1.1 iVX 线上集成环境进入
点击 连接 或通过浏览器输入网址 https://editor.ivx.cn/ 进入线上集成开发环境。
进入 在线集成开发环境 后,可点击右上角 登录/注册 进行帐号登录或者注册。登录账户 后在进行项目开发时会自动保存项目开发进度。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L3iePlVH-1623644085144)(images/screenshot_1623640858152.png)]
1.2 创建项目
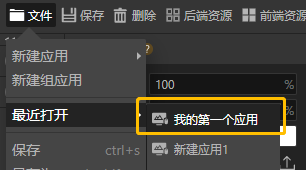
打开编辑器点击新建按钮即可创建一个应用,也可以在最近打开列表中选择一个最近编辑的应用打开。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-plOonv5H-1623644085145)(images/screenshot_1623643948058.png)]
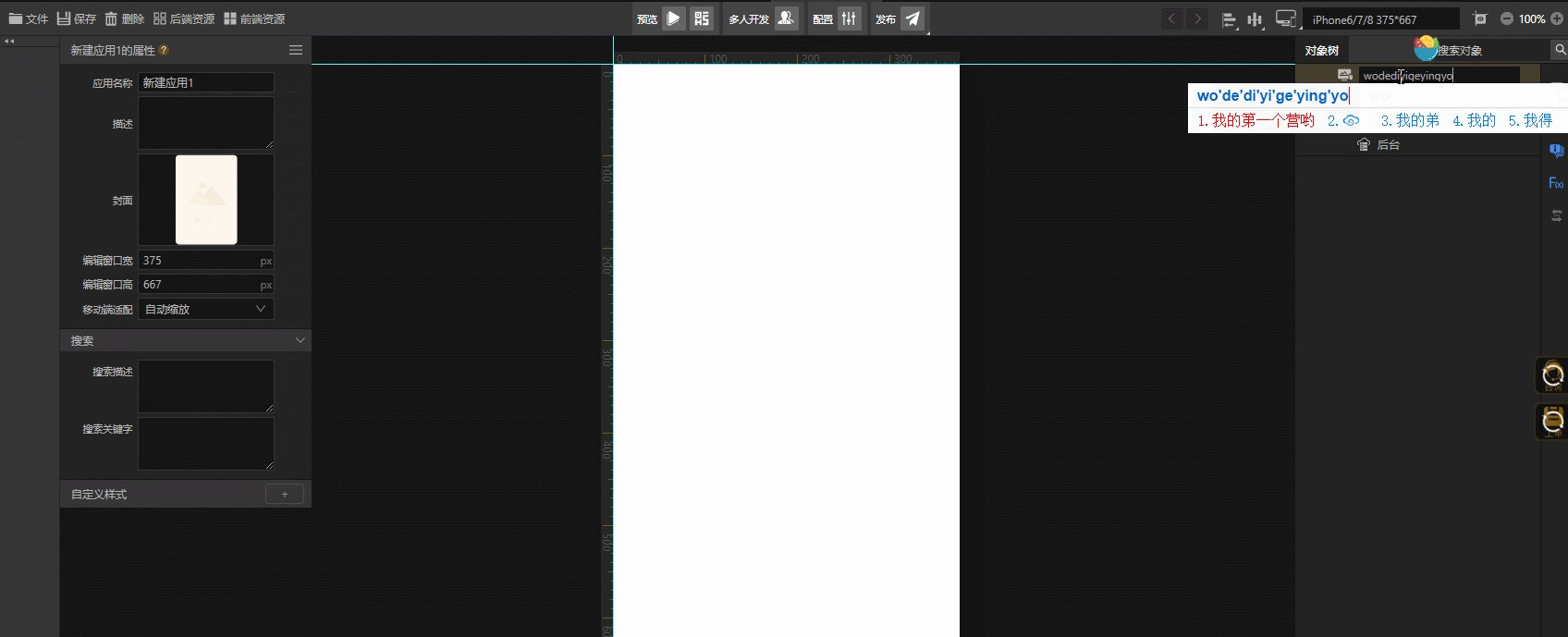
比如,我们新建一个H5应用,并把它重命名为“我的第一个H5”。

项目新建后,我们就可以在我的工作台和最新打开列表中重新打开它了:


下一节中,我们将来详细介绍每一种类型应用的区别,以及我们应该怎样选择需要创建的应用类型。
1.3 选择项目类型
iVX 当前支持以下类型的应用开发:
- web app
- 微信小程序
- 支付宝小程序
- 钉钉小程序
- IOS原生应用
- Android 原生应用
- Win/Mac 原生应用
- H5应用
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-McTlUTV2-1623644085151)(images/screenshot_1623641949608.png)]
每一种类型的应用的基本开发模式是一致的,但有着不同的组件集与基本配置设定。因此,应用一旦创建后,就不能改变应用类型,我们需要在开发之前,决定需要创建的应用类型。
1.3.1 webApp/小程序/原生应用
此类型的应用,以下简称为“web App”, 本质即网页应用,可以发布为纯的网页应用(即html5网页),或通过ivx平台提供的打包服务,打包为各种小程序(目前支持微信、支付宝、钉钉)以及原生应用(ios、android以及windows/mac)。无论是小程序,还是原生应用,ivx平台的打包服务都是通过webview(浏览器嵌入)的方法,将我们制作的页面嵌入至其他应用中。同时,ivx提供了各种系统接口层,可以让我们在应用中调用小程序或原生应用提供的接口,比如,地理位置,设备接口,文件接口等等。
在创建web App时,我们可以选择相对定位的舞台或绝对定位的舞台:

相对定位与绝对定位的区别在于,相对定位使用比例进行整个页面的显示,而绝对定位则使用固定位置、大小进行整个页面的显示。
其中,相对定位的舞台,舞台和页面默认为相对定位环境,即流式布局;绝对定位的舞台,舞台和页面默认为绝对定位环境,即由用户手动指定每个对象的位置。如果您熟悉iH5平台,则可以选择绝对定位环境,其体验和iH5平台完全一致。有关相对定位和绝对定位布局的说明。
无论是绝对定位还是相对定位的舞台,默认创建时,窗口大小都为 375*667, 即手机窗口大小。我们可以通过工具栏右上角的窗口大小切换按钮,来将项目调整为PC或pad大小,来制作相应场景的应用:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YRqApRSZ-1623644085152)(https://file3.ih5.cn/v35/files/185bf79970f9c14cc62219720d889ce8_13553_412_228.png)]
应用发布时,我们可以选择任意一种系统支持的应用类型来发布:

1.3.2 微信小游戏
微信小游戏是小程序平台新推出的一种小程序的特别类型。(在申请小程序时,需要将类型申请为游戏类,方可上传小游戏)
小游戏可以选择2D或3D类型,2D类型的小游戏,其内部是一个纯画布环境,3D类型的小游戏,其内部是一个3D世界。由于微信小游戏的小游戏根必须指定一种环境类型,因此我们只能创建纯2D或纯3D的小游戏,无法嵌套。

小游戏除了可以上传至微信平台,也可以直接发布为网页应用,在浏览器中打开与传播:

1.3.3 微信小程序(原生组件)
微信小程序(原生组件),是一种特有的微信小程序类型。其中组件使用了小程序提供的原生组件,以及在此基础上扩展的组件。此种类型的小程序和第一种web App版本的小程序各有优势,我们可以根据自己的需求来选择需要制作的小程序类型。两种微信小程序的区别,我们将在下一节中详细展开。
原生组件的微信小程序,和微信小游戏类似,也可以直接上传至小程序平台,或直接发布为网页应用(H5):

当前,由于新版(v41版本)ivx编辑器的升级版数据逻辑处理机制和此类型微信小程序暂时不兼容,因此,此类型的小程序,依旧将使用旧版(v40)版ivx编辑器。待新版做了兼容后,将再行替换。
两种微信小程序的区别
如上一节所述,ivx平台创建微信小程序有两种选择,第一种是通用的web App, 第二种是原生组件的微信小程序。
为了要了解这两种小程序的区别,我们先来了解一下微信小程序的原理:

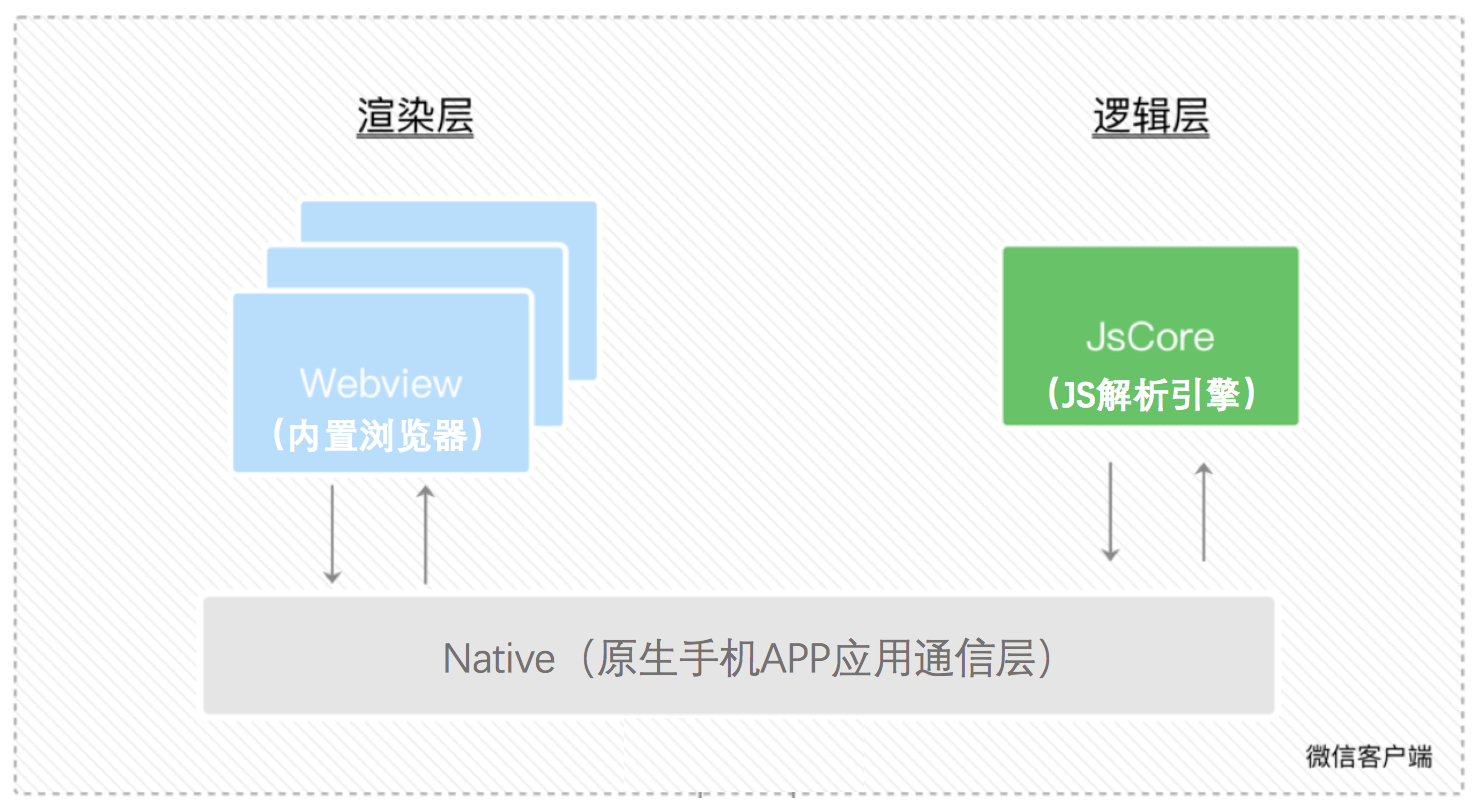
微信小程序是微信开发的一套应用平台,其主要由三部分组成:
- 微信内置浏览器
- 内置JS解析引擎
- 原生微信app应用通信层
其中,内置浏览器负责界面的渲染,JS解析引擎负责逻辑的处理,两者通过原生app应用通信层来交互。微信这样设计的初衷是将界面的渲染以及逻辑的运行分离,以更好的控制应用结构的整洁性,并在一定程度上提高应用性能。
另外,微信小程序也进一步提供了webview(网页浏览器组件),可以直接嵌入一个在线的网页应用,此时,UI的渲染和JS逻辑的解析,就和普通网页应用一样,全部在webview浏览器中实现。
因此,微信小程序提供了两种应用实现的方法,一种是使用默认的系统(渲染与JS解析分离),一种是使用webview嵌入(纯网页运行,渲染与JS解析合一)。这两种实现的方法,就对应了ivx中的两种类型的小程序,其中第一种对应微信小程序(原生组件),第二种对应通用的web App发布成的微信小程序。
了解了两种小程序的原理之后,我们再来对比一下两者的优劣。
原生微信小程序的核心优势是:
- 支持个人版小程序的发布,由于webview组件仅对企业版小程序开放,因此个人所有者申请的小程序,无法使用,因此,如果您要以个人名义发布一个小程序,只能使用原生组件的微信小程序;
- 支持一些原生小程序UI组件的嵌入,比如直播组件,广告组件,这些组件是小程序在webview之外提供的组件,不能被嵌入在网页中,只能通过原生的小程序组件添加;
- 首屏加载更快,由于web App版小程序,需要同过网页组件加载远程的URL地址,因此,初次打开小程序时,有一个额外的加载过程,而原生小程序组件的应用包,是直接上传至小程序平台,微信会自动进行缓存,因此首次打开应用会快2-3秒钟。
web App版小程序的核心优势是:
- 支持动效、时间轴动画,由于微信小程序原生组件的UI渲染与逻辑引擎的分离,导致其动画控制性能较差,大多数动画都明显卡顿,无法商用,因此,我们在原生微信小程序中去掉了动画相关功能,但在web App版本的小程序中,由于其本质就是一个网页应用,自然就支持所有网页应用中的动画功能;
- 可动态更新,不用二次审核,由于web App小程序的本质是在小程序中嵌入了一个网页,因此,只要发布网页版本的应用,小程序内容就自动更新了,不需要通过小程序的二次审核;
- 支持画布,3D世界,尽管原生小程序组件也提供了画布接口,但其功能非常简陋基础,无法做到ivx提供的各种画布与3D世界对象,因此,画布和3D世界相关的功能只有在web App版的小程序中才有,比如,我们如果有做一个打印画布的海报生成功能,只能使用web App版小程序;
- 更丰富的扩展组件,原生小程序由于在网页开发中添加了诸多限制,许多扩展组件需要重新开发,且开发难度较大,因此web App有更加丰富的扩展组件;
关于两者的性能对比:
尽管微信小程序官方宣称原生小程序组件的运行性能更好,我们经过多番测试之后,除了首次打开速度,在应用运行时并未发现web App版小程序和原生组件小程序的区别,反而,由于web App版本小程序支持更丰富的浏览器接口(原生小程序特意封禁了许多浏览器接口),其整体体验会更加流畅一些。大家也可以根据自己的应用,对比一下两者区别,然后反馈给我们。



)


)
)



)

)
整合thymeleaf模板)
)


)
)