目前使用比较多的web容器有哪些:
Apache php应用大多数用这个
Nginx node应用基本都用这个
Tomcat java应用基本都用这个
IIS .net应用基本用这个 windows服务器才能用 linux的话有宇内大神开发的Jexus
前端基本都是node应用,据我了解大体上分2种
一种是 最终打包成静态文件(html,css,js等),路由啥的都是前端代码控制,完全不用考虑写后端代码,一般这种都是纯前后端分离的项目
另外一种除了上面说的,还需要用node写部分服务端代码,一般这种需要做SSR(服务端渲染)
我接触下来大部分前端开发者的强项在于第一种,即使要做SSR的也不会是很重量级的(比如操作db等,数据在缓存redis里面或者在配置文件里,否则渲染就慢了)
前端基本都是node应用,nginx为例子,linux服务器上安装好nginx后
把代码传到服务器
配置nginx 把流量转发到你的node应用
可能你觉得就这点 也不麻烦啊,不就操作配置一次就好了么。
但是你后面修改代码后,重新上传,代码有问题想要回滚,git回滚或者手动代码回滚,重新上传。
有很多重复性操作,效率不高!
注意 以上我说的是脱离了公司的环境(CICD集成的发布系统)自己独立部署会遇到一些麻烦问题
下面给大家介绍下我开源这个web容器:让前端开发者可以自给自足速快速部署&回滚,让开发者只专注于用前端技术实现业务,一个开箱即用的开源web容器来鼠标点几下就完成部署&回滚&还可以SSR
功能一览:
前端应用开发完后打包后自助上传部署(通过管理后台)
配合服务端脚本实现服务端渲染SSR功能
可以快速回滚到上一个版本(发上去有问题一键回滚)
可以设置环境变量供SSR功能使用(简单上手)
服务端脚本提供log redis db http四大插件打造强大的基于js的ssr服务端运行脚本功能(特色)
服务端js脚本编辑器有智能代码提示(特色)
Docker快速启动服务,一行命令搞定一个前端web容器(基于容器技术)
支持tls(安全可靠)
00.Docker Quick Start
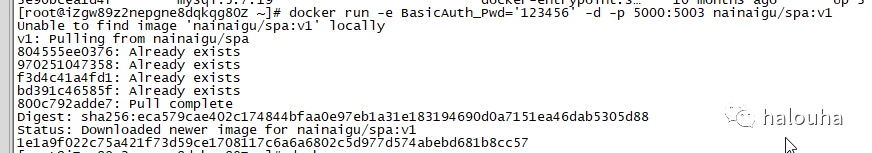
拉取镜像并且Run 一行命令完成web容器部署
docker run -d -v $(pwd)/spa/wwwroot:/publish/wwwroot -v $(pwd)/spa/backup:/publish/backup -e BasicAuth_Name=’admin’ -e BasicAuth_Pwd=’admin’ -e AllowedFileExtentionMapping=’’ -e NotAllowedFileExtentions=’’ -e BackUpLimit=’1’ —restart=always -p 80:5000 —name spa nainaigu/spa:20200915222842
参数说明
BasicAuth_Name:spa后台的登录用户名
BasicAuth_Pwd:spa后台的登录密码
AllowedFileExtentionMapping:选填 除了aspnetcore默认的mapping以外还要追加配置有些特殊的文件后缀访问 格式为[后缀格式->返回类型 多个用半角逗号隔开] 例如:.plist->application/xml,.ipa->application/octet-stream
NotAllowedFileExtentions:选填 配置哪些静态文件是不允许访问的,多个用半角分号隔开[为空的话默认为: appsettings.json;.map] 代表不能访问文件名称为 appsettings.json 和 后缀为.map 的文件,会直接返回503
BackUpLimit:选填 默认1 代表每个项目的发布的历史记录保存个数,供快速回滚使用


剩余的就打开浏览器访问spa管理后台 点击即可
http://xxx/admin

02.单页面应用规范
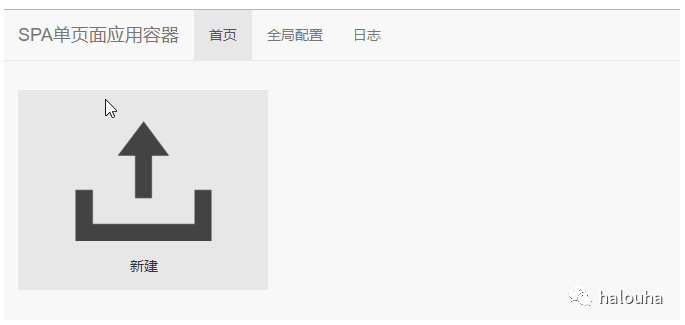
系统跑起来之后,我们的前端容器就已经搞定了。前端开发者就可以自己动手部署了!
什么是单页面应用呢?
就是指一个系统只加载一次资源,之后的操作交互、数据交互是通过路由、ajax来进行,页面并没有刷新。
特点是加载次数少,加载以后性能较高
对于本套系统的规范
不管你用什么前端技术,只要是 静态的html,js,css 的前端资源,就可以部署到本系统!
需要有一个约束 需要有index.html
因为单页面的入口是 index.html
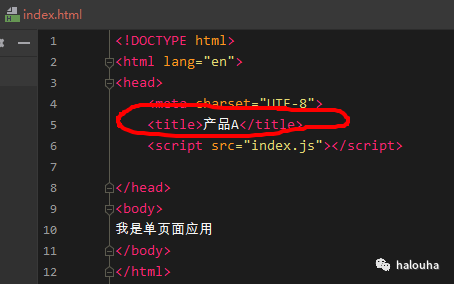
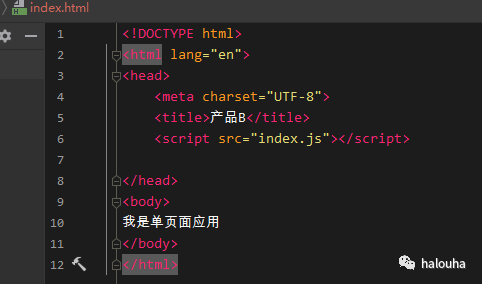
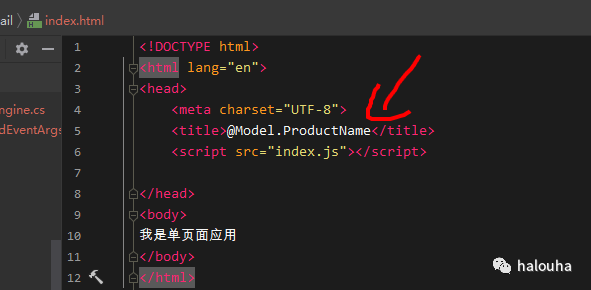
例如下面的例子:

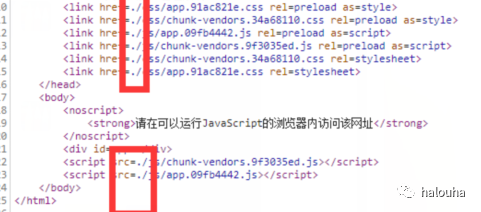
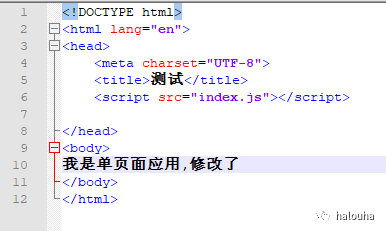
在index.html里面的css和js的引用需要注意的点
得是 ./开头的方式引用,否则发布上去会找不到(用./方式的话本地调试直接访问和部署上去访问都会是没问题的)

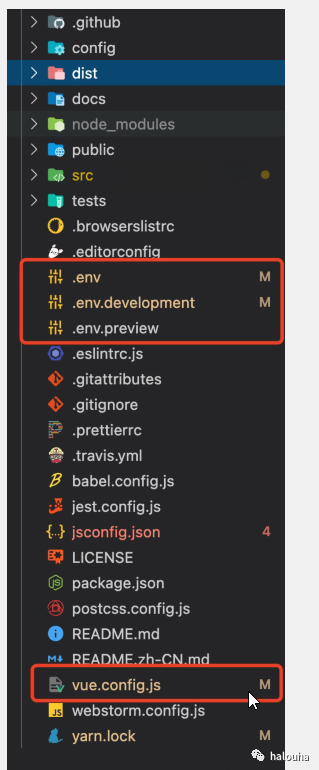
使用vue cli创建的项目设置

如上图目录结构中
1 修改vue.config.js中配置
module.exports = {publicPath:process.env.PUBLIC_PATH
}
2 修改.env文件配置 PUBLIC_PATH = ././
3 修改.env.development 文件配置 PUBLIC_PATH = .
如果你不设置.env文件的话,而是分别设置.env.development 和 .env.production 的话 那么 .env.production也得设置为 PUBLIC_PATH = ././
如果你在.env设置了,production不设置也没关系
对于非vue 用webpack的话对 webpack的配置文件 进行如下设置那么生成的index.html就会自动加上前缀./了
output: {publicPath: '.'}
使用vue-router等前端路由是支持的
03.单页面应用部署,回滚
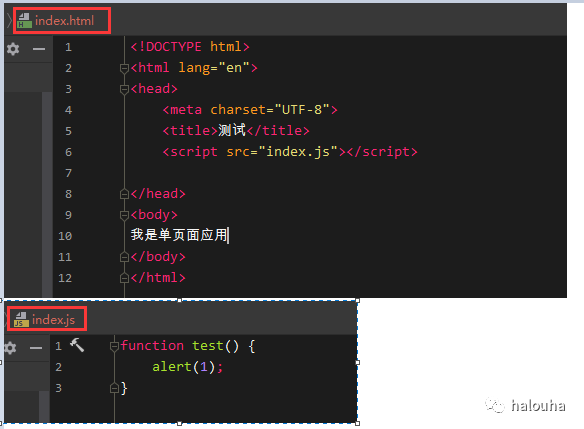
下面我们开发一个最简单单页应用
有2个文件
index.html
index.js

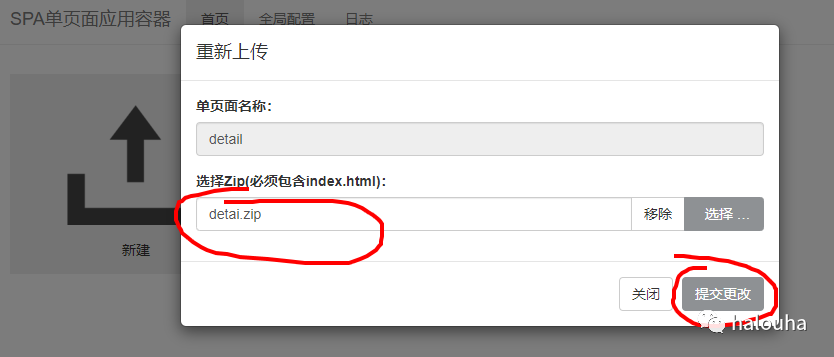
然后我打包成 detai.zip 文件
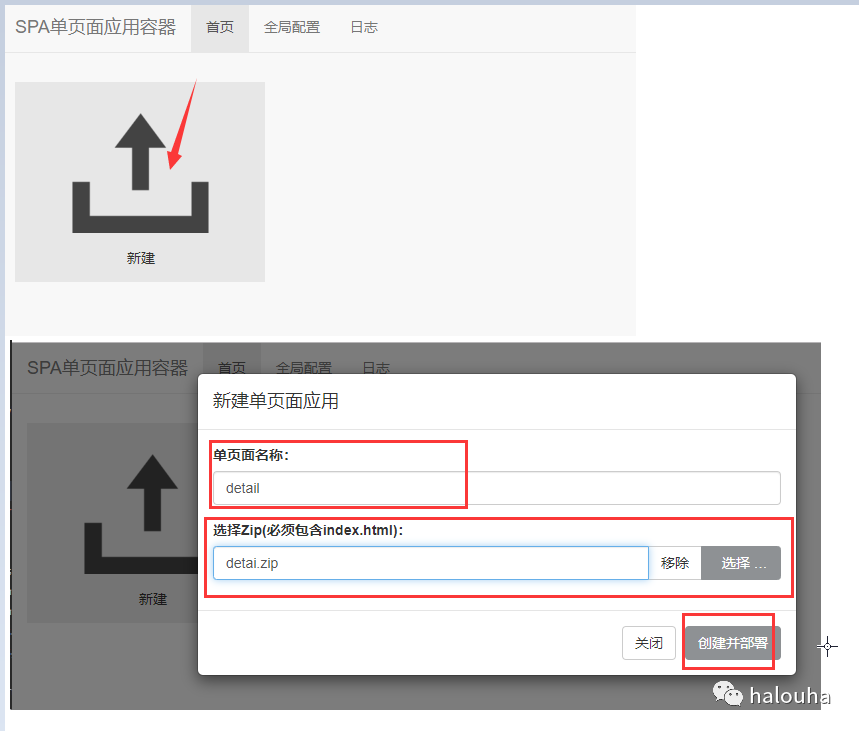
进入系统 新建一个单页面应用

单页面名称我这里填 detail 发布成功后可以通过
选择刚刚的zip 然后点击【创建并部署】
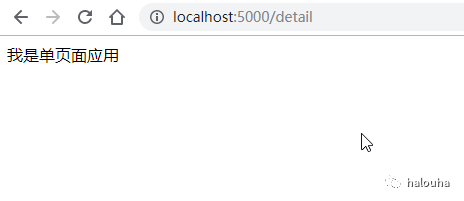
然后打开 http://localhost:5000/detail 进行确认是否成功 如下图
不用在url上特地带上index.html去访问,意思是 http://localhost:5000/detail 等于 访问了 http://localhost:5000/detail/index.html

接下来我要修改index.html 然后重新部署

重新打包zip 然后


重新访问 http://localhost:5000/detail 进行确认是否修改成功 如下图

大家应该注意到了,前端有改动 只要重新上传立刻生效!
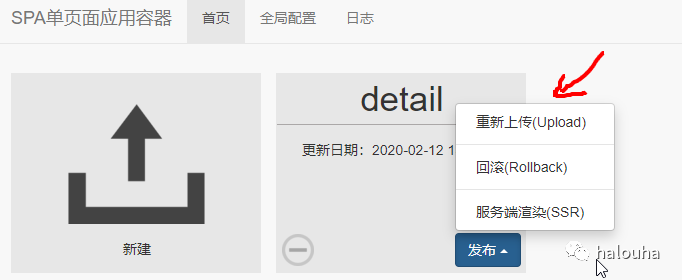
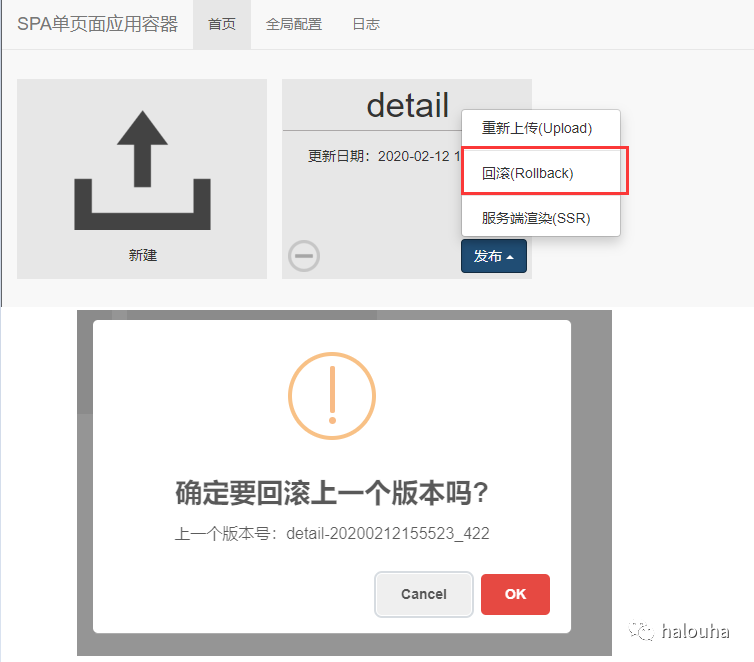
如果发布之后发布改错了咋办,当然是立刻回滚到上一次的上传版本!
如下图 回滚功能:

重新访问 http://localhost:5000/detail 进行确认是否回滚成功 如下图
04.单页面应用做SSR
什么是SSR
通俗来讲就是用js来写服务端代码,在页面渲染的时候通过js服务端代码逻辑就可以把数据可以直接展示在页面中!
首先得理解下面两点
什么是服务端渲染? 关键词:后端代码+模板引擎
什么场景下需要用到服务端渲染?关键词:seo:动态的标题 Description 等meta信息
什么是服务端渲染?下面是我的理解
我写了一个网页,部署到web容器后,我打开浏览器请求,服务端收到请求后 先在服务端读取我的网页的内容,然后结合 后端代码+模板引擎的方式重新渲染再 返回给浏览器展示
什么场景下需要用到服务端渲染?下面是我的理解
当你的页面的标题,Description 等meta信息 需要动态指定的时候。
比如:
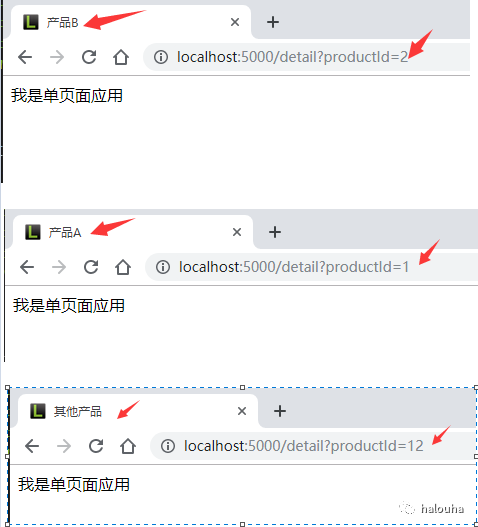
产品分享页面:
productId=1 productName = “产品A”
http://localhost:5000/detai?productId=1
需要Title要指定为 “产品A”

productId=2 productName = “产品B”
http://localhost:5000/detai?productId=2
需要Title要指定为 “产品B”

要满足这个需求 仅仅靠前端是没有办法完成的。因为你页面在页面ready后再去调用ajax方法是没有办法动态指定Title的。这点可以大家实验实验!
解决方案:服务端代码+模板引擎
本系统最大的亮点来了:模板引擎约定好,前端自己就能搞定服务端js代码
是用上面的 产品分享页面 为例:
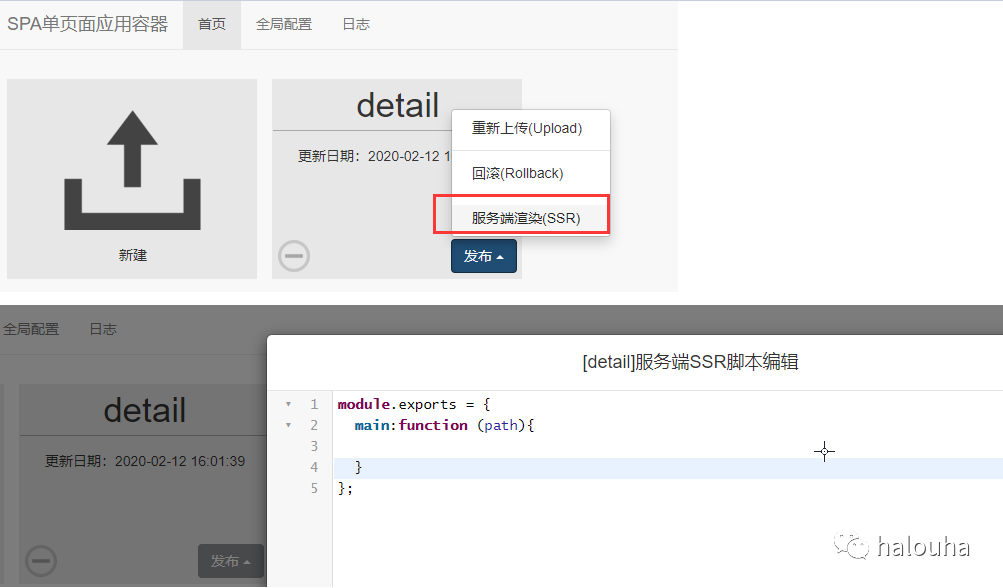
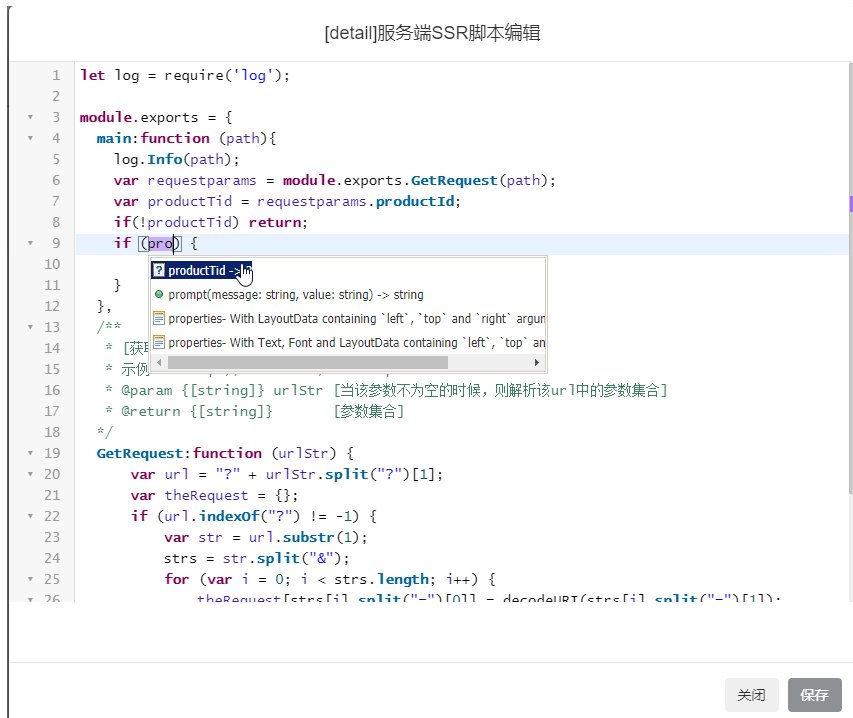
如下图,进入单应用的SSR脚本编辑功能

默认 脚本编辑器里面会 写好代码模板, 如下:
module.exports = {main:function (path){}
};
当提交保存 脚本代码后,访问
http://localhost:5000/detai?productId=2
会先把当前页面的请求url 作为path参数传到 脚本的 main 方法!
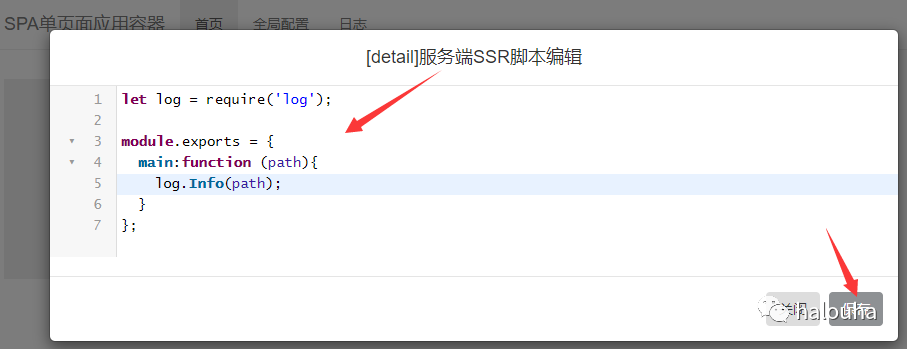
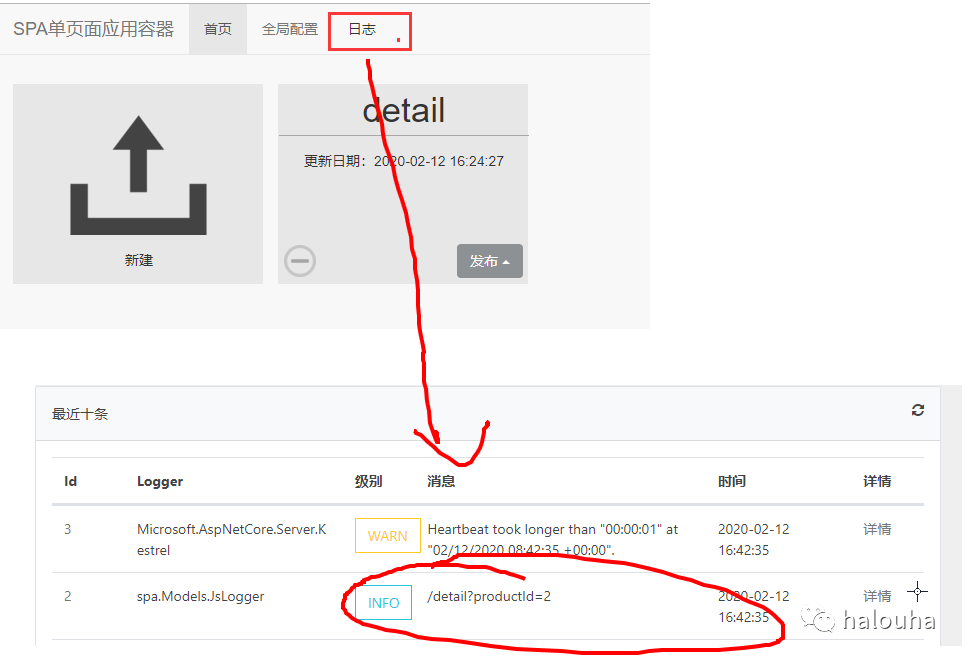
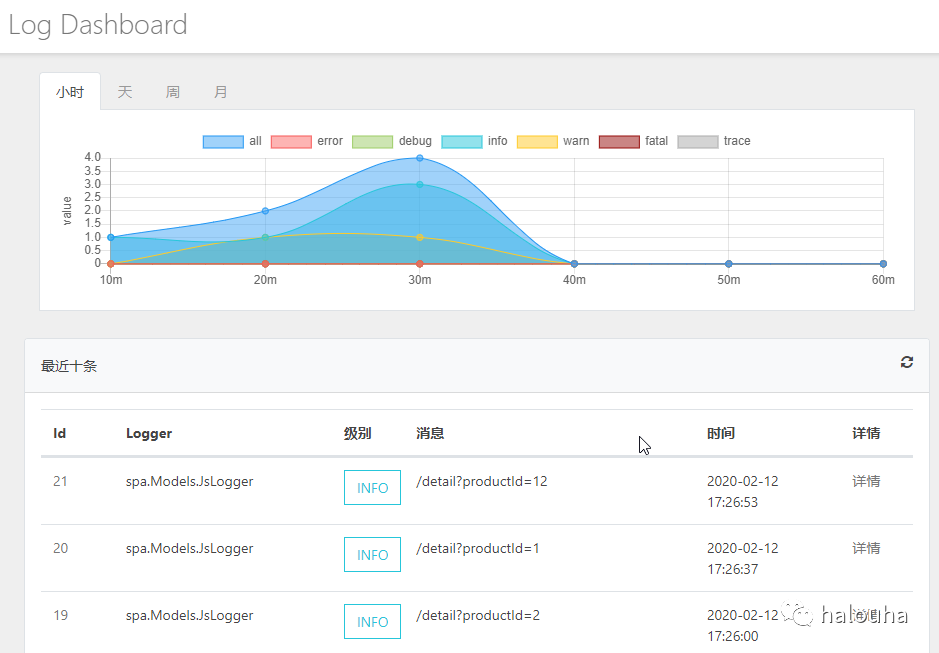
我们用 log 组件进行打日志记录下:

查看日志:

业务代码
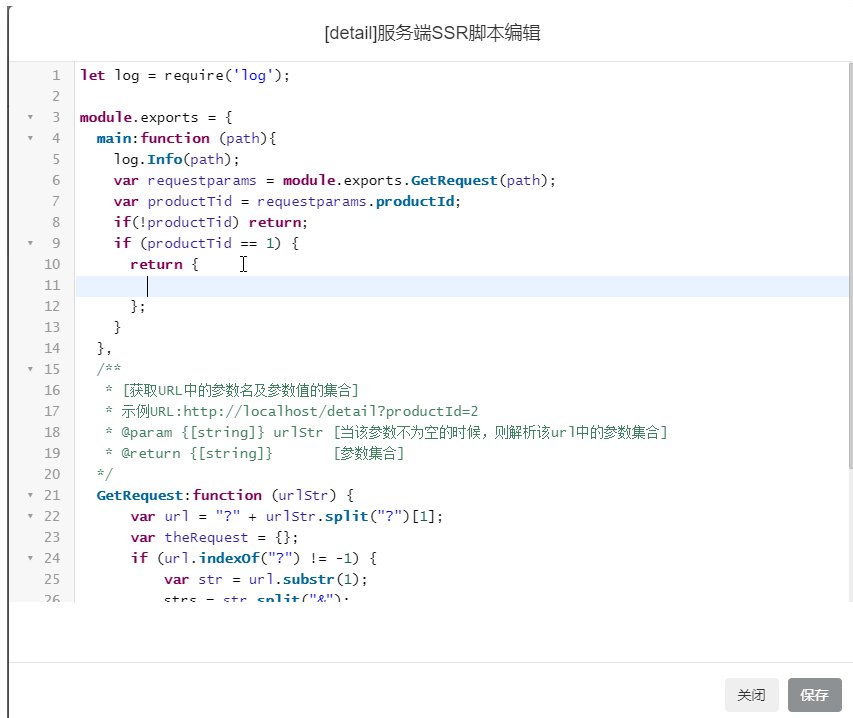
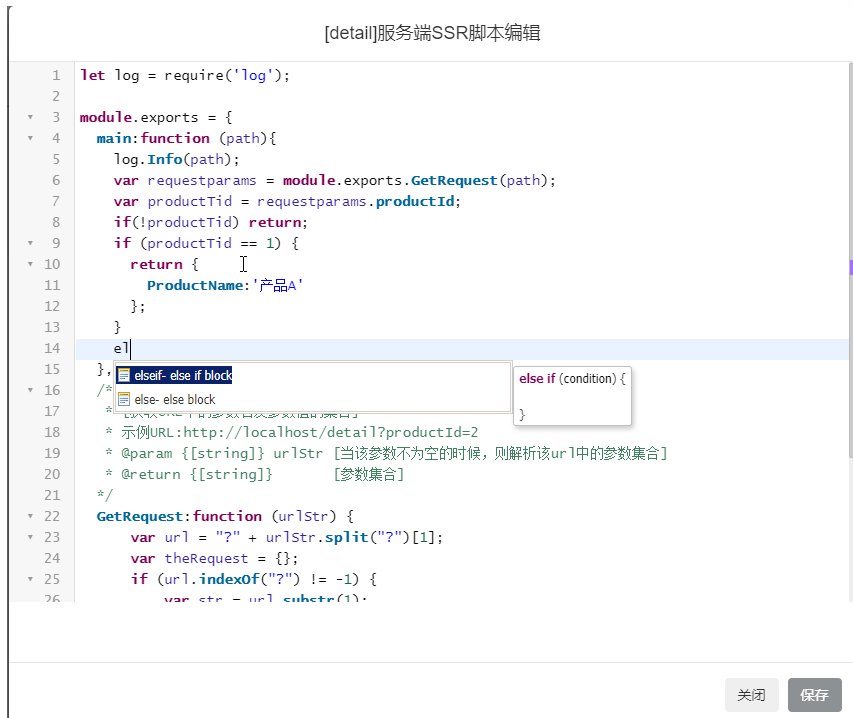
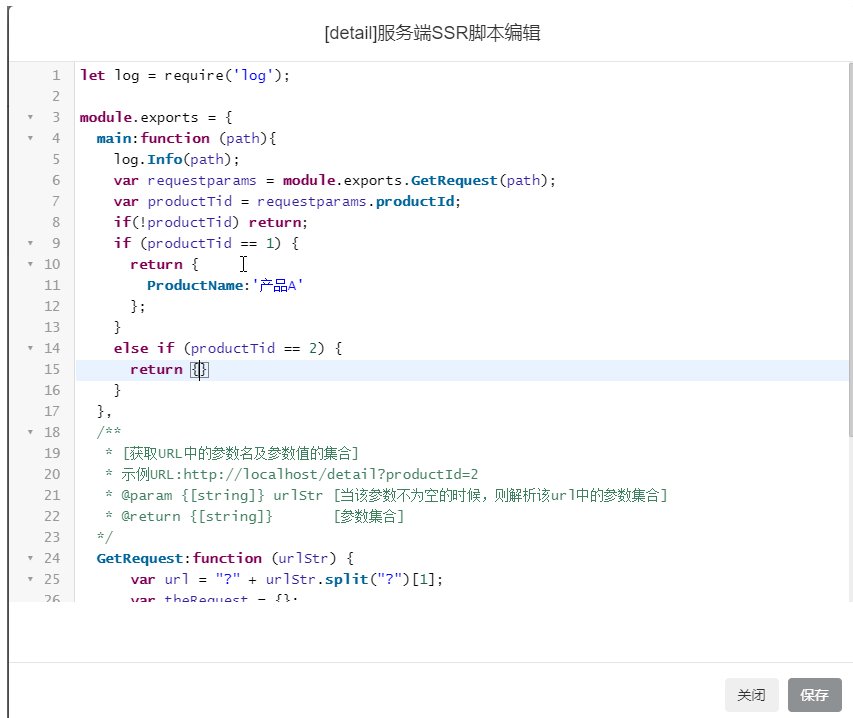
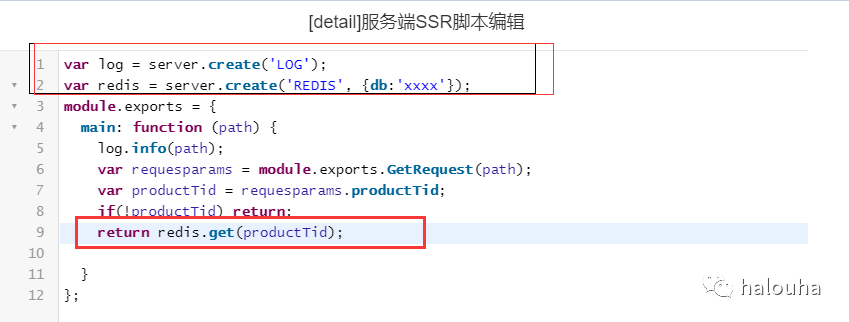
做如下改写SSR脚本:
let log = require('log');module.exports = {main:function (path){log.Info(path);var requestparams = module.exports.GetRequest(path);var productTid = requestparams.productId;if(!productTid) return;if(productTid == 1){return {ProductName:'产品A'};}else if (productTid == 2){return {ProductName:'产品B'}; }else {return {ProductName:'其他产品'}; }},/*** [获取URL中的参数名及参数值的集合]* 示例URL:http://localhost:5000/detail?productId=2* @param {[string]} urlStr [当该参数不为空的时候,则解析该url中的参数集合]* @return {[string]} [参数集合]*/GetRequest:function (urlStr) {var url = "?" + urlStr.split("?")[1];var theRequest = {};if (url.indexOf("?") != -1) {var str = url.substr(1);strs = str.split("&");for (var i = 0; i < strs.length; i++) {theRequest[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);}}return theRequest;}
};
注意:上面我把main方法改造了 返回了 一个 对象
{"ProductName" : "xxxxxx"}
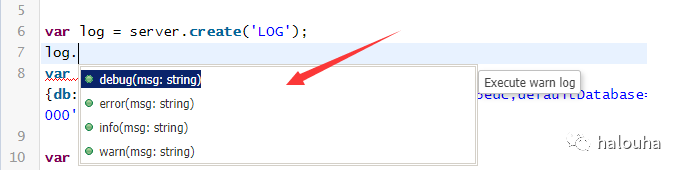
脚本代码智能提示

模板引擎其实很简单:
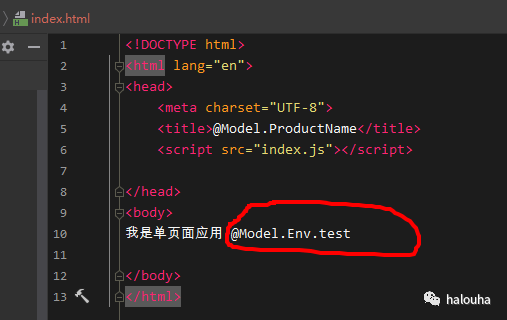
SSR脚本返回了什么对象 在html中用 @Model.xxxx 的形式使用!!简单吧!!如下图:

逻辑和上面的SSR脚本一致!

如上我们用SSR脚本代码的业务逻辑 + 模板引擎 解决服务端渲染!
上面的脚本代码我们用了log组件=》方便的把脚本的执行过程中记录日志,
当然了 正常业务的服务端渲染逻辑肯定不是这么简单的,不用担心我们接下来介绍另外3个组件:redis组件 和 db组件 和 http请求组件
服务端脚本的扩展组件介绍
服务端js脚本组件,会js就能写后端逻辑
本系统预制了 log组件 redis组件 db组件 http组件,如果还有其他需要也可以自行扩展
前面我们介绍了log组件。
使用方式:
//DB访问组件
var db = server.create('SQL', {type:'mysql',db:'Server=xxxxx;Port=3306;Database=xx;Uid=xxx;Pwd=ddddd;charset=utf8;SslMode=none'
});//打印log组件
var log = server.create('LOG');//访问redis组件
var redis = server.create('REDIS', {db:'localhost:6379'});//访问http组件
var http = server.create('HTTP', {url:'https://www.baidu.com',header:{aa:1}
});
log组件
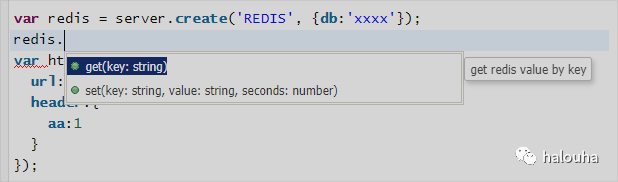
在脚本编辑器编写代码会有智能提示,如下图

| 方法 | 参数 | 说明 |
|---|---|---|
| info(msg) | string | 记录Info级别日志 |
| warn(msg) | string | 记录Warn级别日志 |
| error(msg) | string | 记录Error级别日志 |
| debug(msg) | string | 记录Debug级别日志 |
日志采用了开源的LogDashbord 中间件解析Nlog的日志文件

redis组件
在脚本编辑器编写代码会有智能提示,如下图

前提:如上文中已提到,要在appsettings.json里面配置redisconnection连接字符串
| 方法 | 参数 | 说明 |
|---|---|---|
| get(key) | string | 根据key从redis里面读取信息 |
| set(key,value,senconds) | string,string,int | 根据key把value设置到redis里面,经过senconds(秒)后失效 |
一般做服务端渲染的脚本里面讲究的是执行快,不然服务端代码执行很慢,很严重影响用户体验!
是用上面的 产品分享页面 为例:事先根据productId把product的对象记录在redis里面!

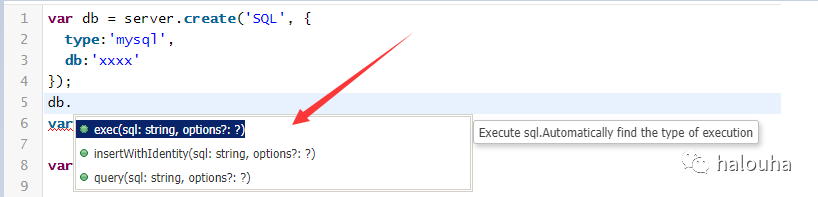
db组件
前提:如上文中已提到,要在appsettings.json里面配置db的连接字符串
在脚本编辑器编写代码会有智能提示,如下图
| 方法 | 参数 | 说明 |
|---|---|---|
| query(sql) | string | 根据sql从db里面读数据,返回db里row的jsonArry |
| query(sql,param) | string,object | 根据sql从db里面读数据,返回db里row的jsonArry,和上面的区别是可以指定查询替换符,这样可以防止sql注入 |
| excute(sql) | string | 执行db的 insert,update,delete语句 |
| excute(sql,param) | string,object | 执行db的 insert,update,delete语句,和上面的区别是可以指定查询替换符,这样可以防止sql注入 |
| insertWithIdentity(sql) | string | 执行db的 insert语句 拿到主键 |
| insertWithIdentity(sql,param) | string,object | 执行db的 insert语句 拿到主键,和上面的区别是可以指定查询替换符,这样可以防止sql注入 |
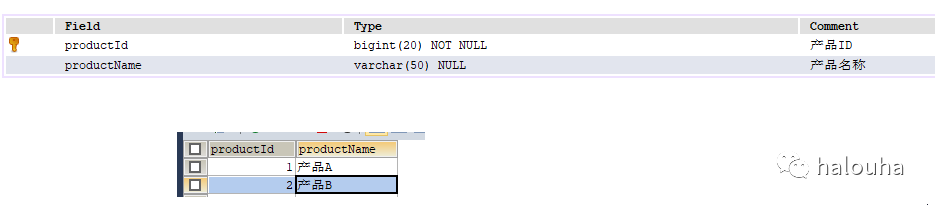
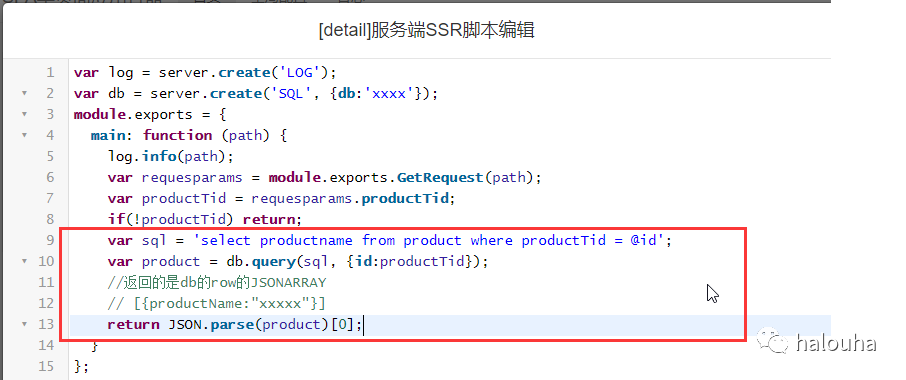
是用上面的 产品分享页面 为例:假如db里面 有一个product表

脚本可以这么写:

我在实际业务中还这么用过:
先从redis里面取,如果redis没有我就从db里面取了放进redis!这样就比较灵活,而且效率也很高!!
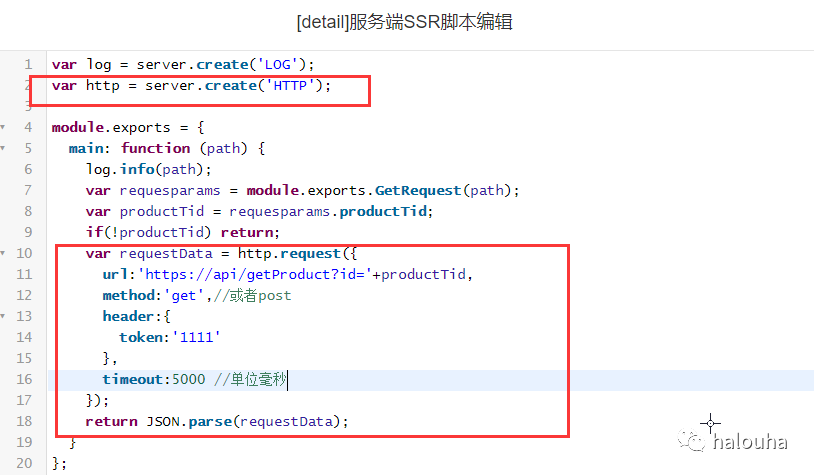
http组件

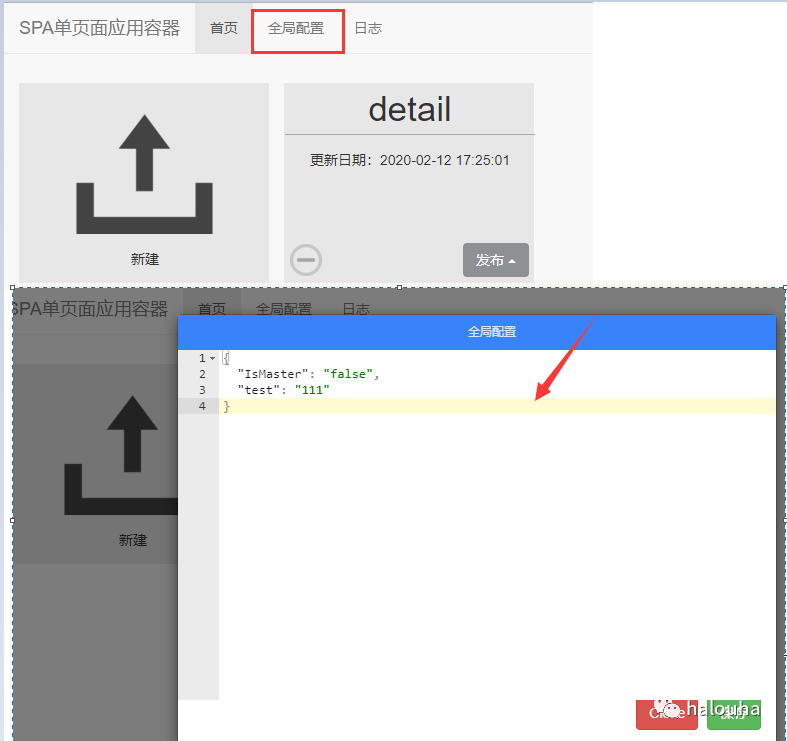
全局配置功能
全局配置提供一个json编辑器,配置的json信息,可以直接在html 用 @Model.Env.XXX 的方式使用

例如:我上面配置了一个 test :“111”


总结
部署回滚无难事
用db redis http三大组件可以解决大部分SSR场景,不够可以自行扩展其他组件
整体技术栈focus在前端 不需要了解复杂的后端技术
所有代码已托管在github:https://github.com/yuzd/Spa
我是正东,学的越多不知道也越多。今天介绍的这个项目是2020我开源的,核心用到技术有:容器技术,服务端js脚本引擎jnit , html渲染引擎razor,脚本编辑器是亮点当时用了我很多时间研究这个,做出来还是蛮有成就感的!
欢迎白嫖点赞!












![camunda流程定义表无数据_[Python04] 学习snakemake,三步轻松搭建生信流程!](http://pic.xiahunao.cn/camunda流程定义表无数据_[Python04] 学习snakemake,三步轻松搭建生信流程!)

我如何定义自己的数据转换?)





![python类库32[多线程同步Lock+RLock+Semaphore+Event]](http://pic.xiahunao.cn/python类库32[多线程同步Lock+RLock+Semaphore+Event])
