css3属性选择器总结
(1)E[attr]只使用属性名,但没有确定任何属性值
<p miaov="a1">111111</p>
<p miaov="a2">111111</p>
p[miaov]{background: red;}

/*所有属性为miaov的元素都会被背景变红,不会看你的值只会看你的属性名字*/
(2)E[attr="value"]指定属性名,并指定了该属性的属性值
<span miaov="aa">111</span><br/>
<span miaov="bb">111</span><br/>
<span miaov="cc">111</span><br/>
span[miaov='aa']{background: yellow;}
![1515163908889898.png DE60ZE64`X]19V4[J[J5ILK.png](http://s1.51cto.com/images/20180105/1515163908889898.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_90,type_ZmFuZ3poZW5naGVpdGk=)
只有指定的属性和属性值才会变颜色
(3)E[attr~="value"]指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词,而且等号前面的“〜”不能不写
<p miaov="a1 a2 a3">111111</p>
<p miaov="a1">111111</p>
<p miaov="a3 a1">111111</p>
<p miaov="a4">111111</p>
p[miaov~='a1']{background: yellow;}

(4)E[attr^="value"]指定了属性名,并且有属性值,属性值是以value开头的
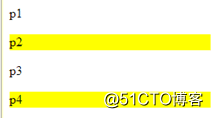
<p miaov="a1 a2 a3">p1</p>
<p miaov="a1">p2</p>
<p miaov="a3 a1">p3</p>
<p miaov="a4">p4</p>
p[miaov^='a1']{background: yellow;}
![1515163951899703.png YU3FFT])R@VSV2Z9_`@O30J.png](http://s1.51cto.com/images/20180105/1515163951899703.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_90,type_ZmFuZ3poZW5naGVpdGk=)
(5)E[attr$="value"]指定了属性名,并且有属性值,而且属性值是以value结束的
<p miaov="a1 a2 a3">p1</p>
<p miaov="a1">p2</p>
<p miaov="a3 a1">p3</p>
<p miaov="a4 a3">p4</p>
p[miaov$='a3']{background: yellow;}

(6)E[attr*="value"]指定了属性名,并且有属性值,而且属值中包含了value
<p miaov="a1 a2 a3">p1</p>
<p miaov="a1">p2</p>
<p miaov="a3 a1">p3</p>
<p miaov="a4 a3">p4</p>
p[miaov*='a1']{background: yellow;}
![1515163983291677.png {`S)(F[}4`RUV_`8]Z_7@HK.png](http://s1.51cto.com/images/20180105/1515163983291677.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_90,type_ZmFuZ3poZW5naGVpdGk=)
(7)E[attr|="value"]指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn)
<p miaov="a1 a2 a3">p1</p>
<p miaov="a1">p2</p>
<p miaov="a3 a1">p3</p>
<p miaov="a1-a3">p4</p>
p[miaov|='a1']{background: yellow;}

本文转自
新网学会 51CTO博客,原文链接:http://blog.51cto.com/xwxhvip/2057985 ,如需转载请自行联系原作者




)










触发器)
)


