一直以来都是一个桌面端程序狗,某天突发奇想,想用网页实现一个客户端,于是开始了electron+vue+asp.netcore的探寻之路,这条道路很坎坷主要是css让我头疼不已(当然我们并没有放弃使用wpf,我是一个wpf老手,最近项目使用到GRPC特此分享一下入坑经验)。
我们总是依赖于使用Axios来进行远程数据传递,Axios是以json明文方式传递数据,这个方式对于调试非常友好,但是却没法节省网络带宽,而且我个人是比较热衷于更前沿的技术,所以我选择使用grpc(对了忘了说一句,如果你是用的nodejs那么恭喜你你没有这么多坑爹问题,因为nodejs使用的是完整版的grpc,而JavaScript使用的是grpc-web,)废话不多说,说干就干。
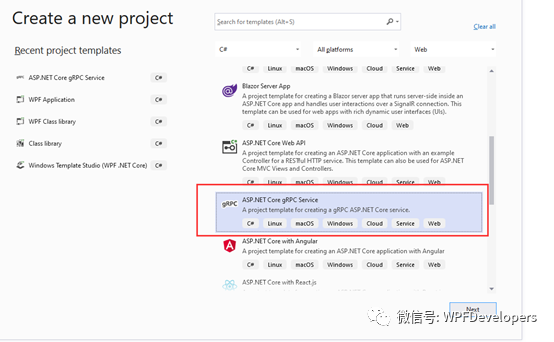
首先需要准备一个可靠的后台程序,因为我实在是太喜欢C#了,所以我选择使用Asp.net.core(其实主要原因是Asp.net.core官方对grpc-web支持最好,这里不得不说一句微软牛B,其他的后台我只能呵呵,因为都需要使用代理服务器,如果有不需要的欢迎打脸, 当然反向代理那也是代理),使用Asp.Net.Core创建一个Grpc服务器也很简单,只需要在创建grpc工程时选择gRPC即可。
Ø 这是一个Grpc服务器的创建过程:

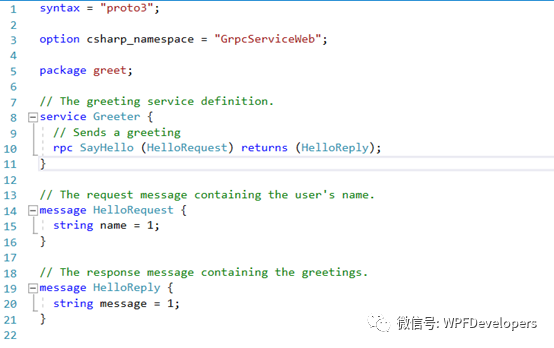
Ø 这是我的pb文件(是由vs默认生成):

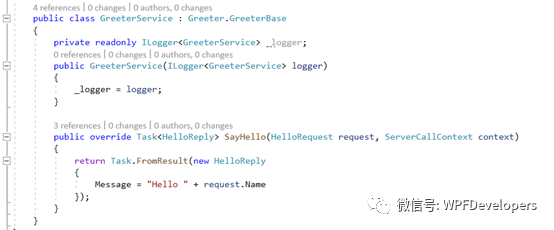
这是Grpc的一个服务(是由vs默认生成)

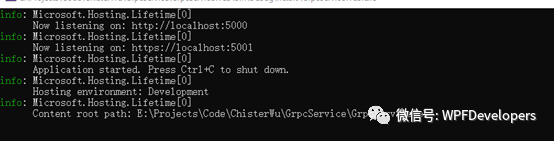
Ø 启动Grpc服务

接着使用npm安装grpc-web +gooble-protobuf (因为本人使用的是typescript所以我还安装了@improbable-eng/grpc-web + @types/google-protobuf)(另外如果你希望在执行自动编译protobuffer文件编译的话还建议安装grpc-tools ,如果你需要这样的功能那么可以跟我深入探讨一下,这里需要自己做一个编译脚本)。
完成了上面的准备工作,那么恭喜你,你已经完成了80%的工作了,你可以开始在前台使用grpc服务了,经过一通折腾(包括拷贝protobuffer文件,将protobuffer文件编译成对应的js文件)(对了在vue中如果想要做一个plugins那么请查阅vue的官方描述文档,这个文档说了跟没说差别不大,说得太简单了 -- 为什么要这么做,当然就是可以实现一个单例啊)。
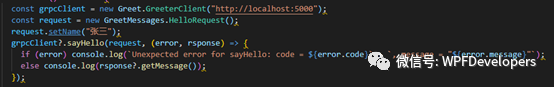
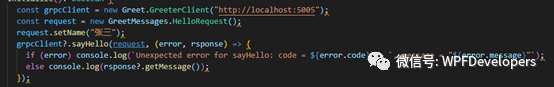
Ø 这是我的typescript调用方式:

Ø 编译工程运行前台网页程序:

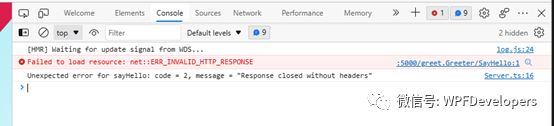
没错结果就是这样,我在前面说了javascript只支持grpc-web,而我们却把grpc-web当成grpc在使用,为了解决这个问题,我经过多方查证(grpc-web官网以及微软Asp.net.core的官网),找到了两个解决方案:
u 方案1:使用官方推荐的代理,进行转发(grpcwebproxy 这是官方提供的代理服务,下载地址Releases · improbable-eng/grpc-web(github.com))
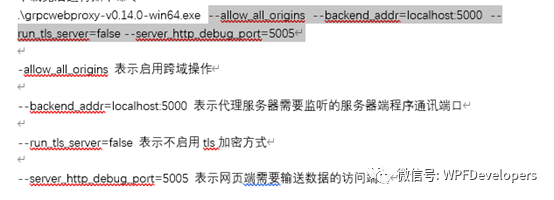
Ø 下载完成启动代理,以下是代理启动命令以及各参数的意义:


Ø 修改前台调用代码的端口定向到代理服务器(代理端口是5005)

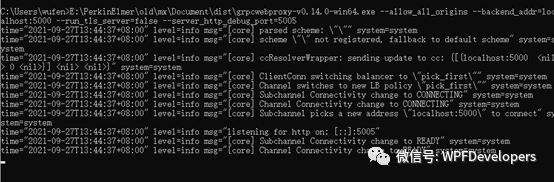
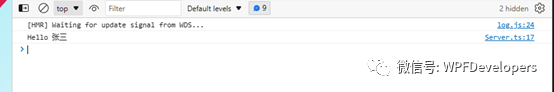
Ø 运行网页查看通讯:

Good这是一个看似完美的解决方案,但是对于一个客户端来说你需要在一台机器上开两个后台,这个设定看上去很2。
u 方案2:使用Asp.Net.Core官网做法(在浏览器应用中使用 gRPC | Microsoft Docs),微软牛B
Ø在Asp.Net.Core的grpc工程中添加 Grpc.AspNetCore.Web支持库(nuget搜索添加即可)
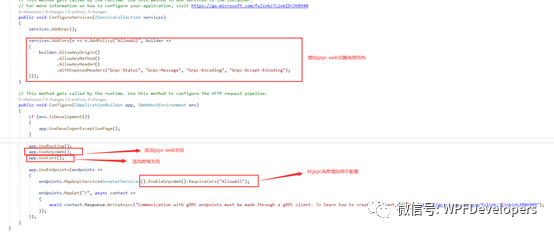
Ø修改Startup配置

Ø启动Grpc服务器

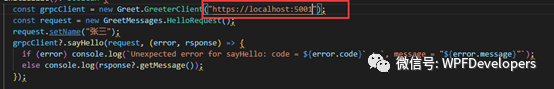
Ø 修改javascript调用host(注意目前我只找到https的协议方式http仍然不能使用,我还不知道用什么办法解决)

Ø 编译运行网页客户端

Good这是一个近乎完美的方案,这个方案简直是最佳方案,虽然我还没有找到怎么使用http而不使用https.
至此,终于可以安心的用网页写客户端了。
)









你做的可能是假的心理测试...)

)






