WPF中布局控件继承Panel,可以实现非常复杂的布局。我们介绍一下常用的布局控件
1. Grid 布局控件
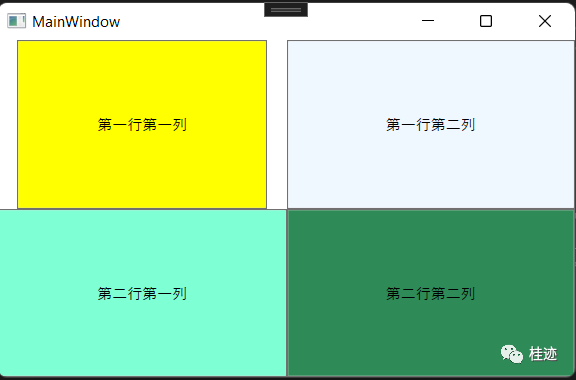
Grid是网格布局控件,在WPF开发中我们用的最多的一个布局控件,可以自定义行和列,分别设置Height和Witdh值,一般推荐通过比例来设置,
这里介绍一个WPF中的知识点,附件属性:我们从名字可以理解是附加给别人。Grid.Row和Grid.Column就是附加属性,这两个属性本来是不属于Button对象的,我们可以通过Grid.Row和Grid.Column来控制Button位置,也可以Grid.RowSpan和Grid.ColumnSpan实现跨行和跨列。
<Window x:Class="Example_02.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Example_02"mc:Ignorable="d"Title="MainWindow" Height="600" Width="800"><Grid><Grid.RowDefinitions><RowDefinition Height="0.25*"></RowDefinition><RowDefinition Height="0.25*"></RowDefinition><RowDefinition Height="0.25*"></RowDefinition><RowDefinition Height="0.25*"></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="0.5*"></ColumnDefinition><ColumnDefinition Width="0.5*"></ColumnDefinition></Grid.ColumnDefinitions><Button Grid.Row="0" Grid.Column="0" MaxWidth="300" Width="200" MinWidth="30" Background="Yellow" Content="第一行第一列"></Button><Button Grid.Row="0" Grid.Column="1" Background="AliceBlue" Content="第一行第二列"></Button><Button Grid.Row="1" Grid.Column="0" Background="Aquamarine" Content="第二行第一列"></Button><Button Grid.Row="1" Grid.Column="1" Background="SeaGreen" Content="第二行第二列"></Button><Button Grid.Row="2" Grid.Column="0" Background="LemonChiffon" Content="第三行第一列"></Button><Button Grid.Row="2" Grid.Column="1" Background="LightBlue" Content="第三行第二列"></Button></Grid>
</Window>
2. StackPanel 布局控件
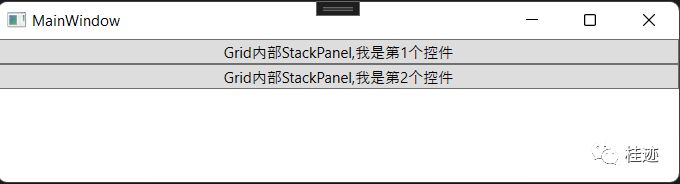
StackPanel 是将元素排列成水平或者垂直一行。StackPanel 的Orientation默认是Vertical,水平平铺,我们可以设置Horizontal,垂直平铺,HorizontalAlignment 属性,让控件水平方向处于Center、Left、Right、Stretch ,VerticalAlignment 属性,让控件垂直方向处于Top、Center、Bottom、Stretch

设置Orientation="Horizontal"

3. DockPanel 布局控件
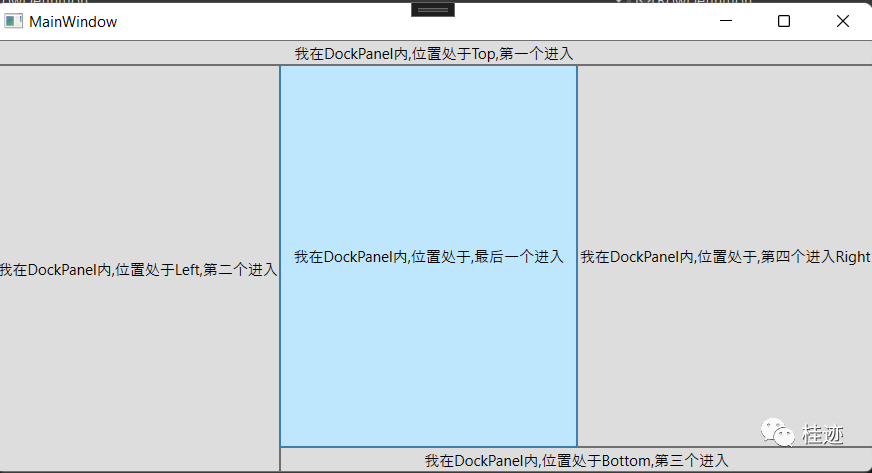
DockPanel 控件类似于Winform中控件的Dock属性,可以将内容布局到4个方向Top,Left,Bottom,Right。
DockPanel.Dock=Top该控件会占据顶部的所有空间
DockPanel.Dock=Left该控件会占据除顶部空间以为的左侧空间
DockPanel.Dock=Bottom该控件占据除左侧空间以外的下部所有空间
DockPanel.Dock=Right 该控件占据除上侧和下侧以外的所有右边空间
设置DockPaneld的LastChildFill=True,最后一个控件将填充剩下空间
我们可以从整个控件的布局能看出放进去的先后顺序.

4. WrapPanel布局控件
WrapPanel 在不使用行和列,可以让元素水平和垂直方向固定。在空间不足会自动换行。
设置Orientation为Vertical
5. Canvas 画布
Canvas是通过绝对坐标x和y来定位内容, Canvas四个附加属性Canvas.Left和Canvas.Top和Canvas.Right 和 Canvas.Bottom,如果坐标区域重合,会产生重叠,后面对象覆盖前面,可以通过设置Panel.ZIndex附加属性,来实现重叠中分层顺序的显示,Canvas的默认行为是允许在父Canvas的边界之外绘制子级。我们可以通过设置ClipToBounds属性设置为 true,超出边界 Canvas对元素进行剪裁
6. VirtualizingStackPanel
VirtualizingStackPanel是StackPanel的变体,该控件支持对数据绑定的虚拟化,配合ListBox 或 ListView进行使用, 对数据加载能有很大提升。
上面介绍了WPF UI六大布局面板,另外还可以配合使用装饰控件可以达到一个非常美观的效果。
MIB之导航使用教程)

smtp服务的部署)







:洞察 C# 终结队列引发的内存泄漏)

)
java中抽象类及 接口)





