在前面文章中简单玩了玩GIS的基本操作、Mark相关、AR、测距、加载三维白模和可扩展浮动操作;今天抽空再来分享一下录音效果;啥也不说了都在效果里 :
:
1、首次尝试了开源的Plugin.AudioRecorder结果发现没效果,也可能是我的姿势不对 :
:
https://github.com/NateRickard/Plugin.AudioRecorder2、请教大佬大白,送了一句:“反转依赖",然后贴了点代码;我是没听明白什么是反转依赖,最终才知道是使用DependencyService这个类;
说白了就是共享代码可以调用每一个独立平台的原生API3、共享代码定义要实现的接口:

4、然后每个平台实现接口,屌丝机下:

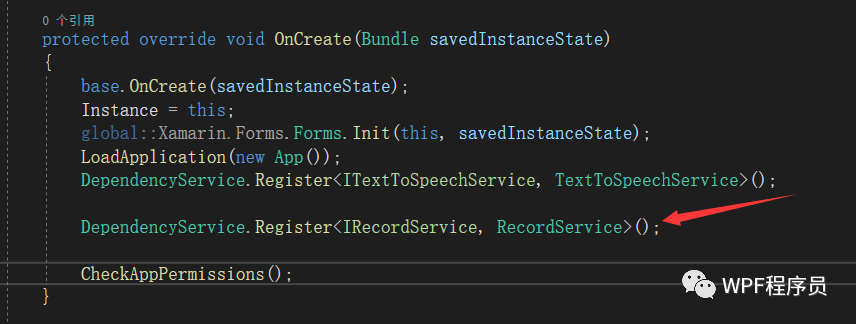
5、注册平台实现,这样Xamarin.Forms才可以在运行时找到它们

6、安卓下录音就用MediaRecorder
//设置麦克风
mMediaRecorder.SetAudioSource(AudioSource.Mic);
mMediaRecorder.SetOutputFormat(OutputFormat.Default);
mMediaRecorder.SetAudioEncoder(AudioEncoder.Default);
mMediaRecorder.SetOutputFile(filePath);
mMediaRecorder.Prepare();
mMediaRecorder.Start();7、播放录音效果
public void Play(RecordModel model)
{if(model != null){var player = new MediaPlayer();player.Prepared += (s, e) =>{player.Start();model.IsPlaying = true;};player.SetDataSource(model.Path);player.Prepare();//播放完成时player.Completion += (ss, ee) =>{model.IsPlaying = false;};}
}8、前台所有录音文件还是CollectionView(独爱),他的ItemTemplate:
<Grid HorizontalOptions="Center" VerticalOptions="Center" HeightRequest="50"><StackLayout Orientation="Horizontal" Margin="10,4,0,0" Padding="0"><!--小话筒--><Label Text="" FontSize="22" BackgroundColor="Transparent" FontFamily="iconfont.ttf#" VerticalOptions="Center" TextColor="{Binding IsPlaying,Converter={StaticResource IsPlayingToTextColorConverter}}" /><!--录音保存的名称--><Label Text="{Binding Name}" VerticalOptions="Center" FontSize="18" TextColor="{Binding IsPlaying,Converter={StaticResource IsPlayingToTextColorConverter}}" /><!--时长,这里主要StringFormat用法--><Label Text="{Binding Duration,StringFormat='{0}秒'}" Margin="10,0,0,0" VerticalOptions="Center" FontSize="18" TextColor="{Binding IsPlaying,Converter={StaticResource IsPlayingToTextColorConverter}}" /><!--播放--><Label Text="" FontSize="25" VerticalOptions="Center" FontFamily="iconfont.ttf#" TextColor="#98A6B1"><Label.GestureRecognizers><TapGestureRecognizer Command="{Binding Source={RelativeSource AncestorType={x:Type vm:MainViewModel}},Path=PlayRecordCommand}" CommandParameter="{Binding}" /> </Label.GestureRecognizers></Label></StackLayout>
</Grid>最终简单的效果先这样吧 ;以后有时间的话,可以再去摸索一下更复杂的效果
;以后有时间的话,可以再去摸索一下更复杂的效果 ;编程不息、Bug不止、无Bug、无生活
;编程不息、Bug不止、无Bug、无生活 ;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!
;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!





)
)









——字体使用)


