2019独角兽企业重金招聘Python工程师标准>>> 
原文: https://makeapppie.com/2014/09/18/swift-swift-implementing-picker-views/
效果:

步骤:
新建iOS single view application 名字为SwiftPickerViewPizzaDemo, 打开main storyboard选中view controoler, 右上角, attribute inspector中simulated metrics 的size 选择iphone 4.7-inch这样view controller更像是一个iphone..
然后拖动三个控件到界面上label, label, picker view
最后打开assistant editor, ctrl 拖动第二个label以及picker view控件到viewController.swift中, 会自动生成如下代码
class ViewController: UIViewController {
//MARK -Outlets and Properties
@IBOutlet weak var myLabel: UILabel!
@IBOutlet weak var myPicker: UIPickerView!//MARK - Instance Methods//MARK - Life Cycle
override func viewDidLoad() {
super.viewDidLoad()}
//MARK - Delgates and Data Source
}
在ViewController中新增如下属性:
let pickerData = [["10\"","14\"","18\"","24\""],["Cheese","Pepperoni","Sausage","Veggie","BBQ Chicken"]
]让ViewController实现两个接口.
class ViewController: UIViewController,UIPickerViewDataSource,UIPickerViewDelegate {
在viewDidLoad中让ViewController自身成为picker view的delegate
//MARK - Life Cycle
override func viewDidLoad() {super.viewDidLoad()myPicker.delegate = selfmyPicker.dataSource = self
}下面实现接口中定义的方法 以解决如下错误: Type 'ViewController' does not conform to protocol 'UIPickerViewDataSource'
// 一共有多少列, 这里有两列, 一列是size, 一列是toppingfunc numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int {return pickerData.count}// 每列有多少条记录func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {return pickerData[component].count}// 每列中的每行显示什么内容func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {return pickerData[component][row]}// 选中某行时的回调函数.func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {updateLabel()}这里可以利用代码提示,比如实现最后一个方法只需要输入pickerViewdid再自动补全就写好了.
完整的代码如下:
//
// ViewController.swift
// SwiftPickerViewPizzaDemo
//
// Created by cyper on 16/6/3.
// Copyright © 2016年 Moaz Tech. All rights reserved.
//import UIKitclass ViewController: UIViewController, UIPickerViewDataSource, UIPickerViewDelegate {// 定义要显示的两栏数据. 第1栏为尺寸, 第2栏为pizza表层的用料// 分别是奶酪, 辣肉肠, 香肠, 蔬菜 和 烤鸡let pickerData = [["10\"","14\"","18\"","24\""],["Cheese", "Pepperoni", "Sausage", "Veggie", "BBQ Chicken"]]enum PickerComponent: Int {case size = 0case topping = 1}//MARK -Outlets and Properties@IBOutlet weak var myLabel: UILabel!@IBOutlet weak var myPicker: UIPickerView!//MARK - Instance Methodsfunc updateLabel(){let szComponent = PickerComponent.size.rawValuelet tpComponent = PickerComponent.topping.rawValuelet size = pickerData[szComponent][myPicker.selectedRowInComponent(szComponent)]let topping = pickerData[tpComponent][myPicker.selectedRowInComponent(tpComponent)]myLabel.text = "Pizza: \(size) \(topping)"}//MARK - Life Cycleoverride func viewDidLoad() {super.viewDidLoad()// Do any additional setup after loading the view, typically from a nib.myPicker.delegate = selfmyPicker.dataSource = self// 默认选中18寸的myPicker.selectRow(2, inComponent: PickerComponent.size.rawValue, animated: false)updateLabel()}//MARK - Delgates and Data Source// 一共有多少列, 这里有两列, 一列是size, 一列是toppingfunc numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int {return pickerData.count}// 每列有多少条记录func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {return pickerData[component].count}// 每列中的每行显示什么内容func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {return pickerData[component][row]}// 选中某行时的回调函数.func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {updateLabel()}
}
美化应用.
1. 将原文中的背景图photo-sep-14-7-40-59-pm_small1.jpg另存到本地, 然后拖动到项目根目录下(project navigator)
2. 这样在xcode右下角的media library中就能看到这张图片
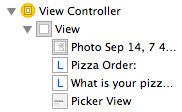
3. 从media library把这张图片手动到view controller里边, 图片会覆盖整个手机屏幕, 从outline中将这个图片放到最上面(在outline中越靠近上面的条目用css的术语来说它的z-index值越小)
4. 选中picker view设置它的背景色(从颜色选择器中选择crayon 模式 , 颜色选 Snow 透明度 50%)
5. 给两个label设置透明的背景, 方法是先拖动一个新的空白view到最下面(如下), 如法炮制设置它的背景为snow 50%, 然后将最上面的两个label拖动到这个空白view里边, 当你把一个view拖进另一个view的时候, 这个view就会变成subview.
6. 将这个包含了两个label的view拖回到最上面..
作者一再强调, 尽量使用table view而不要使用picker view, (使用picker view的场景是显示的内容相对固定, 不超过3栏, 每栏的内容不超过15条)
期间碰到了一个问题: 背景图片的高度不够, 导致屏幕下面多出了一片空白, 解决办法:
1. 选中View Controller, 在file inspector中反选auto layout和 using size class (后来选中也不影响? 还要继续学习auto layout的用法)
2. 选中image, 在attribute inspector中设置view mode为scale to fill


![[转]Web3 是去中心化的“骗局”?](http://pic.xiahunao.cn/[转]Web3 是去中心化的“骗局”?)



)

![[转]mpvue中的小程序调用系统自带查看图片的功能](http://pic.xiahunao.cn/[转]mpvue中的小程序调用系统自带查看图片的功能)



![[转]使用npm发布vue组件](http://pic.xiahunao.cn/[转]使用npm发布vue组件)
![[置顶]tcpflow 抓包](http://pic.xiahunao.cn/[置顶]tcpflow 抓包)


)


