Protocols = HttpProtocols.Http3;listenOptions.UseHttps(httpsOptions =>{httpsOptions.ServerCertificate = LoadCertificate();});});
})
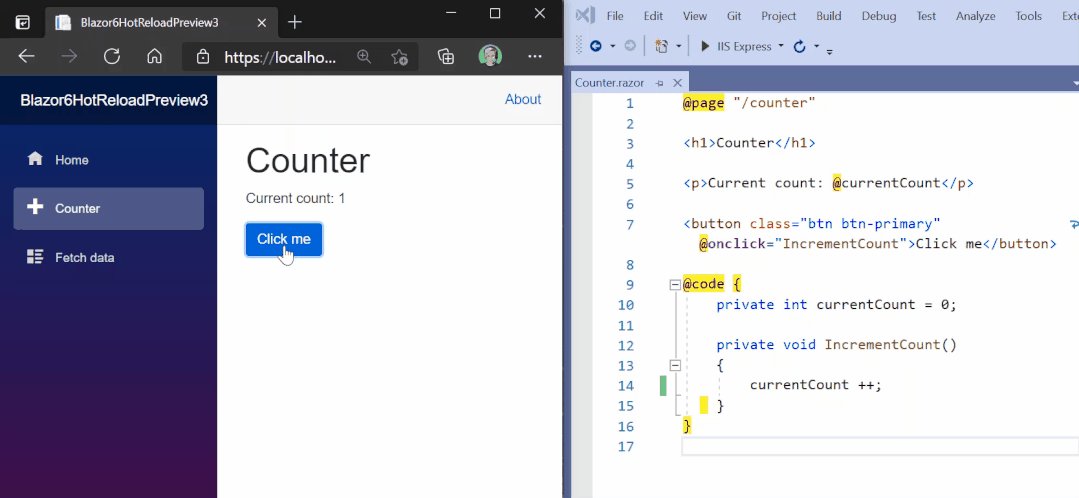
初版的.NET Hot Reload支持
现在,使用.NET的ASP.NET Core&Blazor项目可以使用.NET Hot Reload的早期支持dotnet watch。.NET Hot Reload会将代码更改应用于正在运行的应用程序,而无需重新启动它,也不会丢失应用程序状态。
要尝试对基于.NET 6的现有ASP.NET Core项目进行热重装,请将属性添加到launchSettings.json中的启动配置文件中。对于Blazor WebAssembly项目,请使用热重载配置文件。"hotReloadProfile": "aspnetcore"``"blazorwasm"
使用运行项目dotnet watch。输出应指示已启用热重装:
watch : Hot reload enabled. For a list of supported edits, see https://aka.ms/dotnet/hot-reload. Press "Ctrl + R" to restart.
如果您想在任何时候强制应用程序重新生成并重新启动,则可以通过Ctrl+R在控制台上输入来执行此操作。
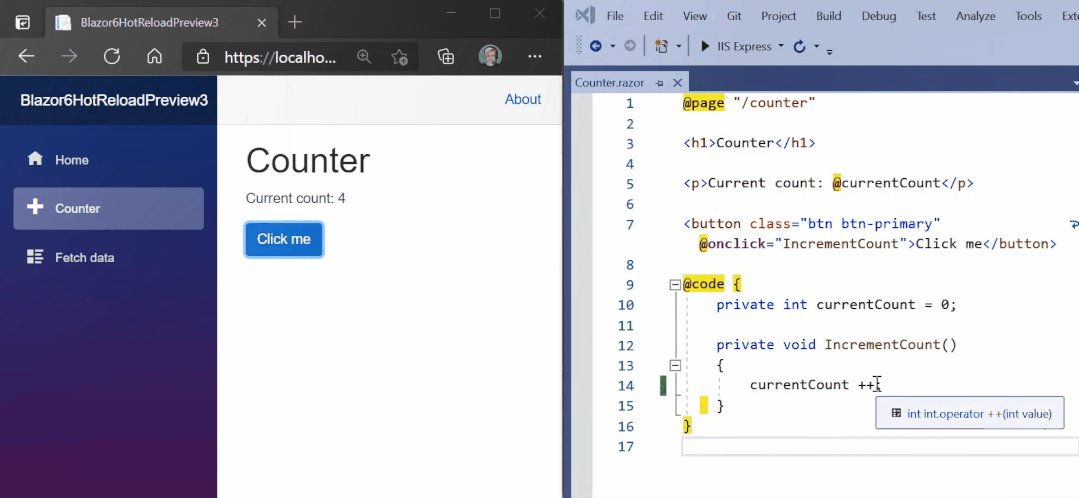
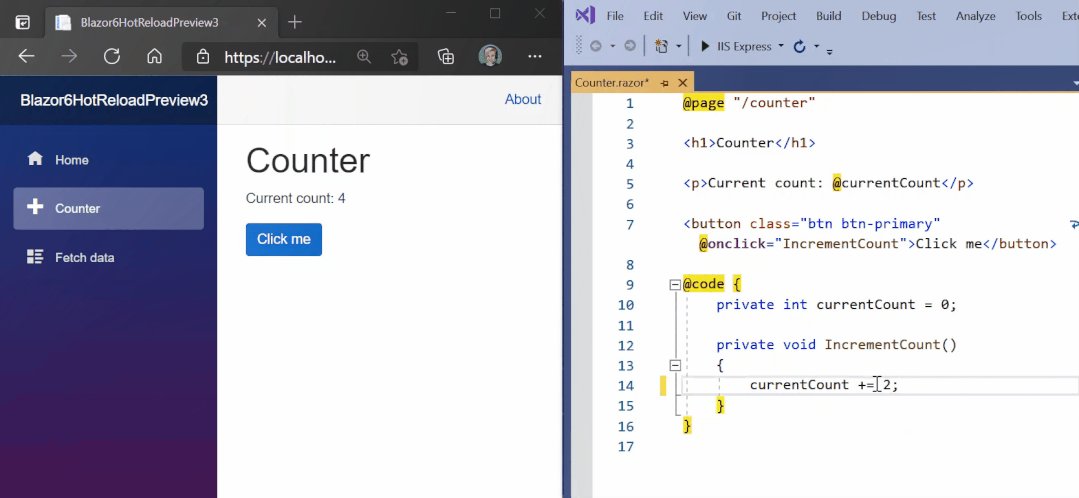
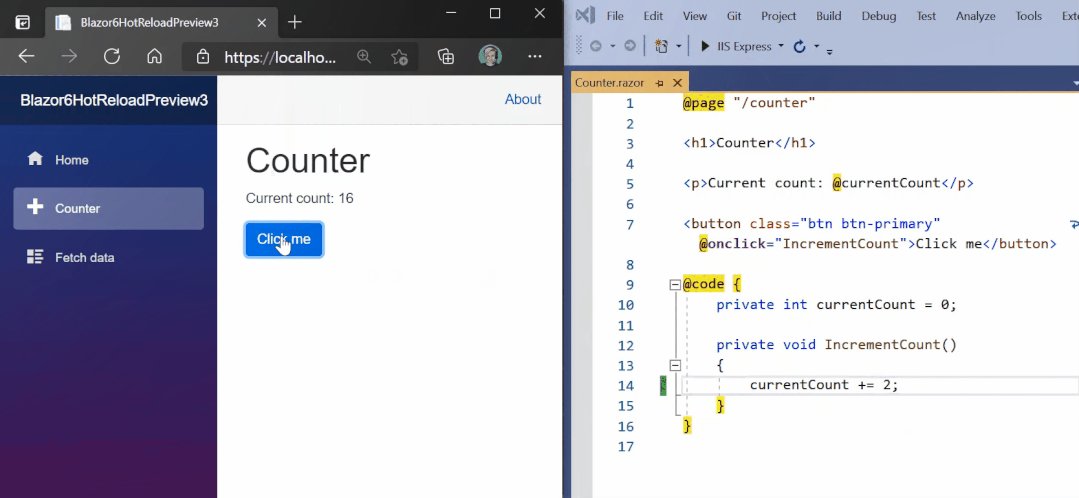
您现在可以开始对代码进行编辑。保存代码更改时,适用的更改几乎立即自动热加载到正在运行的应用程序中。正在运行的应用程序中的所有应用程序状态都将保留。

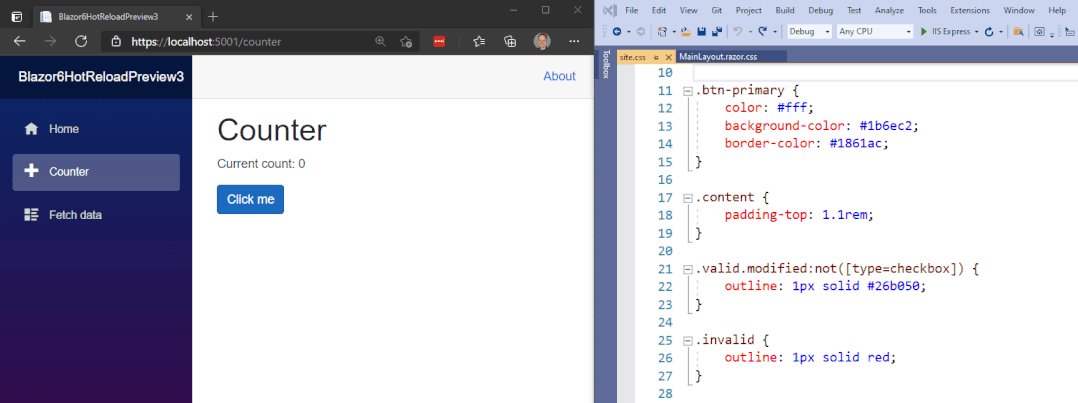
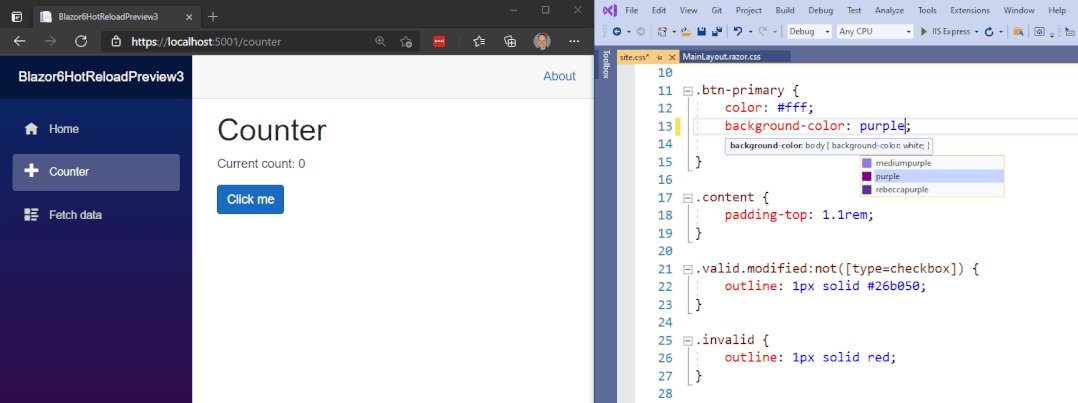
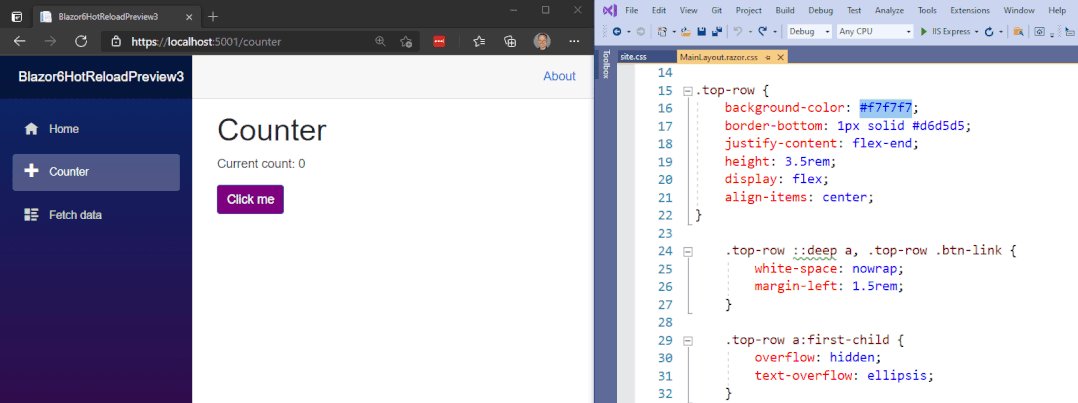
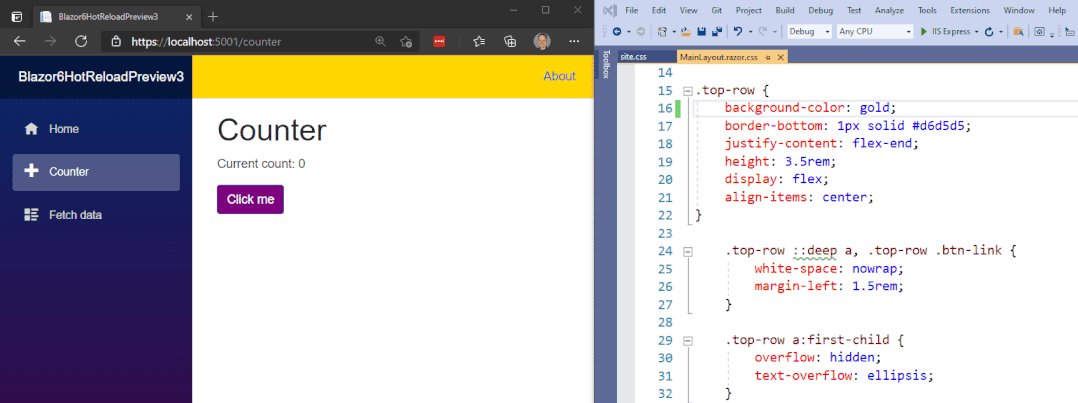
您也可以将更改热加载到CSS文件中,而无需刷新浏览器:

.NET Hot Reload不支持某些代码更改。您可以在docs中找到受支持的代码编辑列表。对于Blazor WebAssembly,当前仅支持方法主体替换。我们正在努力扩展.NET 6中受支持的编辑集。当dotnet watch检测到无法使用热重载应用的更改时,它会退回到重建和重新启动应用程序的状态。
这只是.NET 6中热重载支持的开始。在即将发布的预览中以及在Visual Studio中集成热重载后,将很快提供对桌面和移动应用程序的热重载支持。
Razor编译器不再产生单独的Views程序集
Razor编译器以前利用两步编译过程生成了一个单独的Views程序集,其中包含在应用程序中定义的生成的视图和页面(.cshtml)。生成的类型是公共的,并且在AspNetCore名称空间下。
现在,我们更新了Razor编译器,以将视图和页面类型构建到主项目程序集中。现在,默认情况下会像在AspNetCoreGeneratedDocument命名空间中一样生成internal sealed这些类型。此更改提高了构建性能,启用了单个文件部署,并使这些类型可以参与.NET Hot Reload。
有关此更改的更多详细信息,请参阅GitHub上的相关公告。
IIS中的卷影复制(Shadow-copy)
我们在IIS的ASP.NETCore模块中添加了一项新功能,以增加对影子复制应用程序集的支持。当前,.NET在Windows上运行时会锁定应用程序二进制文件,因此在应用程序仍在运行时无法替换二进制文件。尽管我们建议仍然使用应用程序脱机文件,但我们认识到在某些情况下(例如FTP部署)不可能这样做。
在这种情况下,可以通过自定义ASP.NET Core模块处理程序设置来启用卷影复制。在大多数情况下,ASP.NET Core应用程序没有将web.config签入您可以修改的源代码控制中(它们通常由SDK生成)。您可以添加此web.config示例以开始使用。
<?xml version="1.0" encoding="utf-8"?>
<configuration><!-- To customize the asp.net core module uncomment and edit the following p. For more info see https://go.microsoft.com/fwlink/?linkid=838655 --><system.webServer><handlers><remove name="aspNetCore"/><add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModulev2" resourceType="Unspecified"/></handlers><aspNetCore processPath="%LAUNCHER_PATH%" arguments="%LAUNCHER_ARGS%" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout"><handlerSettings><handlerSetting name="experimentalEnableShadowCopy" value="true" /><handlerSetting name="shadowCopyDirectory" value="../ShadowCopyDirectory/" /><!-- Only enable handler logging if you encounter issues--><!--<handlerSetting name="debugFile" value=".\logs\aspnetcore-debug.log" />--><!--<handlerSetting name="debugLevel" value="FILE,TRACE" />--></handlerSettings></aspNetCore></system.webServer>
</configuration>
您需要新版本的ASP.NET Core模块才能尝试使用此功能。在自托管的IIS服务器上,这需要新版本的托管捆绑包。在Azure App Services上,将需要安装新的ASP.NET Core运行时网站扩展

SignalR C ++客户端的Vcpkg移植
Vcpkg是用于C和C ++库的跨平台命令行软件包管理器。我们最近在vcpkg中添加了一个SignalR C ++客户端的移植,添加CMake native支持(也适用于MSBuild项目)。
您可以使用以下代码段将SignalR客户端添加到CMake项目中(假设您已经包含了vcpkg工具链文件):
find_package(microsoft-signalr CONFIG REQUIRED)
link_libraries(microsoft-signalr::microsoft-signalr)
此后,无需任何其他配置即可准备好在您的项目中使用 SignalR C ++客户端并在其中使用它。有关使用SignalR C ++客户端的C ++应用程序的完整示例,请查看此存储库。
减少了空闲TLS连接的内存占用
对于仅偶尔来回发送数据的长期运行的TLS连接,我们已大大减少了.NET 6中ASP.NET Core应用程序的内存占用。这将有助于提高WebSocket服务器等方案的可伸缩性。这主要是在System.IO.Pipelines、SslStream和 Kestrel 的许多改进。让我们看一下促成这种情况的一些改进:
减小System.IO.Pipelines.Pipe的大小
对于我们建立的每个连接,我们在Kestrel中分配两个管道:一个从传输层到请求的应用程序,另一个从应用程序层到响应的传输。通过将System.IO.Pipelines.Pipe大小从368个字节缩小到264个字节(〜28.2%),我们为每个连接节省了208个字节(每个管道104个字节)。
池化 SocketSender
SocketSender对象(该子类SocketAsyncEventArgs)在运行时约为350个字节。我们可以合并它们SocketSender,而不是为每个连接分配新的对象,因为发送通常非常快,并且我们可以减少每个连接的开销。现在,我们只为每个连接支付350个字节IOQueue(每个队列一个,以避免争用),而不是为每个连接支付350个字节。在具有5000个空闲连接的WebSocket服务器中,我们从分配〜1.75 MB(350字节* 5000)到现在只为SocketSender对象分配〜2.8kb(350字节* 8)。
零字节读取 SslStream
无缓冲读取是一种我们已经在ASP.NET Core中采用的技术,如果套接字上没有可用数据,则可以避免从内存池中租用内存。在进行此更改之前,具有5,000个空闲连接的WebSocket服务器需要200兆字节(不带TLS)的数据,而使用TLS则需要800兆字节。其中一些分配(每个连接4k)来自Kestrel,必须在等待对SslStream的读取完成时保留ArrayPool缓冲区。假设这些连接处于空闲状态,则读取操作均不会完成,并将其缓冲区返回给ArrayPool,从而迫使ArrayPool分配更多的内存。剩下的分配SslStream本身就是:用于TLS握手的4k缓冲区和用于正常读取的32k缓冲区。在Preview3中,当用户在SslStream上执行零字节读取并且没有可用数据时,SslStream将在内部对基础包装的流执行零字节读取。在最佳情况下(空闲连接),这些更改导致每个连接节省40 Kb,同时仍然允许在数据可用时通知使用者(Kestrel),而无需保留任何未使用的缓冲区。
零字节读取 PipeReader
一旦SslStream支持了无缓冲读取,我们便添加了对零字节读取的选项StreamPipeReader,该内部类型将a适配Stream为a PipeReader。在Kestrel中,我们使用aStreamPipeReader将基础适应SslStream为a PipeReader,并且有必要在上公开这些零字节读取语义PipeReader。
现在,您可以创建一个PipeReader支持零字节读取在任何底层Stream支持零字节读取语义(例如,。SslStream,NetworkStream使用下面的API等):
var reader = PipeReader.Create(stream, new StreamPipeReaderOptions(useZeroByteReads: true));
从 SlabMemoryPool 中移除 slabs
为了减少堆的碎片,Kestrel采用了一项技术,在该技术中分配了128 KB的内存作为其内存池的一部分。然后将这些 slabs 进一步划分为4 KB的块,供Kestrel在内部使用。平板必须大于85 KB,以强制在大对象堆上进行分配,以尝试防止GC重新定位此数组。但是,随着新一代GC(固定对象堆(POH))的引入,在 slabs 上分配块不再有意义。在preview3中,我们现在直接在POH上分配块,从而降低了管理我们自己的内存池所涉及的复杂性。此更改将使将来的改进变得更容易,例如使Kestrel所使用的内存池更容易收缩。
WPF和WindowsForms的BlazorWebView 控件
对于.NET 6,我们添加了对使用.NET MAUI和Blazor构建跨平台混合桌面应用程序的支持。混合应用程序是利用Web技术实现其功能的本机应用程序。例如,混合应用程序可能使用嵌入式Web视图控件来呈现Web UI。这意味着您可以使用HTML和CSS等网络技术编写应用程序UI,同时还可以利用本机设备功能。我们将在即将发布的.NET 6预览版中引入对使用.NET MAUI和Blazor构建混合应用程序的支持。
在此版本中,我们引入了BlazorWebView用于WPF和Windows Forms应用程序的控件,这些控件允许将Blazor功能嵌入到基于.NET 6的现有Windows桌面应用程序中。使用Blazor和混合方法,您可以开始将UI投资与WPF和Windows Forms脱钩。这是一种现代化现有桌面应用程序的好方法,可以将其引入.NET MAUI或在网络上使用。您可以使用Blazor对现有的Windows Forms和WPF应用程序进行现代化改造,同时利用现有的.NET投资。
要使用新BlazorWebView控件,首先需要确保已安装WebView2。
要将Blazor功能添加到现有的Windows Forms应用程序中,请执行以下操作:
将Windows Forms应用更新为目标.NET 6。
将应用程序项目文件中使用的SDK更新为
Microsoft.NET.Sdk.Razor添加对Microsoft.AspNetCore.Components.WebView.WindowsForms的包引用。
将以下wwwroot / index.html文件添加到项目中,用实际的项目名称替换:
{PROJECT NAME}
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /><title>Blazor app</title><base href="/" /><link href="{PROJECT NAME}.styles.css" rel="stylesheet" /><link href="app.css" rel="stylesheet" />
</head><body><div id="app"></div><div id="blazor-error-ui">An unhandled error has occurred.<a href="" class="reload">Reload</a><a class="dismiss">????</a></div><script src="_framework/blazor.webview.js"></script>
</body>
</html>
将以下具有一些基本样式的app.css文件添加到wwwroot文件夹:
html, body {font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}.valid.modified:not([type=checkbox]) {outline: 1px solid #26b050;
}.invalid {outline: 1px solid red;
}.validation-message {color: red;
}#blazor-error-ui {background: lightyellow;bottom: 0;box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);display: none;left: 0;padding: 0.6rem 1.25rem 0.7rem 1.25rem;position: fixed;width: 100%;z-index: 1000;
}#blazor-error-ui .dismiss {cursor: pointer;position: absolute;right: 0.75rem;top: 0.5rem;}
对于wwwroot文件夹中的所有文件,将“复制到输出目录”属性设置为“如果较新则复制”。
将根Blazor组件Counter.razor添加到项目中:
@using Microsoft.AspNetCore.Components.Web<h1>Counter</h1><p>The current count is: @currentCount</p>
<button @onclick="IncrementCount">Count</button>@code {int currentCount = 0;void IncrementCount(){currentCount++;}
}
将
BlazorWebView控件添加到所需的表单以呈现根Blazor组件:
var serviceCollection = new ServiceCollection();
serviceCollection.AddBlazorWebView();
var blazor = new BlazorWebView()
{Dock = DockStyle.Fill,HostPage = "wwwroot/index.html",Services = serviceCollection.BuildServiceProvider(),
};
blazor.RootComponents.Add<Counter>("#app");
Controls.Add(blazor);
运行该应用程序以查看您
BlazorWebView的操作:

要将Blazor功能添加到现有WPF应用程序中,请按照Windows窗体应用程序上面列出的相同步骤进行操作,但以下步骤除外:
替换Microsoft.AspNetCore.Components.WebView.Wpf的程序包引用
BlazorWebView在XAML中添加控件:
<Window x:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp1"xmlns:blazor="clr-namespace:Microsoft.AspNetCore.Components.WebView.Wpf;assembly=Microsoft.AspNetCore.Components.WebView.Wpf"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid><blazor:BlazorWebView HostPage="wwwroot/index.html" Services="{StaticResource services}"><blazor:BlazorWebView.RootComponents><blazor:RootComponent Selector="#app" ComponentType="{x:Type local:Counter}" /></blazor:BlazorWebView.RootComponents></blazor:BlazorWebView></Grid>
</Window>
将服务提供者设置为静态资源:
var serviceCollection = new ServiceCollection();
serviceCollection.AddBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
要解决WPF运行时内部版本找不到Razor组件类型的问题,请在Counter.razor.cs中为该组件添加一个空的部分类:
public partial class Counter { }
构建并运行基于Blazor的WPF应用程序:

给予反馈
我们希望您喜欢.NET 6中的ASP.NET Core预览版。我们希望听到您使用此版本的体验。可以通过在GitHub上提交问题,让我们知道您的想法。
感谢您试用ASP.NET Core!





-广告平台投放流程详细介绍 (绿色通道))













