实验名称:
xl命令的常见子命令以及操作
实验环境:
这里我们需要正常安装一台虚拟机,如下图:

我们这里以一台busybox为例,来进行这些简单的常见的操作;
实验要求:
这里我们准备了5个常见操作:
1、暂停/运行虚拟机--pause/unpause
2、快照/恢复快照--save/restore
3、对CPU的简单操作--vcpu-list/vcpu-pin/vcpu-set
4、添加/删除网卡--network-list/network-attach/network-detach
5、添加/删除块设备(磁盘)--block-list/block-attach/network-detach
实验配置:
首先,我们通过 xl help 可以查看虚拟机所支持的所有子命令,同时通过 xl help <subcommand> 来查看子命令的使用方式与支持的 option
xl help xl help <subcommand> 例如:xl help create
1、暂停/运行虚拟机--pause/unpause
首先我们需要料及xl list命令下state所显示的状态信息:
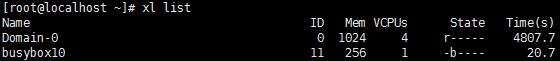
xl list : #首先需要了解的第一个命令.
xen VM的常见状态:
r : running
b: block(阻塞)
p: pause(暂停): 类似与睡眠.
s: stop
c: crash(崩溃)
d: dying, 正在关闭的过程中.
默认通过 “ctrl + ]” 切换管理界面后,虚拟机进入 block阻塞状态,通过 pause 命令,则是在内存中暂停虚拟机,通过unpause回复虚拟机运行
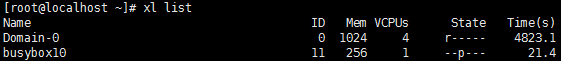
xl pause busybox10
xl unpause busybox10 
此时通过 xl list 看到虚拟机进入到 p 的状态,想恢复,则通过命令 xl unpause <domianname/domianid> 即可;
2、快照/恢复快照--save/restore
这里的快照就是将虚拟机挂起,将虚拟机存放到磁盘中去,和暂停有着本质的区别
xl save busybox10 /tmp/busybox10.img.bak
xl restore /etc/xen/busybox10 /tmp/busybox10.img.bak save 命令中接的是<domname/domid> <checkpointfile>
restore 命令中接的是<configname> <checkpointfile>
3、对CPU的简单操作--vcpu-list/vcpu-pin/vcpu-set

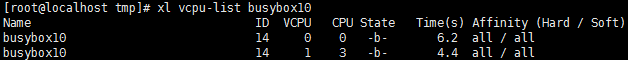
查看虚拟机的vcpu个数
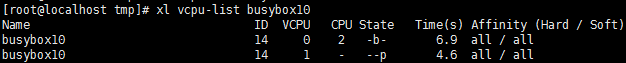
xl vcpu-pin busybox10 0 1 #将虚拟机busybox10上的0号vcpu绑定在真实的1号CPU上(可以实现批量CPU绑定,man xl可以查看用法) xl vcpu-set busybox10 1 #指定busybox10CPU使用的最大个数,这个数量不能大于现有CPU的个数

此时第二个CPU就会被停止;
4、添加/删除网卡--network-list/network-attach/network-detach
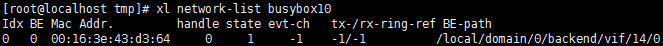
首先我们通过network-list查看虚拟机的网卡情况

动态为虚拟机添加网卡网卡:

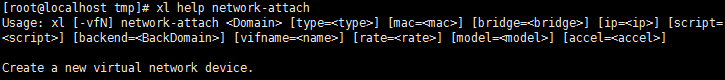
从帮助上看,我们可以为添加的网卡指定很多的参数,比如:网卡类型、mac地址、连接的桥设备、ip地址、网卡启动脚本、后端驱动、后端驱动网卡名称、端口带宽、模式、acl控制等等;
xl network-attach busybox10 bridge=br0
xl console busybox10 
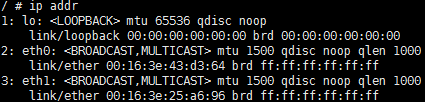
此时虚拟机就多了一块网卡eth1
xl network-list busybox10 xl network-detach busybox10 1 #首先要通过network-list查看虚拟机的网卡id,再根据id号来删除网卡即可(或者根据mac地址也可以)
5、添加/删除块设备(磁盘)--block-list/block-attach/block-detach
这里我们可以动态添加磁盘文件;
首先我们通过qemu-img方式来虚拟一块磁盘;
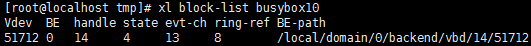
qemu-img create -f raw -o size=2G /images/xen/busybox10.1.img 添加该磁盘到虚拟机中去,如图可知:现在只有一块磁盘

xl block-attach busybox10 "/images/xen/busybox10.1.img,raw,xvdb,w" #后面指定四个参数“磁盘,磁盘格式,磁盘编号,磁盘权限”
【注意:磁盘编号为顺延的,默认第一块磁盘添加的时候是xvda,这里是第二块,所以即使xvdb】
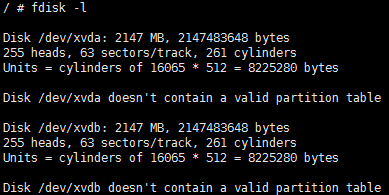
xl console busybox10 #在虚拟机中查看 fdisk -l fdisk /dev/xvdb #进行磁盘分区

此时就可以使用这个磁盘了;
xl block-list busybox10 xl block-detach busybox10 51728 #51728为磁盘ID号,可以通过block-list看到
















 能做什么事)

简介、理论知识)
