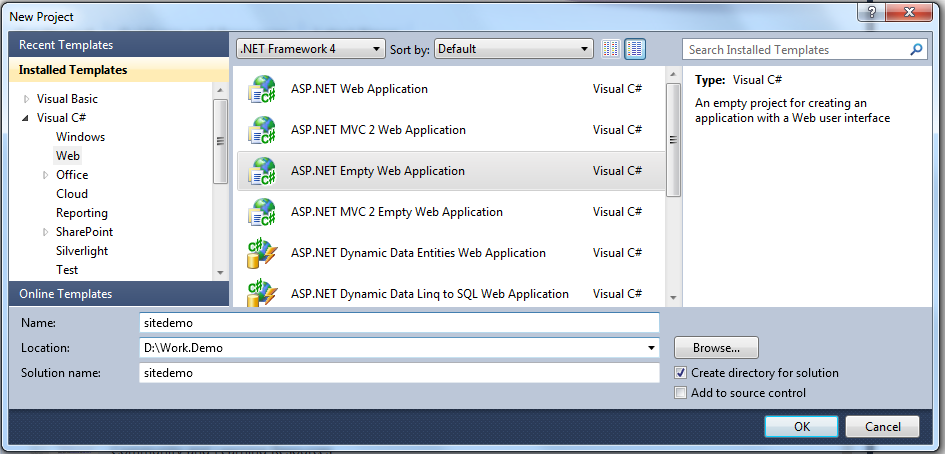
第一步:创建一个“ASP.Net Empty Web Application”项目

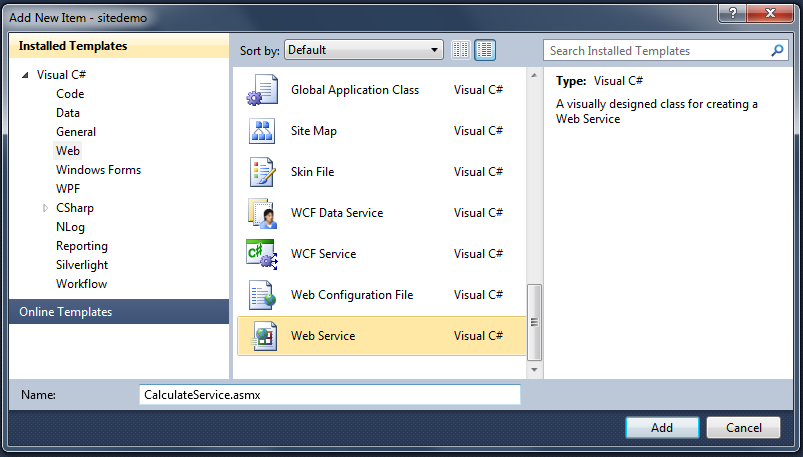
第二步:在项目中添加“Web Service”新项目
第一步之后,Visual Studio 2010会创建一个仅含一个站点配制文件(Web.config)的空站点,其余的什么也没有。
我们在Visual Studio 2010的Solution Explorer中,选中当前的这个project,添加新项目(右键菜单:Add --> New Item),选择“Web Service”这种类型:

看到这里读者应该就恍然大悟了吧。
好,我们继续:
第三步:编码、运行
添加完Web Service这种new item之后,Visual Studio已经替我们写了个示范的Web方法了:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services;namespace SecondNet {/// <summary>/// WebService1 的摘要说明/// </summary>[WebService(Namespace = "http://tempuri.org/")][WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)][System.ComponentModel.ToolboxItem(false)]// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。// [System.Web.Script.Services.ScriptService]public class WebService1 : System.Web.Services.WebService{[WebMethod]public string HelloWorld(){return "Hello World";}} }
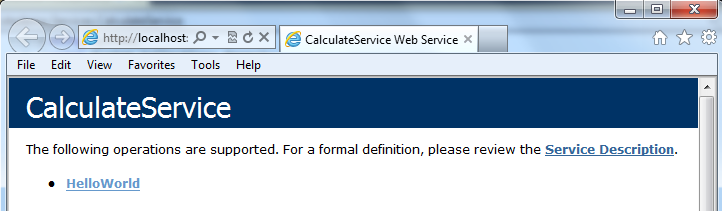
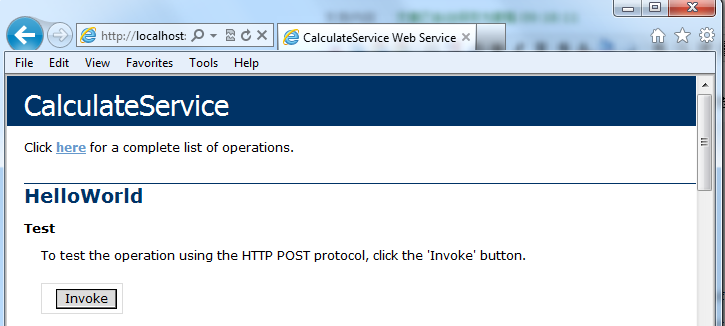
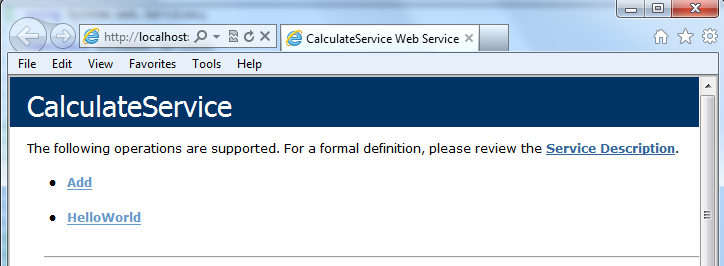
直接Press F5就可以看到结果:



然后我们改写这段代码,添加我们自己的方法进去:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services;namespace SecondNet {/// <summary>/// WebService1 的摘要说明/// </summary>[WebService(Namespace = "http://tempuri.org/")][WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)][System.ComponentModel.ToolboxItem(false)]// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。// [System.Web.Script.Services.ScriptService]public class WebService1 : System.Web.Services.WebService{[WebMethod]public string HelloWorld(){return "Hello World";}[WebMethod]public int Add(int x, int y){return x + y;} } }
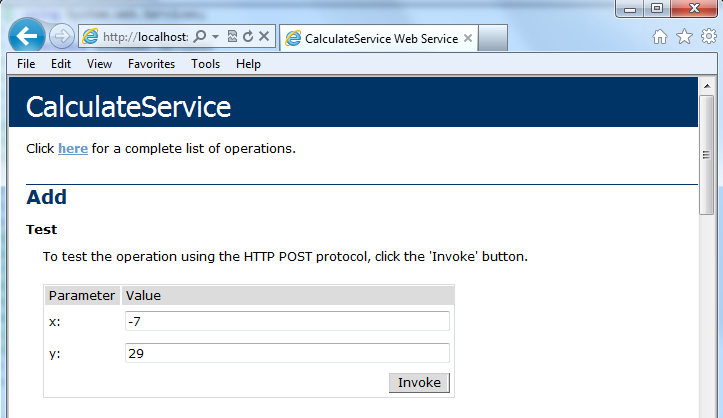
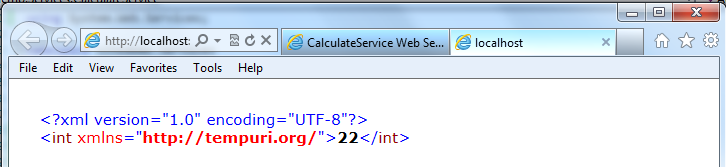
运行:



怎么样,是不是很简单?
总结
现在我们再回过头来看看,从VS2010之前版本的旧的创建Web Service的方式,到现在新的变化,Visual Studio改动了什么?
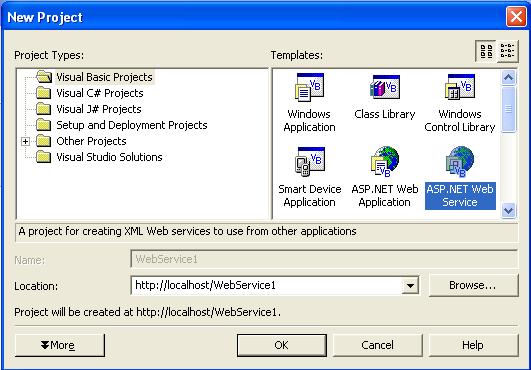
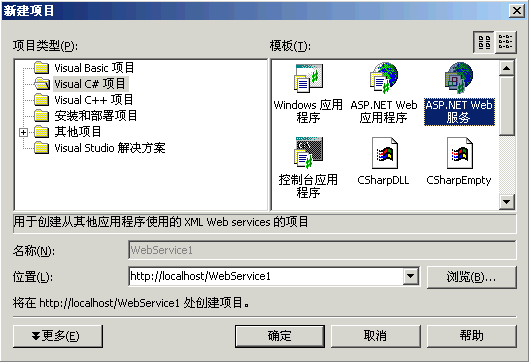
手头的机器没有装旧版的Visual Studio,我就现从网上抓一张教程里的截图吧,让我们看看旧版的Visual Studio里面大家创建Web Service时创建新项目的截图:


很多人说在Visual Studio 2010里面无法创建Web Service,他们大概是在寻找上面截图中的这种“ASP.Net Web Service”项目吧。
现在再回过头来看看,其实微软在Visual Studio 2010里面作了一个相当合理(make sense)的改变。
Web Service并不能单独存在,它必须Host在一个Web Site/Web Application上面。所以,在一个Web Site/Web Application里面,通过Add new item添加一个Web Service,这才是最合理的作法。

 content 参数引入页面 html 内容)









)






最好代码里面不要有中文...)
