
【Blazor】| 总结/Edison Zhou
大家好,我是Edison。
最近在学习Blazor做全栈开发,因此根据老习惯,我会将我的学习过程记录下来,一来体系化整理,二来作为笔记供将来翻看。
本篇我们来构建第一个Blazor Web应用,这里我们选择Blazor Server类型,后面我们再学习Blazor WebAssembly类型。
话外音:有人问我西门子在用Blazor吗?是的,西门子德国的两家数字化工厂都有在用Blazor开发Web应用,特别用到了MudBlazor这个UI组件库,值得关注!而作为西门子在中国的首家数字化工厂,我们自然也要用Blazor开发新的Web应用系统啦!
创建新的Blazor应用在VS中,添加一个Blazor Server应用。

在“框架”组合框中选择“.NET 6.0(长期支持)”。保持其他设置不变,然后选择“创建”即可。
Blazor应用的结构
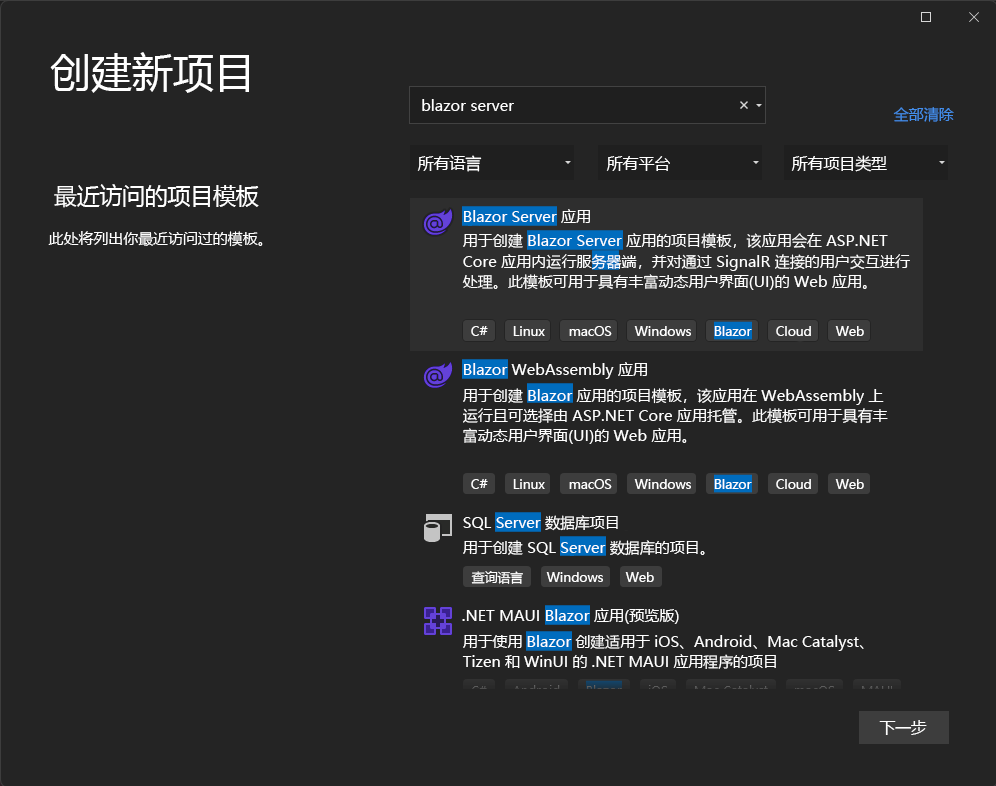
一个默认的Blazor应用的项目结构如下图所示:

其中:
(1)Data文件夹主要存放Model和Service。
(2)Pages文件夹主要存放基于Razor的页面和组件。其中,.cshtml是页面,.razor的则一般是组件,可复用。
(3)Shared文件夹主要存放页面模板、导航模板等。
其他:
(1)Imports.razor用于声明全局应用的命名空间。
(2)App.razor用于声明默认的Router。
Blazor应用初体验
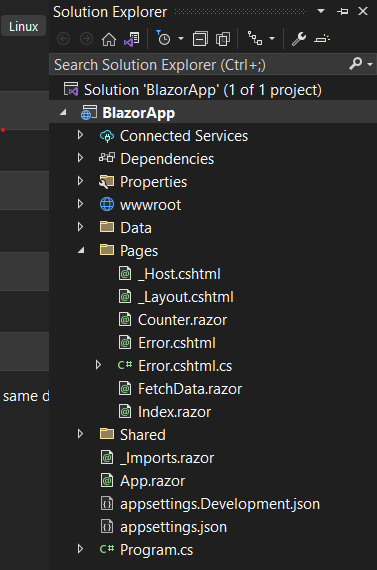
这里,我们暂时啥也不改,Run起来看看效果:
(1)首先是一段文字介绍:

(2)点击Counter菜单,进入计数器页面:

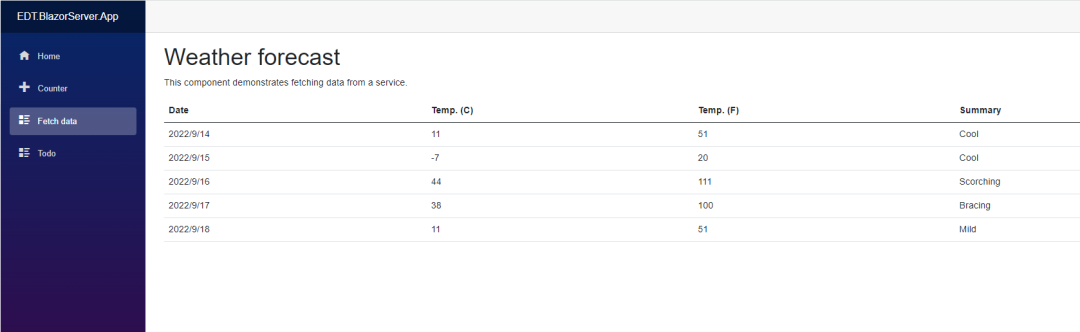
(3)点击Fetch data菜单,进入天气预报示例数据表格:

计数器示例
在Pages/Counter.razor我们可以看到这个Counter组件的实现:
@page "/counter"<h1>Counter</h1><p role="status">Current count: @currentCount</p><button class="btn btn-primary" @onclick="IncrementCount">Click me</button>@code {private int currentCount = 0;private void IncrementCount(){currentCount++;}
}我们来看看这个组件的代码:
(1)@page指令说明了浏览器可以通过/counter请求来访问该组件;
(2)@code指令说明了C#代码区域,声明了一个InCrementCount方法用于点击次数的自增。
(3)button标签中通过@onclick绑定了点击事件InCrementCOunt,会触发currentCount的自增。
使用组件
这里我们尝试在Index.razor文件中添加一个刚刚的Counter组件:
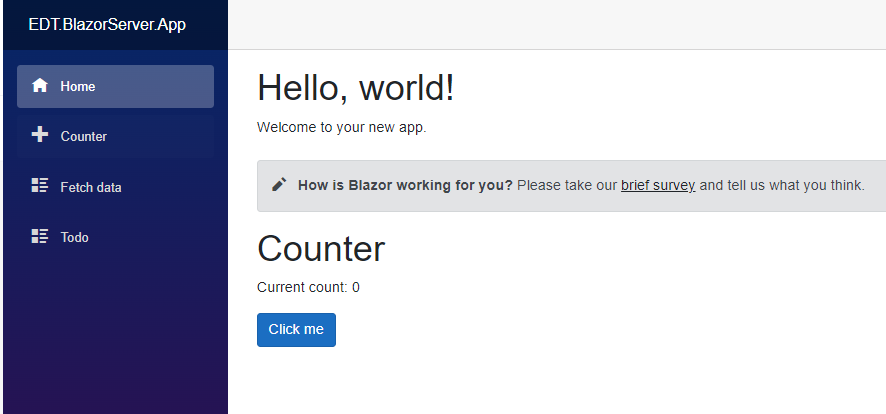
@page "/"<h1>Hello, world!</h1>Welcome to your new app.<SurveyPrompt Title="How is Blazor working for you?" /><Counter />这时,我们重新启动应用就可以看到Counter组件显示在主页上面了:

此时,假设我们每个Counter组件的调用方希望的递增值是不固定的,不一定都是1。换句话说,我们希望支持调用方传递它需要递增的值,比如10。
这里,我们稍微改动一下Counter组件的实现:
@page "/counter"<h1>Counter</h1><p role="status">Current count: @currentCount</p><button class="btn btn-primary" @onclick="IncrementCount">Click me</button>@code {private int currentCount = 0;[Parameter]public int IncrementAmount { get; set; } = 1;private void IncrementCount(){currentCount += IncrementAmount;}
}这里的改动为:
使用 [Parameter] 特性为 IncrementAmount 添加公共属性。
更改 IncrementCount 方法以在 currentCount 的值递增时使用 IncrementAmount。
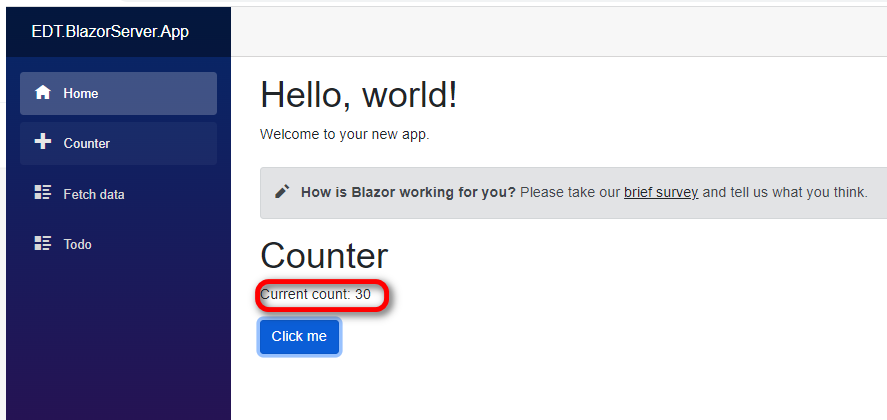
当我们再次运行,在主页点击后,就会以10递增。

而在Counter组件页,它还是以1递增。
小结
本篇,我们创建第一个Blazor应用。
下一篇,我们来写一个Todo应用,把分层结构和EF Core串起来!
参考资料
Microsoft Docs,《使用Blazor生成Web应用》

年终总结:Edison的2021年终总结
数字化转型:我在传统企业做数字化转型
C#刷题:C#刷剑指Offer算法题系列文章目录
.NET面试:.NET开发面试知识体系
.NET大会:2020年中国.NET开发者大会PDF资料

》——2.6本章小结)




——一次完整的http服务请求处理过程)
使用本地线程变量)


初步了解Blazor)


)




-- 奇妙的 background-clip: text)

