由于浏览器兼容问题,、 以及 很少被使用,
所以我们将课程表依然使用tr、td元素,结合样式实现出前面案例中效果
原来代码:
课程1 课程2 课程3 课程4 课程5 课程1 课程2 课程3 课程4 课程5 课程1 课程2 课程3 课程4 课程5 课程1 课程2 课程3 课程4 课程5 课程1 课程2 课程3 课程4 课程5 原来表格效果:

为了实现课程表2效果,需要在前面增加一个“课程表”标题,和增加一行星期内容,
课程表 星期一 星期二 星期三 星期四 星期五 课程1 课程2 课程3 课程4 课程5 ……因为课程表前面还需要增加一列,显示上午、下午和晚上,
所以在每个tr后面再增加一个单元格td,
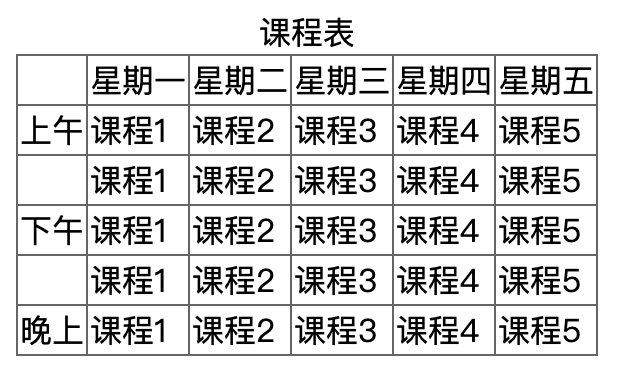
<table> <caption>课程表caption> <tr> <td>td> <td>星期一td> <td>星期二td> <td>星期三td> <td>星期四td> <td>星期五td> tr> <tr> <td>上午td> <td>课程1td> <td>课程2td> <td>课程3td> <td>课程4td> <td>课程5td> tr> <tr> <td>td> <td>课程1td> <td>课程2td> <td>课程3td> <td>课程4td> <td>课程5td> tr> <tr> <td>下午td> <td>课程1td> <td>课程2td> <td>课程3td> <td>课程4td> <td>课程5td> tr> <tr> <td>td> <td>课程1td> <td>课程2td> <td>课程3td> <td>课程4td> <td>课程5td> tr> <tr> <td>晚上td> <td>课程1td> <td>课程2td> <td>课程3td> <td>课程4td> <td>课程5td> tr> table>页面效果图如下:

此时需要合并单元格,
“上午”和下面的单元格合并,需设置rowspan=""属性和值,这表示该单元格(向下)跨越几行的意思,此处跨越两行,所以rowspan="2",同时,被下面合并的单元格td元素要去掉,如下面代码:
(如果该单元格向右跨列合并,则用colspan="")
<table> <caption>课程表caption> <tr> <td>td> <td>星期一td> <td>星期二td> <td>星期三td> <td>星期四td> <td>星期五td> tr> <tr> <td rowspan="2">上午td> <td>课程1td> <td>课程2td> <td>课程3td> <td>课程4td> <td>课程5td> tr> <tr> <td>课程1td> <td>课程2td> <td>课程3td> <td>课程4td> <td>课程5td> tr> <tr> <td rowspan="2">下午td> <td>课程1td> <td>课程2td> <td>课程3td> <td>课程4td> <td>课程5td> tr> <tr> <td>课程1td> <td>课程2td> <td>课程3td> <td>课程4td> <td>课程5td> tr> <tr> <td>晚上td> <td>课程1td> <td>课程2td> <td>课程3td> <td>课程4td> <td>课程5td> tr> table>页面效果如下图所示:



:服务器渲染页面与Pjax)
)




)

)








