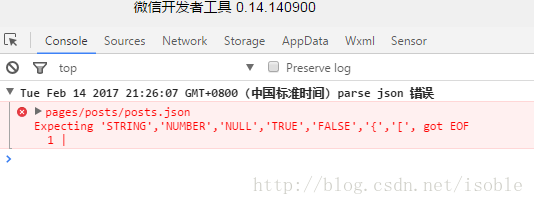
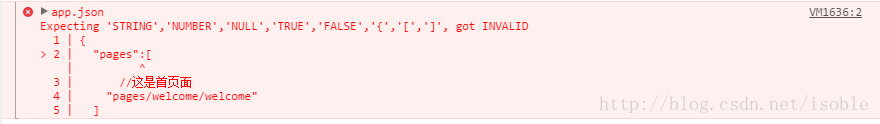
1.我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 的时候在pages中写注释的时候回报错。
例如:
{"pages":[//这是首页面"pages/welcome/welcome"]
}此时就会报错
2.在json文件中没有写内容的时候也要加一对大括号{ },不然的话也会报错 
3.
①在开发微信小程序的时候,我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径,窗口表现,设置网络超时时间,设置多Tab等。
以下是一个包含了所有配置选项的简单配置,app.json :
{//设置页面路径"pages": ["pages/index/index","pages/logs/index"],//设置默认页面的窗口表现 "window": { "navigationBarTitleText": "Demo" }, //设置底部 tab 的表现 "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, //设置网络超时时间 "networkTimeout": { "request": 10000, "downloadFile": 10000 }, //设置是否开启 debug 模式 "debug": true }②但是在对页面json文件进行配置的时候只可以配置设置默认页面的窗口表现(即只能对window进行配置),但是在此时可以直接省略window,如果加window则没有效果,也不会报错。
以下是一个包含了window配置选项的简单配置,post.json :
注意:这是错误的写法
{"window":{"navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" } }
注意:正确的写法
{"navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" }4.此前一直没有注意vertical-align: middle和height:40rpx;line-height:40rpx进行设置垂直剧中的区别,这次主要说一下vertical-align: middle
代码如下:
<view class="post-author-date"><image class="post-author" src="../../images/avatar/1.png"> </image> <text class="post-date">Nov 15 2016</text> </view> .post-author{ width: 60rpx; height: 60rpx; vertical-align: middle; } .post-date{ margin-top: 5rpx; vertical-align: middle; /*height: 40rpx; line-height: 40rpx;*/ }总结:
①vertical-align: middle;把此元素放在父元素的中部
②当一个父元素里面有多个子元素,需要把几个子元素水平对齐,并且每个子元素都垂直剧中的时候,对每一个子元素进行设置 vertical-align: middle
③height: 40rpx; line-height: 40rpx;可以对文本进行垂直居中







遇到的问题和解决方法。)












