
点击上方蓝字关注我们吧

知道cookie hostonly属性的请举手🧐
01
Cookie常见姿势、疑难梳理
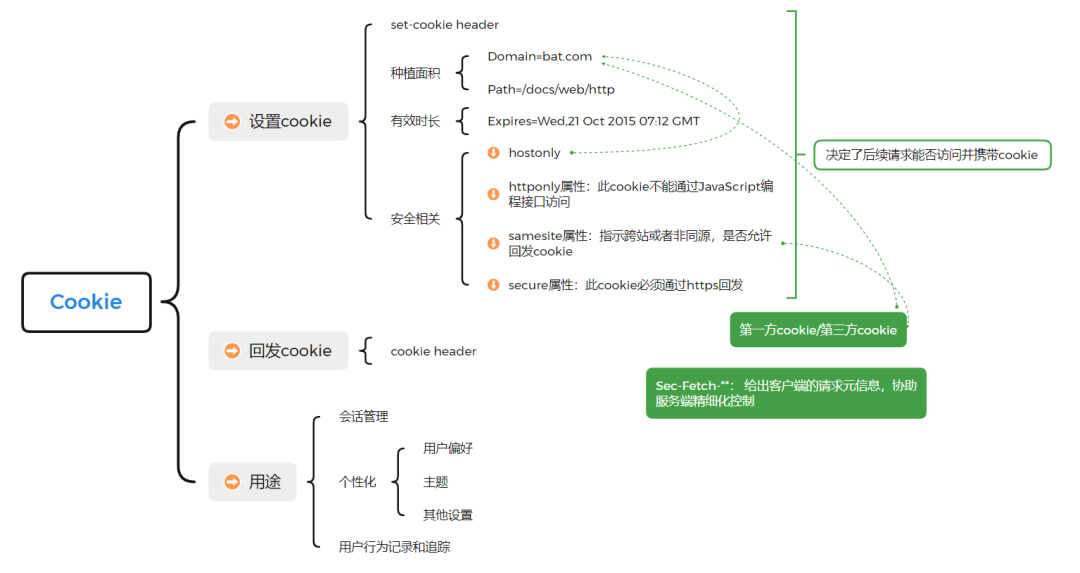
目前w3c定义浏览器存放每个cookie需要包含以下字段:
| cookie属性 | 基本描述 | 举例 | 备注 |
|---|---|---|---|
| name=value | cookie键值对 | id=a3fWa | |
| expires | cookie过期时间 | expires=Tue, 10-Jul-2013 08:30:18 GMT | |
| secure | 指定通过https请求发送cookie | Restrict access to cookies | |
| httponly | 指示是否允许通过JavaScript Document.cookie API访问cookie | Restrict access to cookies | |
| domain | 指定哪些主机可以接收cookie | Domain=mozilla.org; 不设置则等于当前页面domian | Define where cookies are sent |
| path | 指示哪些路径的请求会携带cookie | Path=/docs | Define where cookies are sent |
| samesite | 让服务器指定是否允许跨站请求携带cookie | SameSite=Lax | Define where cookies are sent |
cookie属性之间用;连接;多个cookie设置,产生多次Set-Cookieheader
HTTP/1.0 200 OK
Content-type: text/html
Set-Cookie: yummy_cookie=choco
Set-Cookie: X-BAT-FullTicketId=TGT-969171-******;domain=bat.com; path=/; samesite=none; httponly[page content]第一方cookie、第三方cookie:
cookie与domian密切相关,如果cookie的domain属性与你当前查看的页面的domain相同,cookie被称为第一方cookie;
如果不同,则称为第三方cookie, 第三方cookie通常用于广告和用户行为追踪。
以上属性决定了后续请求能否正常访问cookie并携带cookie, 其中与cookie安全密切相关的三个属性:
secure
httponly
samesite
这三个cookie属性也是单点登录、跨域访问常遇到的阻碍的技术突破点。
10分钟掌握cookie全貌
[ASP.NET Core 3.1]浏览器嗅探解决部分浏览器丢失Cookie问题
02
HostOnly cookie是什么鬼?
今天介绍一个不常见的cookie的属性hostonly,但是也曾给码甲哥造成了一点阻碍。
① 这是一个不可手动修改的cookie属性,类似 Sec-Fetch-、 Origin标头,都是浏览器自动判断并赋值。
② 判断逻辑:
如果domain-attribute非空:如果规范化之后的request-host不匹配domain-attribute
中的域名,那么完全忽略掉cookie并且终止这些步骤;否则,将cookie的host-only-flag
设定为false,并且将cookie的domain设定为domain-attribute。
否则:将cookie的host-only-flag设定为true,并且将domain设定为规范化之后的request-host。03
爬坑经历
我当时在做一个 单点登录的时候,原意图是: 设置cookie的domain属性为父域名,向子域名请求时能自动携带cookie, 但事与愿违,子域服务器始终收不到cookie。

我坚信:
成熟的技术一定会有成熟的诊断姿势!
成熟的技术一定会有成熟的诊断姿势!
成熟的技术一定会有成熟的诊断姿势!
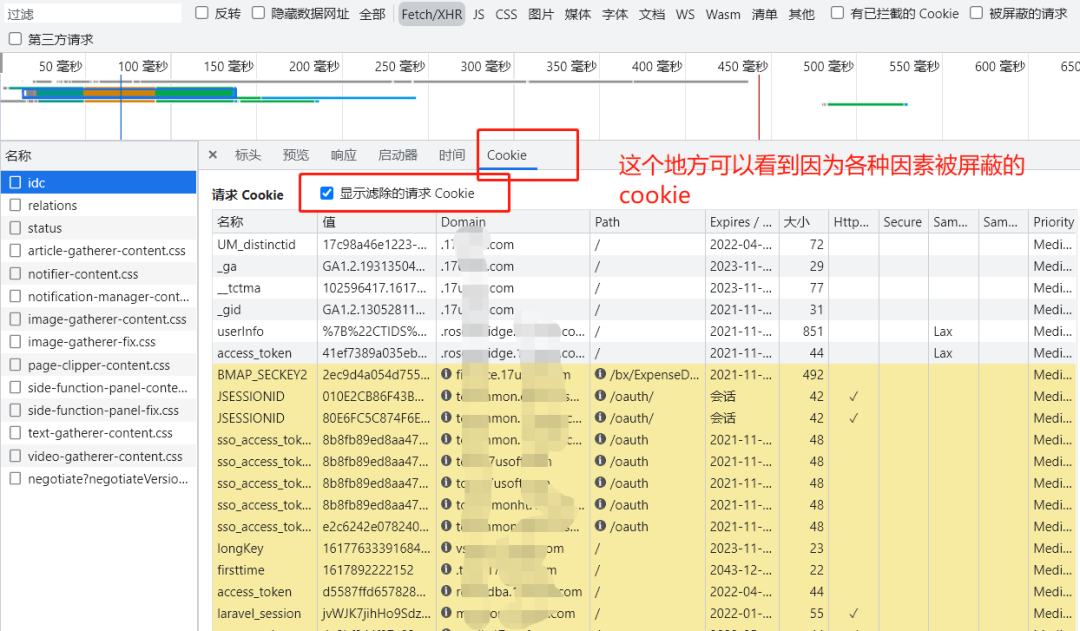
Chrome浏览器开发者工具显示:
疑点1:我的这个cookie在请求子域时被滤除了。

鼠标悬停黑色感叹号,显示我这是一个hostonly cookie, 这就奇怪了,这个cookie的domain值也是正常的,但是多了一个hostonly属性。
疑点2:在原种植cookie的响应流Set-Cookie header,这个cookie的domain键值对消失了。
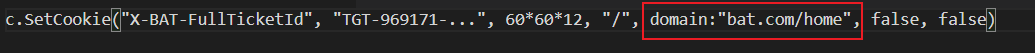
围观我设置Cookie的错误代码:
 结合
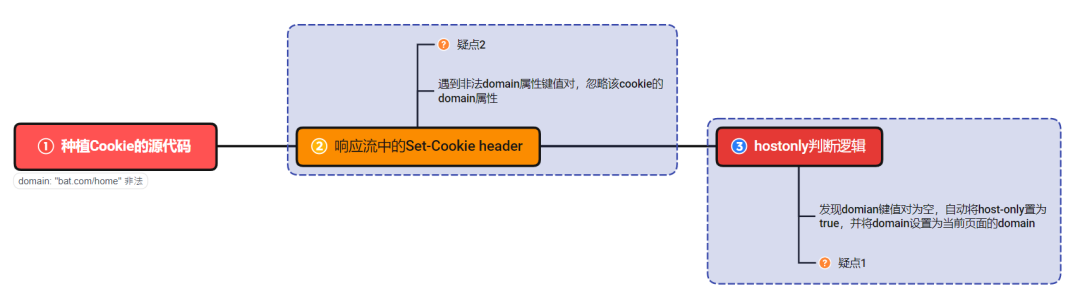
结合hostonly的判断逻辑, 我大概知道了。

大概就是我偷懒使用了单点登录的回调地址'bat.com/home'作为domain属性值,以为能自动解析出正常的domain。
实际上经历了【响应流中的Set-Cookie header 忽略cookie domain属性】---> 【hostonly判断逻辑】, 事情已经失控了,解决问题的办法也很明确,设置正确合法的domain属性值,就不会出现后续的幺蛾子,上线验证有效。
许久未更,见谅!码甲哥其实有很多内容想写,来日方长,与子同程。
本文记录了某web站点上线生产遇到的跨站点无法携带cookie问题,
全面梳理了Cookie的疑难姿势
顺势引出了
hostonly这个有点意思的cookie属性希望本次的爬坑经历能给大家带来一点帮助

●实时通信技术大乱斗
●大前端快闪四:这次使用一个舒服的姿势插入HttpClient拦截器
●大前端快闪三:多环境灵活配置react
●大前端快闪二:react开发模式 一键启动多个服务
●大前端快闪:package.json文件知多少?
●难缠的布隆过滤器,这次终于通透了
原创不易,点“赞” 戳“在看”
戳“在看”
体现态度很有必要!


)






![如何进行服务器选购[转]](http://pic.xiahunao.cn/如何进行服务器选购[转])
)







![卸载wrapt_[python] 安装TensorFlow问题 解决Cannot uninstall 'wrapt'. It is a distutils installed project...](http://pic.xiahunao.cn/卸载wrapt_[python] 安装TensorFlow问题 解决Cannot uninstall 'wrapt'. It is a distutils installed project...)
