因为这几年大部分时间都在搞美术,所以博客相关的可能会鸽的比较多,阿巴阿巴
https://twitter.com/Tuatara_Games/status/1674034744084905986
之前正好看到一个贴花相关的小技巧,正好做一个记录,也在这个的基础上做一些小的拓展。没啥难度,但倒觉得是个值得记录的点。
首先,和UE原生的贴花组件相比,这样的方式的优点在于可以用于自定义的unlit材质的流程,并且在粒子系统中也可以直接发射用。奶瓜中用原生的方式这里就不做讨论。
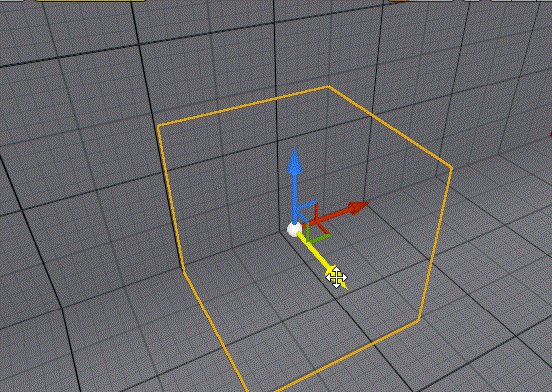
这里就讨论距离一个轴向的贴花,其他轴向同理
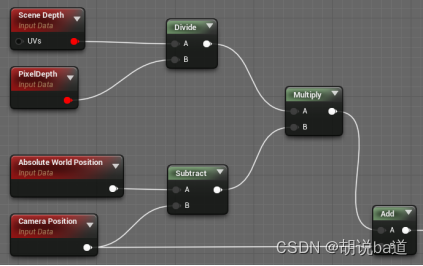
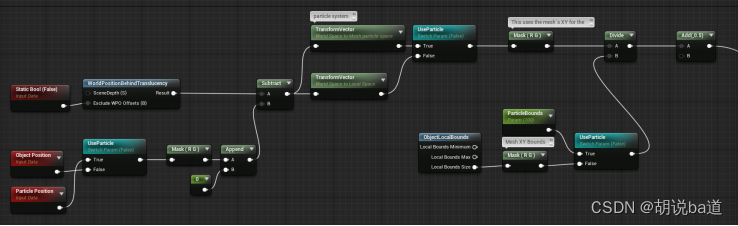
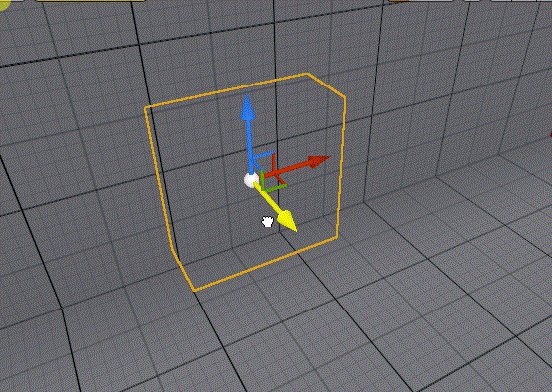
原理是首先根据pixelDepth和SceneDepth反推出当前像素对应深度的世界坐标,再转换到localspace再根据boundSize算出某个朝向的UV,当然为了能跟着走还要减掉objectPosition


用于粒子的时候,减的坐标换成ParticlePosition,并且由于没有类似mesh粒子size的节点,所以用于粒子的时候要手动传个参调一下,也能用。
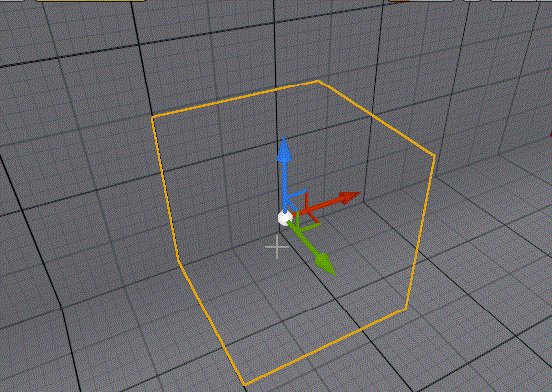
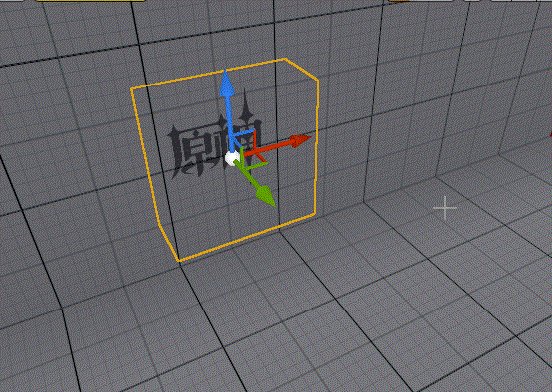
但是如上的做法有一个问题,由于拿的sceneDepth,所以无论这个贴花的盒子放在那里,里面显示的都是直接拿的最后面的深度出来计算的。而UE原生的贴花的范围就是在那个盒体的范围内的,超出盒体的范围是不显示的,我们肯定也希望是这样的效果,深度超出盒体范围之后的就不显示了。
为了实现这个效果,有个小误区,比如用世界坐标来直接筛是不行的,因为其实显示贴花信息的还是盒子最前面的面上的像素。

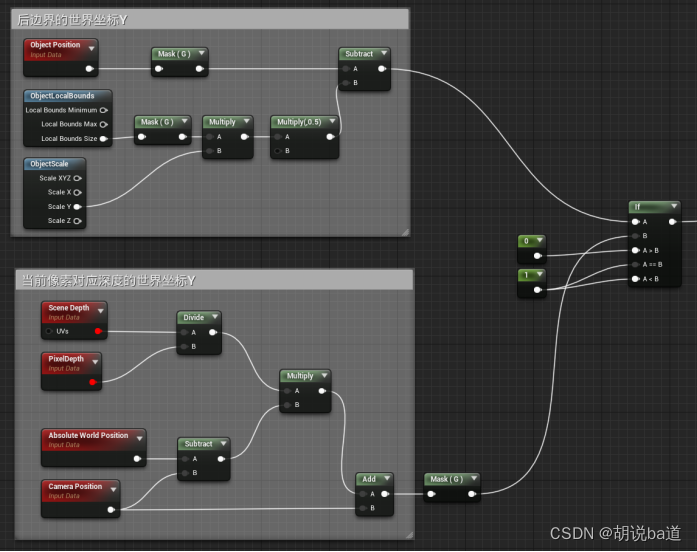
所以还是得用深度信息来做筛选,我这里的思路就是拿到盒体后面面的世界坐标和前面显示的像素的对应深度世界坐标来比较来得知是否在盒体的范围内了。这里方便看用个if,一般还是用个custom包起来。注意计算后边界面的坐标的时候,bound要乘上objectScale,不然盒体缩放的时候会有偏差。
以上,一个简单的自定义贴花就能用了





)


)











