上篇文章我们介绍了 Teams 的 Developer Portal,今天我想分享一个dev portal里一个比较实用的功能。这个功能在之前的 App Studio 里没有。这个功能叫 Environment variables。
当我们真实开发一个 teams app的时候,肯定有自己的开发环境,测试环境,和生产环境,比如一旦一个app发布到 teams store之后,开发人员再继续开发第二个版本的时候肯定不能徐印象生产环境了。需要有一个用于开发测试的测试app。测试app的manifest里很多设置肯定和生产环境很类似,但是也需要有一些不同,这时候,Environment variables就特别有用了。
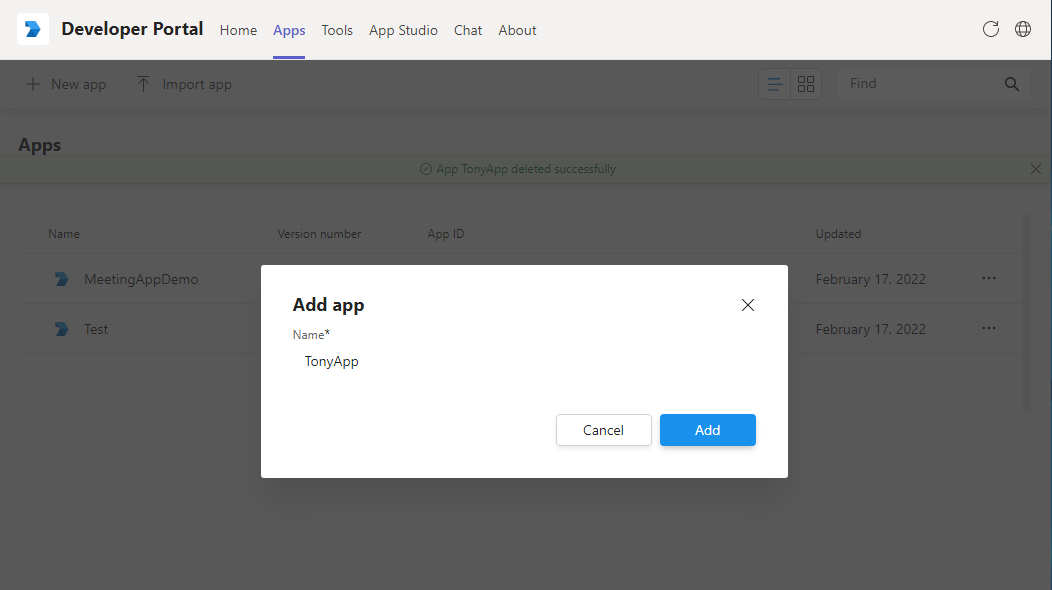
我们来看看具体如何做。我们先进入 Developer Portal 的 Apps 菜单,创建一个新的 app。

然后在左边的菜单里选择 Environments。因为是新的 app,所以默认没有任何的环境。

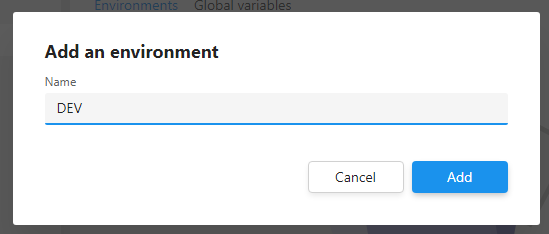
点击 “Create your first environment” 按钮,输入一个名字,我这里先创建一个 DEV 环境。

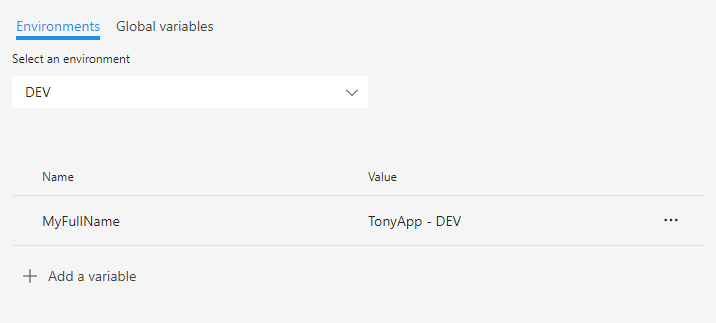
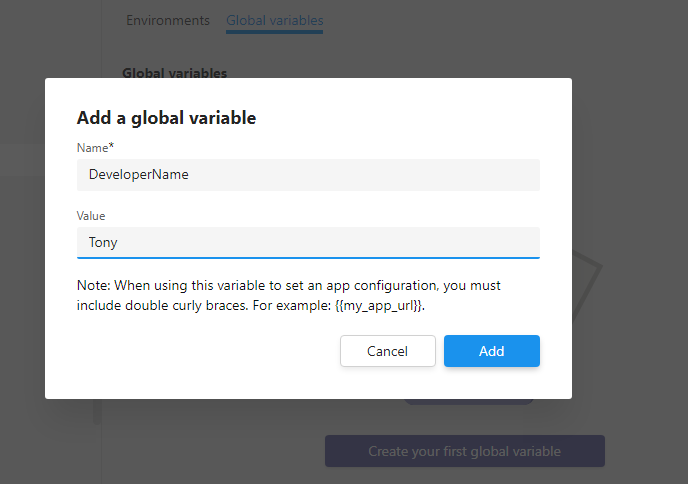
然后再在 DEV 环境下创建一个变量,叫 MyFullName,给它一个值 “TonyApp - DEV”。

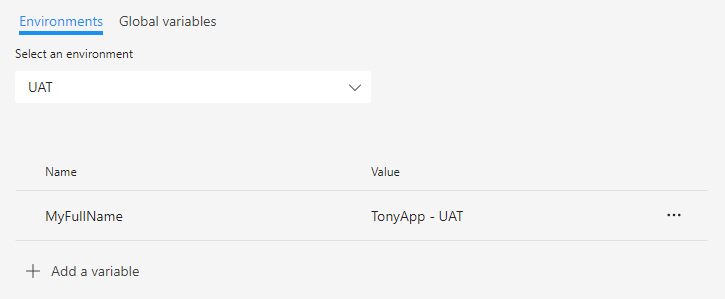
为了后面可以做比较,我们额外再创建两个环境 UAT 和 PROD,在UAT里的 MyFullName 设置成 “TonyApp - UAT”。

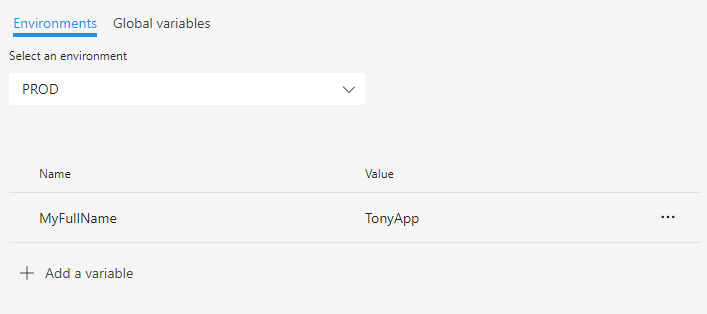
在 PROD 生产环境里我们就把 MyFullName 设置成正式的名字 “TonyApp”。

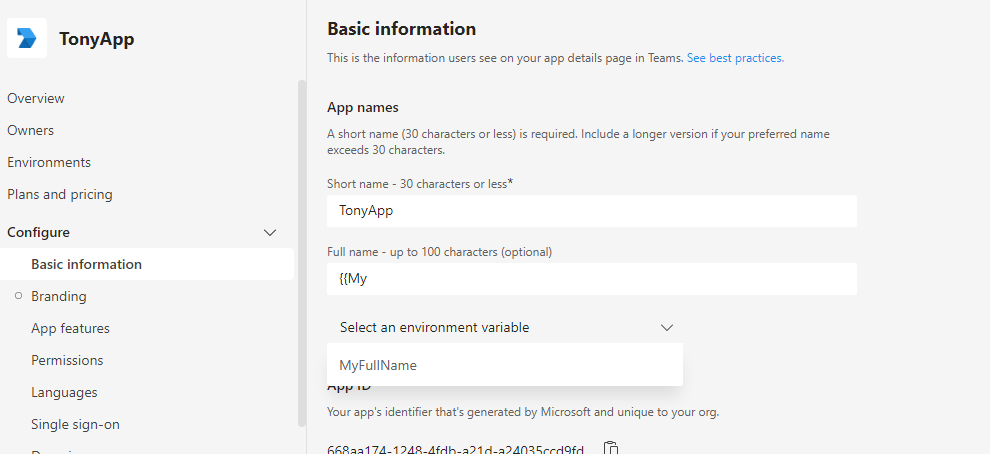
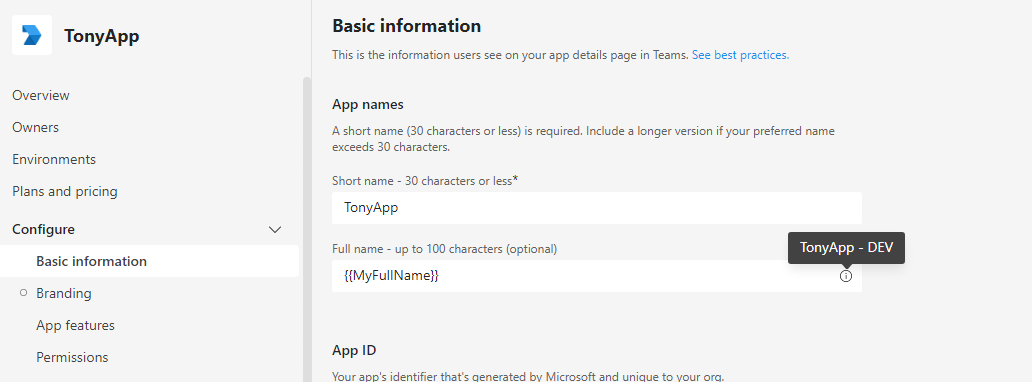
然后,我们在左边的菜单里选择 Basic Information,在 “Full name” 栏里输入 “{ {My”,还没有输完,我们就可以看到出现了下拉提示,Developer Portal 会把所有当前环境的变量都列举出来,让我们选择。

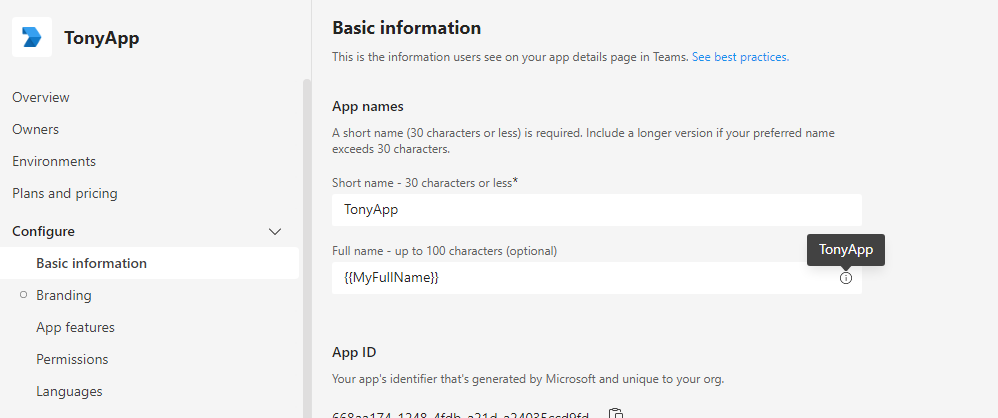
选择 MyFullName 之后,我们还可以把鼠标移到右侧的小图标上,就会出现这个变量在当前环境里的值,因为我们现在是 PROD 环境,所以就显示出了 PROD 的值。

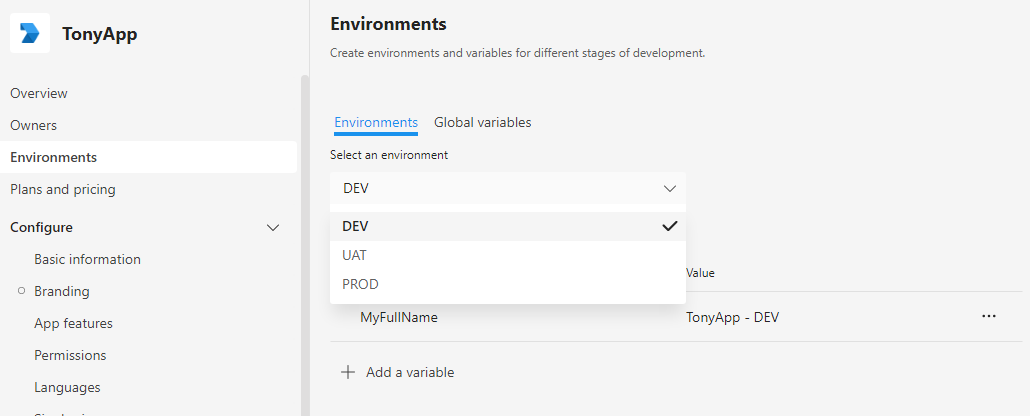
重新回到 Environments 界面,我们改成 DEV 环境。

再回到 Basic Information 的时候,就可以看到值已经变成了 “TonyApp - DEV”。

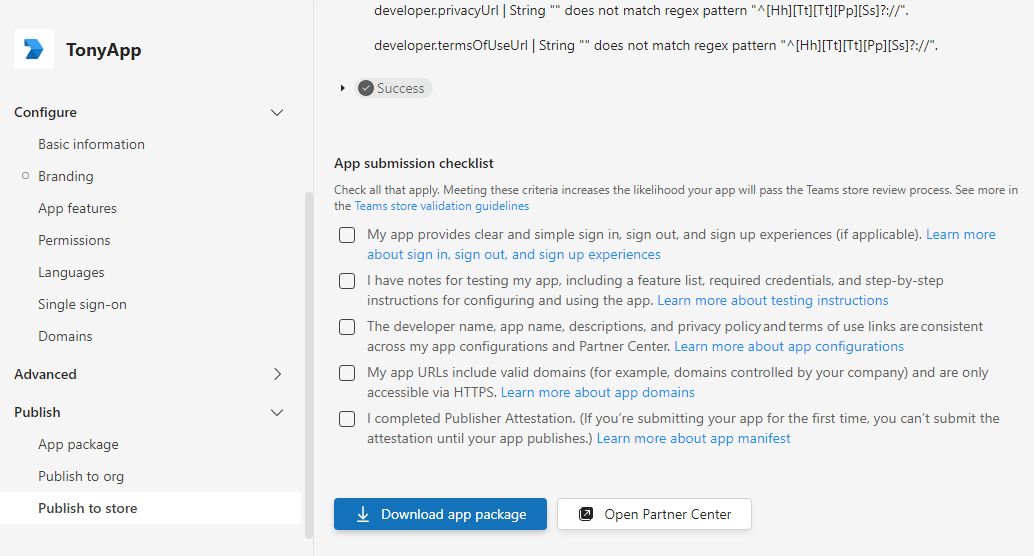
不单单在界面里,我们可以值变化了,实际上在app 的manifest文件里,这个值也发生了变化,我们到 “Publish to store” 菜单,点击下图的 “Download app package” 按钮。

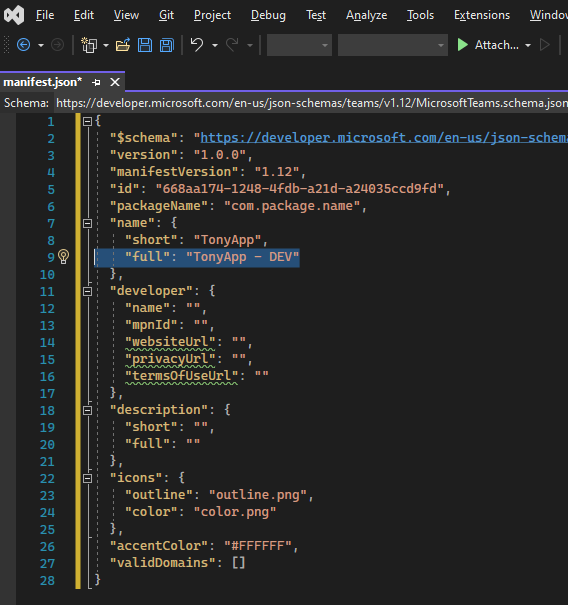
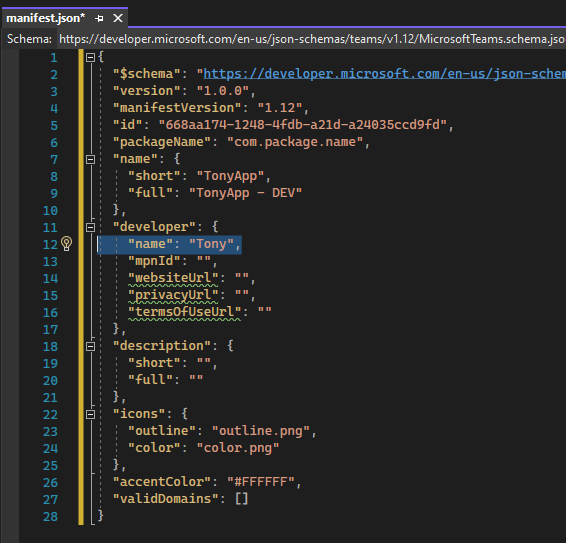
下载一个zip文件,解压后,打开 manifest.json 文件。可以看到在manifest文件里,已经是 DEV 环境的变量的值了。

出了环境变量,我们也可以设置一些全局变量,这些变量的值不会随着环境的变化而变化。可以作为一些变量的默认值。

我们再回到 “Basic Information”,输入 “{ {“,可以看到下拉的提示列表里,已经有了我们上一步创建的全局变量 DeveloperName

选择后,再下载 manifest.json 文件看一下,可以发现 developer 的名字已经变成了变量的值。

我觉得环境变量在一个真实的开发流程里非常有用。让不同环境里的manifest得到有效的编辑和管理。我准备把我的teams app LuckyDraw 也改成使用环境变量来配置。
![[Unity优化]批处理03:静态批处理](http://pic.xiahunao.cn/[Unity优化]批处理03:静态批处理)






)










![[Dart] Flutter开发中的几个常用函数](http://pic.xiahunao.cn/[Dart] Flutter开发中的几个常用函数)
Cordova插件调用 转发 https://www.cnblogs.com/lishuxue/p/6018416.html...)