作为程序员,在日常工作中往往会遇到一些影响工作效率的事情,比如:配套工具不趁手,开发环境难以搭建,代码调试困难等。这些问题由于并不直接与产品相关,所以往往受到忽视,但它们却又无时无刻不在,确确实实地影响着开发效率。这时,如果能通过技术手段来加以改善,那感觉想必是极好的。今天,我就跟大家分享两个我在实际工作中,通过开发Chrome插件来提升效率的小案例,其中并不会涉及太多代码细节,只是跟大家分享一下思路。
自动解析复杂HTTP请求
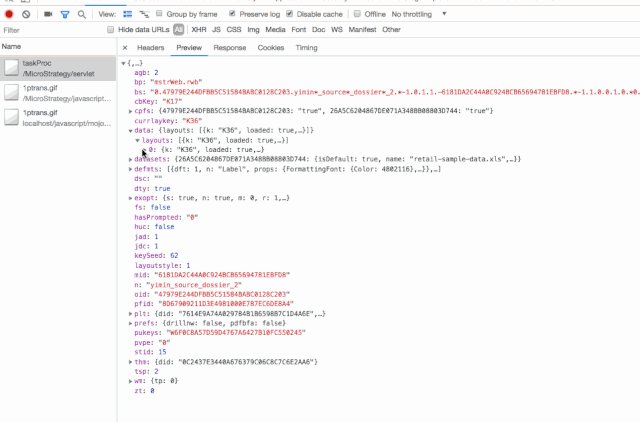
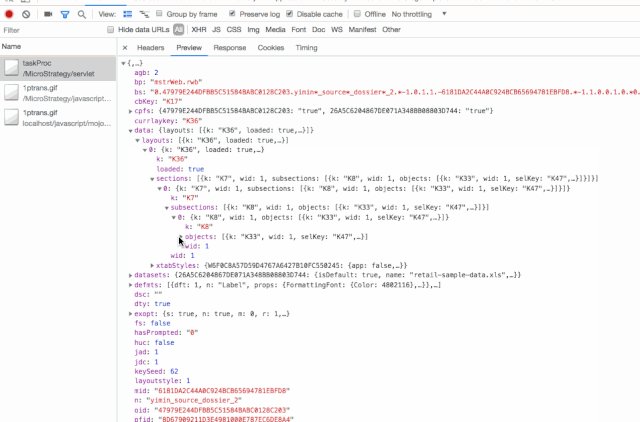
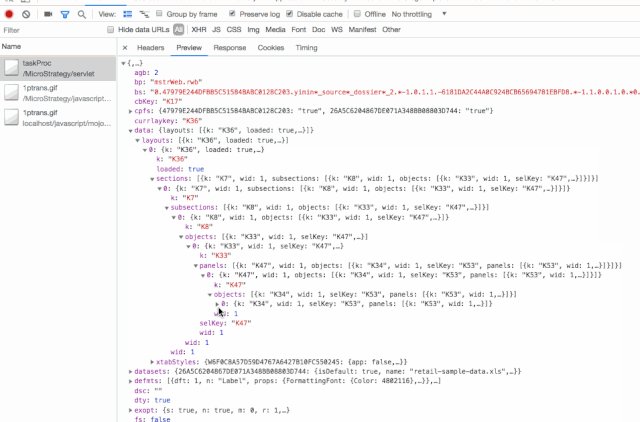
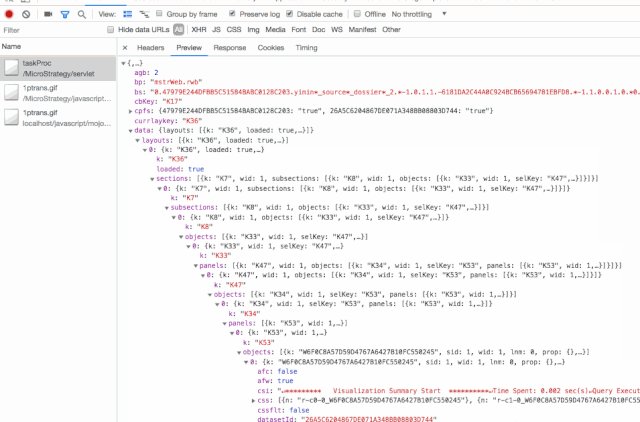
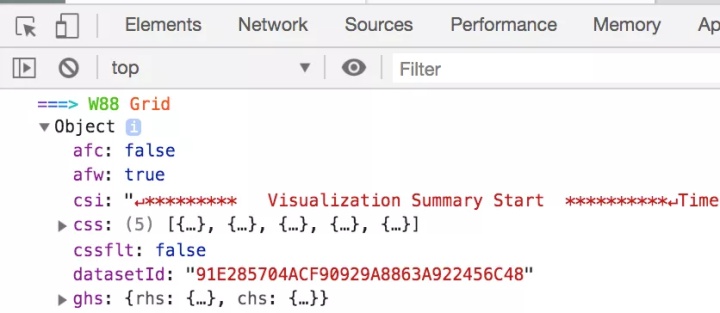
大家都知道微策略的报表很强大,支持插入各式图表,文字图片,页面章节等。由于功能复杂,再加上一些历史原因,导致现在这个数据结构的层级特别深,所以当我们需要在Chrome Dev Tool的Network中查看请求中某个图表的数据是否正确时,就只能逐层点开嵌套的JSON结构(如下图),日复一日,年复一年。

“要是能一步找到这个节点就好了!”
带着这个想法,就让咱们行动起来。首先,很容易地你就会发现这个需求的主要功能其实很简单,就是一个递归遍历JSON结构获取特定节点的函数,并且图表节点确实也有一些特殊的属性可以用来定位。虽然我并不聪明,但是花一天时间也应该能把这个函数写出来。另外,还有几个问题要解决:
- 怎么Hack到Network面板里的请求,以执行咱们写的函数?
- 怎么从面板中的所有请求中过滤出图表数据的请求?
- 怎么把解析的结果显示出来?
第一个问题本来应该是送命题,但现在是一道送分题,因为咱们有Chrome插件!Chrome对插件开放了分析Network面板请求的API(点击此处查看文档)。第二个问题也比较简单,可以通过请求路径,方法和参数等方式来区分。最后,Chrome插件也支持向页面注入JS代码,这样我们就可以直接在控制台显示解析后的结果了。于是,整个处理流程如下:

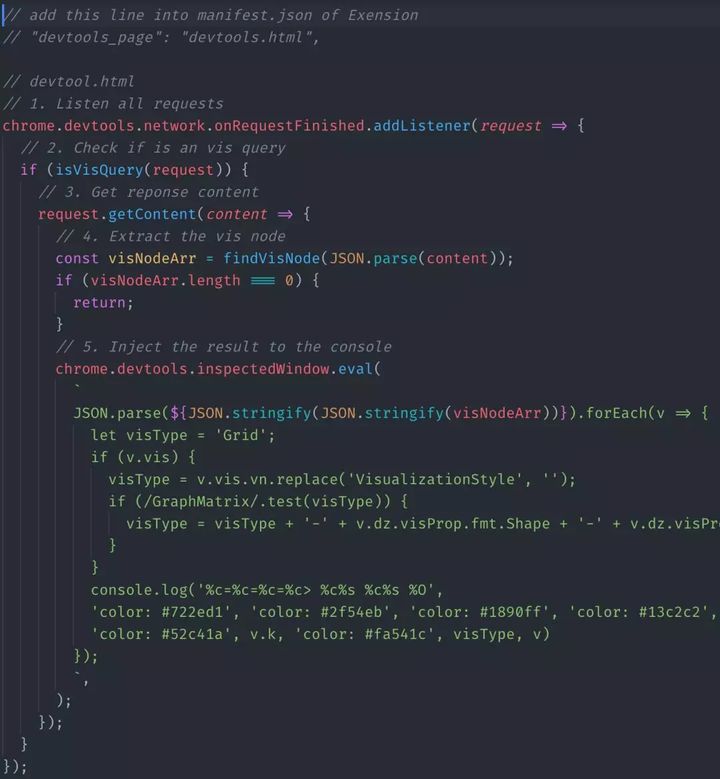
核心代码部分如下:

代码整体上还是比较简单的,而插件的最后效果如下,每次请求图表数据的时候都会在console中自动打印出响应数据。

魔改GitHub的PR界面
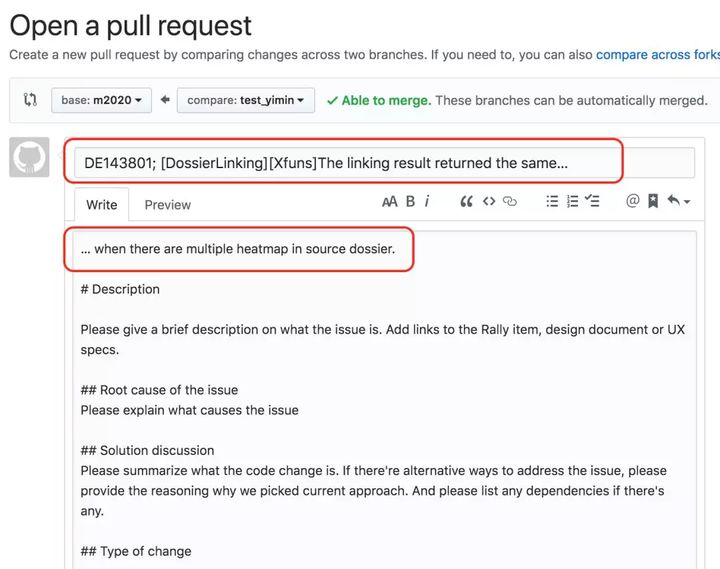
在微策略,代码管理大都基于GitHub工作流,而其中最重要的一环恐怕就是提PR了,我们通过诸如PR模板、Code Review等一系列手段来提高PR的质量。不过,依然有一些可以改善的地方。例如,在每次创建PR的时候,GitHub会自动把commit信息填充到Title中,但是当commit信息稍长一些的时候,就会莫名被强制截断并添加到Description中。于是,我每次都要从Description中剪切出那段commit信息,再粘贴回Title中。

“要是能自动把完整的commit信息重新覆写回Title就好了!”
上面提到Chrome插件可以向当前页面插入JS代码,于是,我很快想到了以下方案:

我翻看整个页面,终于在Description下方找到了完整的commit信息,用简单的DOM操作就可以很容易取到。拿到commit信息之后,改写Title的值也属于基本操作,所以很快就完成了。
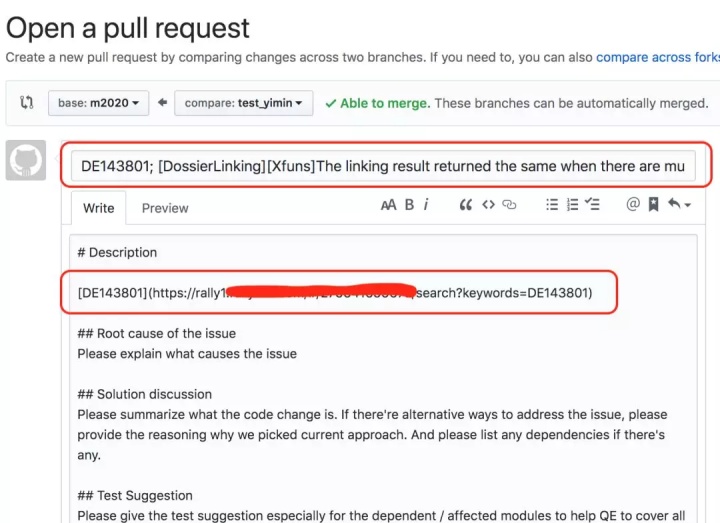
不过,游戏还没有结束,细心的同学可能会好奇,为什么commit信息的开头有DE143801这样一串看似奇怪的字符,实际上这是我司内部进行项目管理的平台Rally针对每个issue所生成的唯一编号,通过这个id就可以在Rally上找到关于该issue的所有信息。所以一般来说,在PR的Description中,我们都会附上该issue详情页的URL链接,以便Reviewer能快速了解issue的基本情况。但是,每次都要手动贴上去还是效率低,毕竟commit里已经有issue的ID了。
“有什么办法能自动把对应的详情页URL并插入到Description里呢?”
首先,单纯插入一个固定的URL到Description中是简单的,只需要在PR的Template中输入一些特殊标记或模板语法,便可以使用正则匹配等方式来进行字符串的替换,之后的步骤则和上面替换Title的方法一致。所以,现在就剩下最后一个问题,怎么通过ID找到对应的详情页。巧的是,Rally本身自带的搜索API就能做到输入ID直接跳转到详情页,这个API的URL大致是:https://rally.xxx.com/search?keyword=DE123456
我们只需要把对应ID添加到keyword中就可以了,so easy!咱们来看下最后的效果图:

结尾
从以上两个案例可以看出,在Chrome插件API的强大助力之下,只需要写一些简单的代码,就可以让我们的工作变得更加美好,关键就看你是否有心罢了。
我们会每周推送商业智能、数据分析资讯、技术干货和程序员日常生活,欢迎关注我们的知乎公众号“微策略中国”或微信公众号“微策略 商业智能"。



型应用)










:开始Mini API)

)


