首先,在主题函数文件functions.php中添加一个获取七牛下载凭证的函数。这部分参考
function qiniu_download_url($url){
$url = trim($url, '/');
$deadline = strtotime('+1 hour');
$url = sprintf('%s?e=%s', $url, $deadline);
$sign = hash_hmac('sha1', $url, 'SECRET_KEY', true);
$sign = str_replace(array('+', '/'), array('-', '_'), base64_encode($sign));
$token = 'ACCESS_KEY:' . $sign;
return sprintf('%s&token=%s', $url, $token);
}
以上函数是为一个URL添加下载凭证,实际操作请替换为真实的SECRET_KEY/ACCESS_KEY。
接着,添加一个videojs_video的短标签(shortcode)以便在编辑文章时候使用:
function videojs_video($atts) {
$args = shortcode_atts(array(
"url" => '',
"qiniu" => 1,
), $atts);
if (empty($args['url']))
{
return sprintf("no url, atts: %s", json_encode($atts));
}
$url = $args['qiniu'] ? qiniu_download_url($args['url']) : $args['url'];
$HTML = sprintf('浏览器不支持!', $url);
wp_enqueue_style("videojs_css", "//cdn.bootcss.com/video.js/6.0.0-RC.8/alt/video-js-cdn.css");
wp_enqueue_script("videojs_js", "//cdn.bootcss.com/video.js/6.0.0-RC.8/video.min.js");
add_action("wp_footer", "init_videojs", 100);
return $HTML;
}
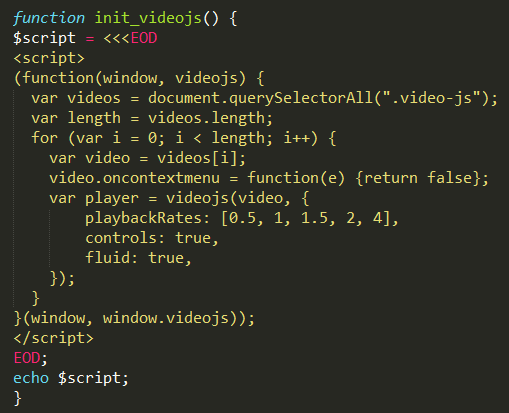
以上是在往文章添加一个video标签,并引入videojs相关的css&js文件,同时在页面底部添加初始化播放器的代码:

初始化播放器
注:初始化播放器的参数playbackRates(调整播放速度)需要6.0以上版本才支持。(为什么贴图不放源代码?WordPress编辑器给转义实在无解)
至此,全部工作就完成了。在编辑文章时候通过以下代码即可将视频插入其中:

以下是上边代码的效果:
浏览器不支持!

)
)
















