本节书摘来自华章出版社《HTML5 2D游戏编程核心技术》一书中的第1章,第1.3节特别功能,作者[美] 戴维·吉尔里,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
1.3 特别功能
Snail Bait游戏有3个特别的功能,既能为游戏带来加分,又能让游戏测试更加便捷,它们分别是:
开发者后门
时间系统
粒子系统
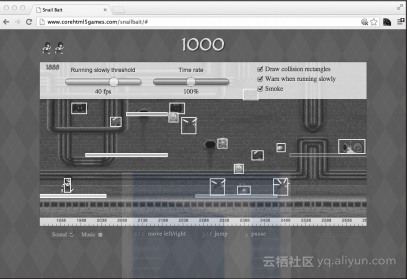
当你按下Ctrl+D组合键时,Snail Bait游戏就会显示开发者后门,如图1.11所示。当开发者后门处于可见状态时,你可以通过控制游戏时间流逝的速率来缓慢地运行游戏,以便观察游戏中诸如碰撞检测这样的事件是如何发生的。反过来,你也可以加速运行游戏,从而获得游戏的最佳运行速率。
你可以打开碰撞矩形以便更好地观察碰撞是如何发生的;如果烟雾孔阻碍了你的视野,你可以通过不选烟雾的复选框来关掉烟雾。你也可以调节Snail Bait游戏中显示游戏运行缓慢提示板的阈值,如图1.8所示

或者你也可以完全关掉它,这样你就可以在没有阈值限制的前提下,测试慢帧的速率。
当测试游戏的某个特定内容时,你可以避免运行之前的游戏内容。除了游戏canvas元素顶部的控制键之外,开发者后门还在canvas元素的底部显示了一个尺子,用于显示背景水平滚动的像素点数。
你可以通过设置这些值以便在一个指定的水平位置上重启游戏,这样可以避免重新运行之前的游戏。为了方便,在开发者后门可见的情况下,你可以简单地拖曳游戏,包括背景和所有的sprite对象,来改变跑步小人的水平位置。
开发者后门可以让你在游戏中通过Snail Bait游戏的时间系统控制时间流逝的速率。在Snail Bait游戏中发生的所有事件都依赖于当前的游戏时间,在游戏启动时,时间就开始流逝;例如,当跑步小人开始跳跃时,游戏记录当前的时间,之后通过跳跃序列一帧一帧地移动跑步小人,帧数依赖于跑步小人开始跳跃之后有多少时间流逝。
图1.11 Snail Bait的开发者后门

Snail Bait游戏默认的时间模式是使用真实时间代表游戏时间。但是Snail Bait游戏的时间系统也可以不使用真实时间;例如,时间系统可以持续地使用真实时间的一半,这样游戏运行的速率就会降为原来的1/2。
除了可以让你控制游戏时间流逝的速率之外,Snail Bait游戏的时间系统也是一些特效的源泉。当跑步小人撞到一个坏家伙并爆炸时,Snail Bait游戏会在转换下一条生命时放缓时间。一旦转换完成,Snail Bait游戏就将时间恢复正常,游戏重新开始。
最后,Snail Bait游戏使用两个粒子系统来在背景中完成烟雾和火焰特效。在第16章,我们将进一步学习粒子系统,你可以在完成学习后创造出类似的特效来。
既然你已经对该游戏有了深层次的理解,接下来让我们看一看代码。
Snail Bait游戏的代码统计(代码行数)
`JavaScript:5230
CSS:690
HTML:350
Snail Bait游戏的代码详述
snailbait.js:3740
JavaScript支持代码:1500
sprite对象初始化数据:500
创建sprite对象:400
sprite对象的行为实现:730
事件处理:300
用户交互:225
声音:130
`




》——1.1 什么是设计)

21-30)
——单层模板(下))






2018)

 实现本地Typora文章打包上传)
)

