大家好,我是若川,诚邀你加群长期交流。今天分享一篇用得上的 node 库。下篇。链接地址:https://github.com/huaize2020/awesome-nodejs。
上篇是:2021 年最值得了解的 Node.js 工具
❝前言:前端时间分享了这些node开源工具你值得拥有(上) 主要围绕git、npm、命令行工具、加解密工具、数据校验、文档生成工具等方面。通过现成的
❞轮子来提升我们的开发效率,来解决在不同场景应用中遇到的一些问题

通过阅读 D库的收录,我抽取其中一些应用场景比较多的分类,通过分类涉及的应用场景跟大家分享工具
1.图形处理 ????️
1.1 应用场景1: 如何实现给图片做裁剪、格式转换、旋转变换、滤镜添加等操作
可以使用以下工具:
sharp:调整JPEG,PNG,WebP和TIFF格式图像大小的最快模块。jimp:纯JavaScript中的图像处理。gm:GraphicsMagick 和 ImageMagick 封装lwip:不需要ImageMagick的轻量级图像处理器
如下裁剪图所示

❝啊翔同学:上面提到
❞ImageMagick是个什么鬼?官方介绍:ImageMagick是一套功能强大、稳定而且开源的工具集和开发包,可以用来读、写和处理超过89种基本格式的图片文件,包括流行的TIFF、JPEG、GIF、 PNG、PDF以及PhotoCD等格式。利用ImageMagick,你可以根据web应用程序的需要动态生成图片, 还可以对一个(或一组)图片进行改变大小、旋转、锐化、减色或增加特效等操作
1.2 应用场景2: 如何实现生成二维码和条形码
可以使用以下工具:
node-qrcode:二维码和条形码生成器qr-image:二维码生成器
❝啊乐同学:如果我想解析二维码的话,有没有什么轮子可以用?
❞
你可以使用:
jsQR:一个纯javascript的二维码读取库。该库接收原始图像,并将定位、提取和解析其中发现的任何二维码。
1.3 应用场景3: 如何对比图片像素是否一致?
可以使用以下工具:
pixelmatch: 最小、最简单、最快的 JavaScript 像素级图像比较库。resemble.js:图片像素对比工具
1.4 应用场景4: 如何检验图片类型?
可以使用以下工具:
image-type: 检测Buffer / Uint8Array的图像类型.
2.构建工具 ⛏️
2.1 应用场景1: 构建工具都有哪些?
可以使用以下工具:
webpack:打包浏览器的模块和资产。parcel:快速,零配置的Web应用构建工具。esbuild:极快的JavaScript打包压缩工具,不使用 ASTrollup:新一代的 ES2015 打包构建工具。grunt:JavaScript任务执行器。gulp:流式快速构建系统,支持代码而不是配置。snowpack:是一个相对轻量的 bundless 方案
2.2 应用场景2:支持esm的构建工具有哪些?
可以使用以下工具:
vite:新一代前端构建工具。snowpack:由ESM支持的前端构建工具。即时,轻量级,无捆绑开发
❝???? 啊开童鞋:什么是
❞Bundleless?
Bundleless 模式是利用浏览器能够自主加载的特性,通过跳过打包环节,使得我们在项目启动时可以直接获取到极快的启动速度,而在本地更新时只需要重新编译单个文件

3.缓存 ????
3.1 应用场景1: 基于LRU缓存工具算法有哪些?
❝???? 啊乐童鞋:LRU缓存是啥?
❞
LRU 全称叫Least Recently Used,也叫最近最少使用,是一种缓存淘汰算法。核心是内容是如果数据最近被访问过,那么将来被访问的几率也更高,相如果是很久都没用过的数据会优先对其删除,常用于优化缓存查询性能,包括我们使用的框架vue中的keep-alive也是基于该算法开发的
lru-cache:最近最少使用的缓存(LRU)实现。hashlru:更轻量更快的LRU算法。ylru:基于hashlru添加过期时间,允许空值。
3.2 应用场景2: 基于Node的缓存工具有哪些?
node-cache:Node.js内存缓存模块。node-cache-manager:Node.js Cache模块。
4.最小化 ????
❝应用的性能优化,我们会想到js、html、css的文件的压缩,使得其文件最小化,那么有什么轮子可以直接使用?
❞
4.1 应用场景1: js的文件压缩工具有哪些?
uglify-js: JavaScript压缩工具。
❝???????? 啊乐童鞋:我记得之前好像有个webpack插件叫
❞uglifyjs-webpack-plugin,跟你说的这个有什么关系?
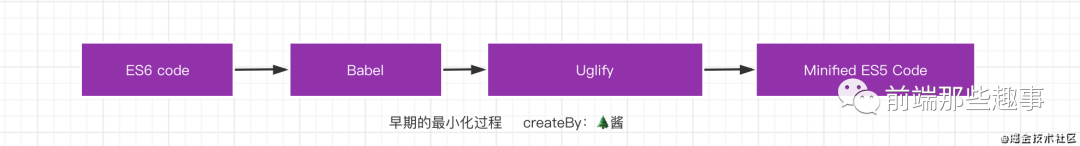
uglifyjs-webpack-plugin就是基于uglifyjs开发的插件,只不过UglifyJs不支持直接处理ES6文件,只能处理ES5文件,对于ES6语法,我们之前的代码最小化过程如下所示向下

虽然后来出了Uglify-ES支持处理ES6文件,但也因为存在bug太多,目前该项目也停止维护了。不过后来Terserfork了Uglify-ES然后进行了维护迭代,也就后来有了terser-webpack-plugin
❝???????? 啊乐童鞋:那有没有可以支持处理ES6 code的压缩工具
❞
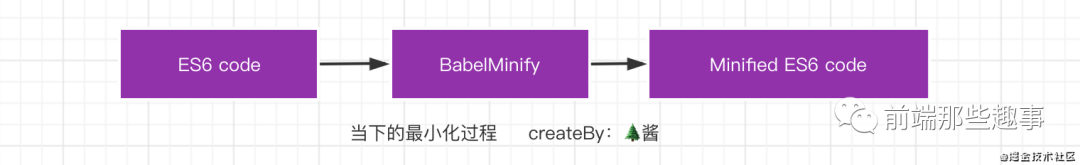
随着浏览器对es6特性支持更多,我们的代码最小化过程如下

可以使用以下工具:
babel-minify:基于Babel工具链的 ES6+ 压缩库, 以前叫
babiliterser: 用于es6的javascript解析器和混淆压缩工具包
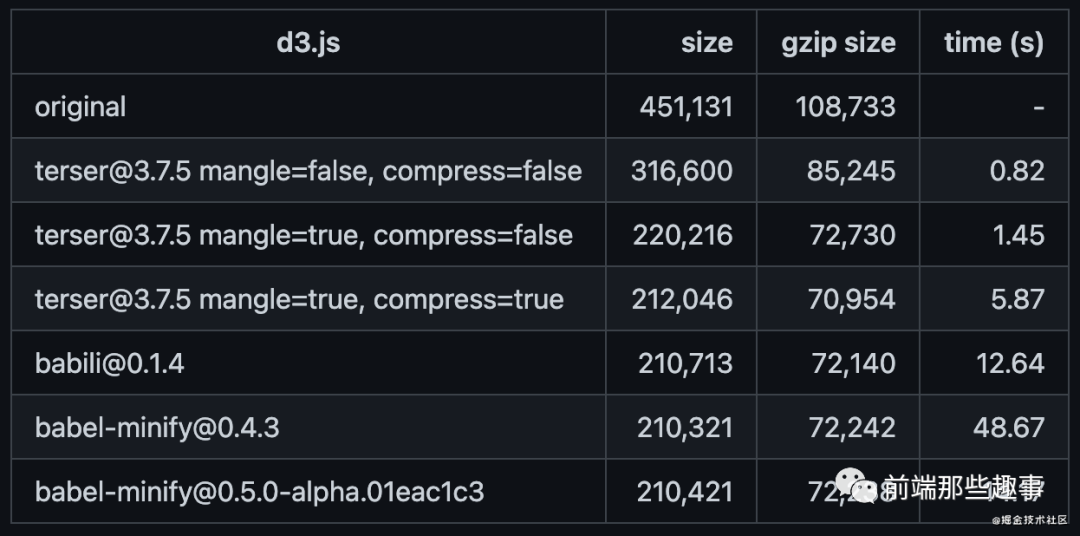
下面是个对比图????

4.2 应用场景2: css的文件压缩工具有哪些?
可以使用以下工具:
cssnano: 建立在PostCSS生态系统之上模块化的压缩工具。
clean-css: CSS压缩工具。
4.3 应用场景3: 图片压缩工具有哪些?
imagemin: Image压缩工具。
4.4 应用场景4:webpack生态有哪些比较主流的压缩插件?
uglifyjs-webpack-plugin: 基于uglifyjs压缩js文件,不支持es6
terser-webpack-plugin: 支持压缩 ES6 (Webpack4)
html-webpack-plugin: 简化 HTML 文件创建
optimize-css-assets-webpack-plugin: 优化减少CSS资源的Webpack插件。webpack5中改为:css-minimizer-webpack-plugin
5. 网络????
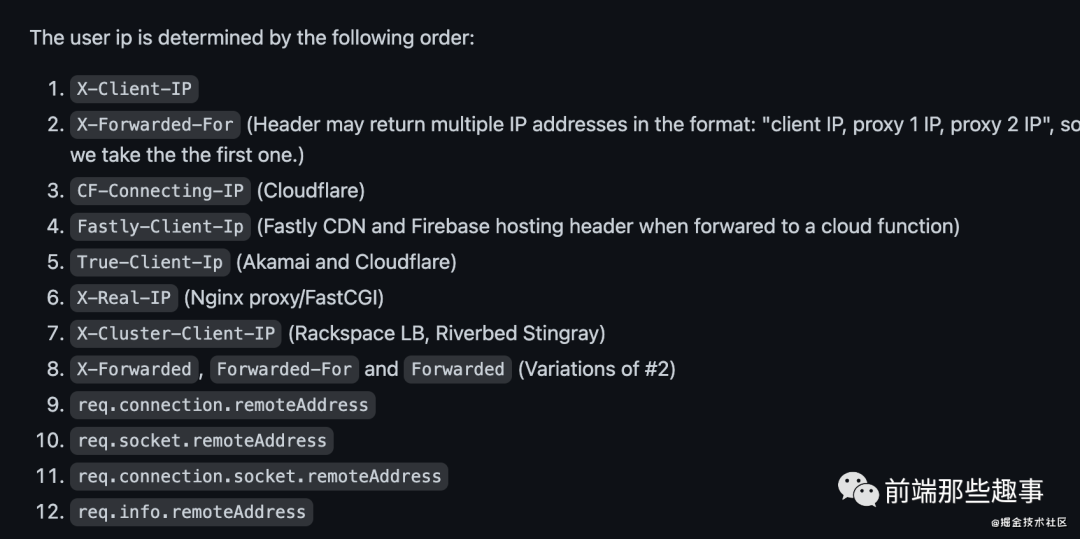
5.1 应用场景1: 如何获取用户ip地址?
❝???????? 啊乐同学:我们在node服务一般通过什么信息去获取用户的ip信息
❞
一般可以从下面的这些信息获取,当然有蛮多好的“轮子“可以使用哦~
可以使用以下工具:
node-ip: NodeJS IP地址工具。
public-ip: 非常快的获取你的公网IP地址。
request-ip: 在服务器中获取请求的IP地址。
5.2 应用场景2: 如何知道当前该使用哪个新的端口?
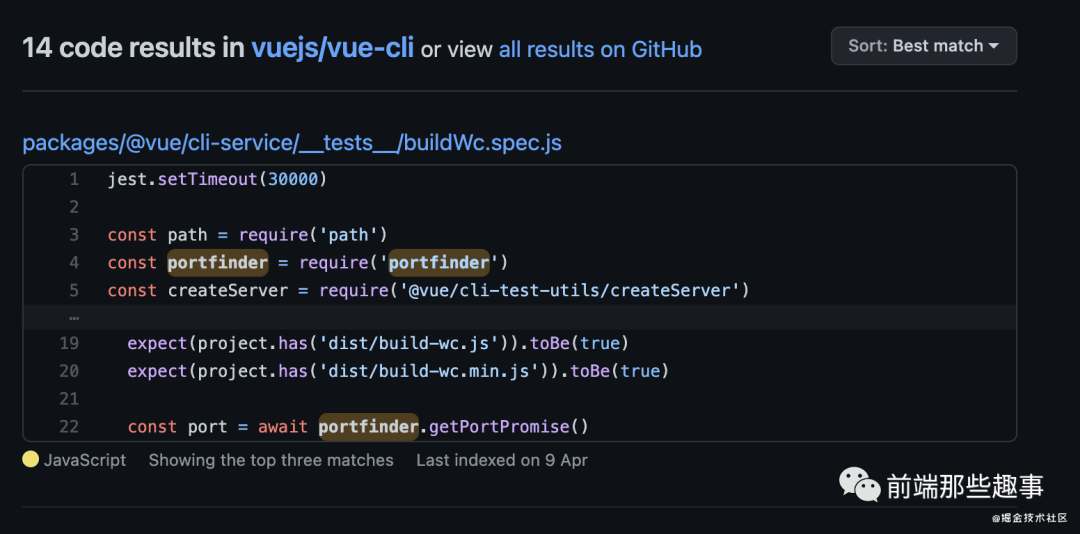
❝???? 啊森同学:我们通过vue-cli这类脚手架运行项目本地开发环境的时候,会起一个本地服务并分配一个端口,他这个是怎么做的?
❞
我们在vue-cli源码中,可以看到它使用的是node-portfinder, 它不仅可以自动检测当前端口是否被占用如果占用还会返回新端口

node-portfinder :在当前机器上查找开放端口 或 域套接字的简单工具。
get-port :获取一个可用的端口。
6. HTTP ????
6.1 应用场景1 :有哪些请求库工具可以使用?
可以使用以下工具:
axios: 基于Promise 的HTTP客户端(也可以在浏览器中工作)。
request: 简单的 HTTP 请求客户端。
superagent: HTTP请求库。
node-fetch: Node.js的 window.fetch 实现。
6.2 应用场景2: 我如何用node起一个服务?
❝我想通过起一个服务,或者做模拟数据,或者做静态资源服务器等等,有什么
❞轮子可以用?
http-server: 零配置的命令行Http服务端。
anywhere: 随时随地将你的当前目录变成一个静态文件服务器的根目录。
json-server: 在不到30秒的时间内获得具有零编码的完整伪造的REST API。
❝???? 啊宽同学:如果我想启动一个守护进程?
❞
你可以使用比如pm2来启动服务,可以保证进程永远都活着
可以使用以下工具:
pm2: 高级进程管理工具。
nodemon: 监视应用程序中的更改并自动重新启动服务器。
forever: 简单的CLI工具,用于确认提供的代码持续运行。
supervisor: 当脚本崩溃时重新启动脚本,或者当
*.js文件更改时重新启动脚本。
6.3 应用场景3: 我如何用Node起一个代理服务?
❝我们常常可以在webpack中看到webpack-dev-server的配置,然后配置本地开发接口映射,以此接解决本地开发跨域存在的问题,本质上就是基于
❞http-proxy-middleware中间件 ,通过把后端的API的请求代理到本地服务器上。包括mock服务也是一种代理服务,代理服务器只是起一个中转作用,总结用于解决以下三点
本地开发
代理访问
防止跨域
可以使用以下工具:
http-proxy: 高级进程管理工具。
http-proxy-middleware : ⚡用于connect,express和browser-sync的单线Node.js Http代理中间件。
fast-proxy: Node.js框架,使您可以将http请求转发到另一个HTTP服务器。支持的协议:HTTP,HTTPS,HTTP2。
7. 模版引擎 ????
❝模板引擎是一个通过结合页面模板、要展示的数据生成HTML页面的工具,本质上是后端渲染(SSR)的需求,加上Node渲染页面本身是纯静态的,当我们需要页面多样化、更灵活,我们就需要使用模板引擎来强化页面,更好的凸显服务端渲染的优势
❞
可以使用以下工具:
pug: 是一款健壮、灵活、功能丰富的模板引擎,专门为 Node.js 平台开发
mustache: 轻量的JavaScript模板引擎{{八字须}}。
art-template: 高性能JavaScript模板引擎。
handlebars: Mustache 模板的超集,添加了强大的功能,如helper和更高级的block。
doT: 最快简洁的JavaScript模板引擎。
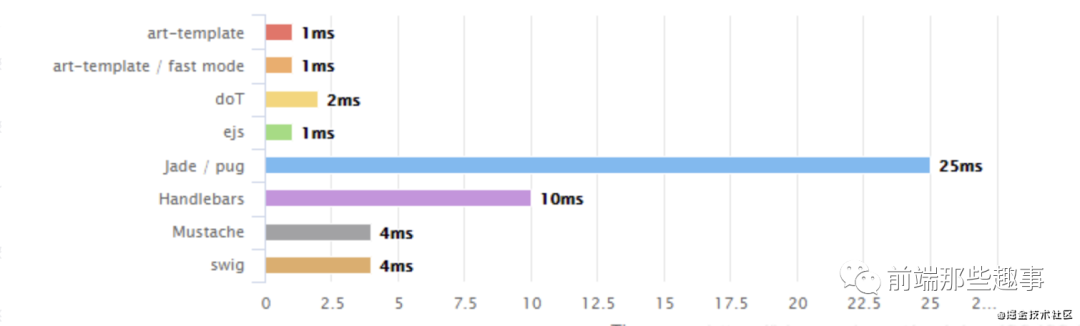
针对性能,我们将不同的工具进行渲染速度对比,可参考下图????

8. 函数式编程 ????
❝函数式编程大量使用函数,使得我们重复代码减少,同时也不会改变外界的状态,因为如果依赖,会造成系统复杂性大大提高
❞
可以使用以下工具:
immer: 函数式响应式编程。
immutable: 不可变的数据集合。
lodash:可提供一致性、自定义、性能和其他功能的实用程序库,比Underscore.js更好更快。
rxjs: 用于转换、组合和查询各种数据的函数式响应式库。
lazy: 类似于lodash/underline的工具库,但具有惰性计算,在许多情况下可以转换为卓越的性能.
9. 文件系统 ????
❝我们知道Node体系中有
❞fs模块, 对有关文件进行相应目录的创建、写入及删除操作等等。除了现有的api还有没有其他现成的轮子可以用
9.1 应用场景1: fs模块相关的工具?(文件读取,目录创建,删除)
可以使用以下工具:
fs-extra : 为 fs 模块提供额外方法。
graceful-fs:graceful-fs可以替代fs模块,并做了各种改进。
filesize: 生成人类可读的文件大小字符串。
make-dir: 递归创建文件夹,类似 mkdir -p。
find-up: 通过上级父目录查找文件或目录。
ncp: 使用Node.js进行异步递归文件复制。
rimraf: 递归删除文件,类似 rm -rf。
9.2 应用场景2: 如何监控文件变更?
❝替换
❞fs.watch
可以使用以下工具:
chokidar : 最小且高效的跨平台Watch库。
如果你喜欢这个awesome-nodejs库,请给作者一个star
点击: https://github.com/huaize2020/awesome-nodejs
最近组建了一个江西人的前端交流群,如果你是江西人可以加我微信 ruochuan12 拉你进群。
推荐阅读
我在阿里招前端,该怎么帮你(可进面试群)
毕业年限不长的前端焦虑和突破方法
前端抢饭碗系列之Vue项目如何做单元测试
老姚浅谈:怎么学JavaScript?

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》多篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,活跃在知乎@若川,掘金@若川。致力于分享前端开发经验,愿景:帮助5年内前端人走向前列。
点击上方卡片关注我、加个星标
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~









)


)



)

)
