之前有朋友给我发送email,询问我是否有单个文件上传的源代码,因为当时写这个好像是在09年,所以放哪了一时也没找着。后来整理硬盘的时候,找到了源码,所以决定来个汇总(之前写过的关于flash+js上传文件的例子):
1、定位flash上传出现IO Error #2038的错误
2、as3+php上传图片的三种方式
3、as3与php 上传单个图片demo
4、as3与php 上传多张图片demo
5、51JS上的“[原创] flash单个文件上传代码+示例”
在这里面,我决定把所有的源码:html、js、php、fla、as3以及使用说明一并打包,并直接提供下载。
先还是讲一下flash按钮的控制问题:
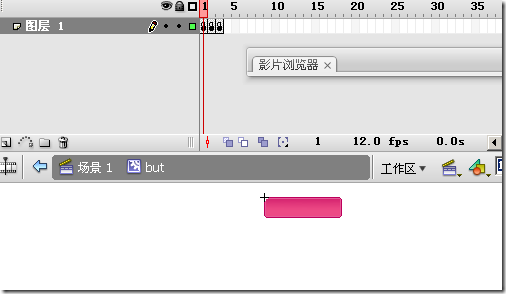
1)、需要三张图片,新建一个影片剪辑,也就是按钮的三种状态:正常、hover、disabled,如下图所示(三种状态的图片,分别位于第一帧、第二帧和第三帧,每一帧上写上脚本stop())

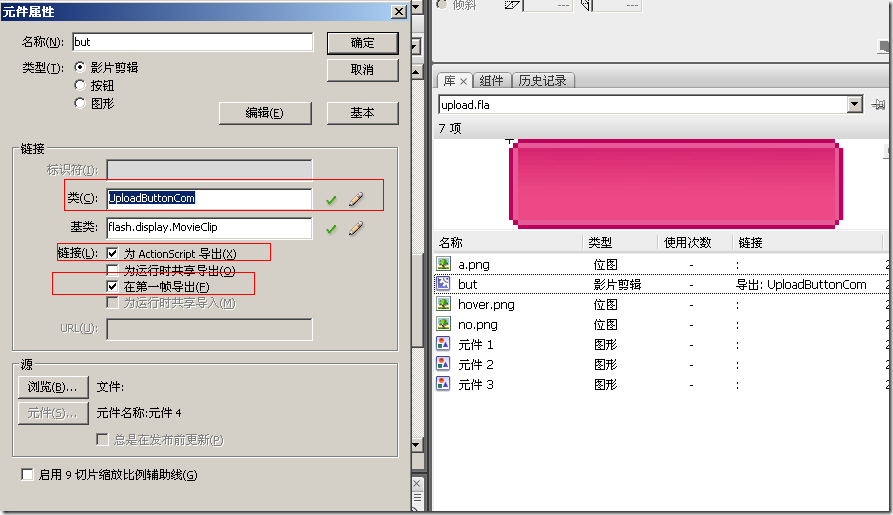
2)、在库中右击选中刚刚的btn(影片剪辑),然后右击选择“属性”,勾选“为第一帧导出”以及“为ActionScript导出“,如图所示:

3)、编写类UploadButtonCom类,它继承于基类MovieClip,目的是为了方便调用者直接调用一个方法便可很方便地控制按钮的状态,比如:mouseover、mouseout等
UploadButtonCom类的完整代码如下:
1: package
2: { 3: import flash.display.MovieClip;
4: import flash.events.MouseEvent;
5: 6: public class UploadButtonCom extends MovieClip
7: { 8: public function UploadButtonCom()
9: { 10: super();
11: init(); 12: } 13: 14: private function init():void
15: { 16: enabledButton(); 17: this.addEventListener(MouseEvent.MOUSE_OVER , overHandle);
18: this.addEventListener(MouseEvent.MOUSE_OUT , outHandle)
19: } 20: 21: private function overHandle(e:MouseEvent):void
22: { 23: this.gotoAndStop(2)
24: } 25: 26: private function outHandle(e:MouseEvent):void
27: { 28: this.gotoAndStop(1)
29: } 30: 31: public function disenable():void
32: { 33: this.gotoAndStop(3);
34: this.buttonMode = false
35: this.mouseChildren = false;
36: this.mouseEnabled = false
37: } 38: 39: public function enabledButton():void
40: { 41: this.gotoAndStop(1);
42: this.buttonMode = true
43: this.mouseChildren = true;
44: this.mouseEnabled = true
45: } 46: } 47: } 提供给外部仅二个方法来控制按钮是否可以被点击。
4)、从库中将“按钮”这个MovieClip拖至舞台中,指定一个名称“btn_mc“,编写一个文档类“UploadFile.as”
1: package
2: { 3: import flash.display.MovieClip;
4: import flash.events.DataEvent;
5: import flash.events.Event;
6: import flash.events.IOErrorEvent;
7: import flash.events.MouseEvent;
8: import flash.events.ProgressEvent;
9: import flash.external.ExternalInterface;
10: import flash.net.FileFilter;
11: import flash.net.FileReference;
12: import flash.net.URLRequest;
13: import flash.text.TextField;
14: 15: public class UploadFile extends MovieClip
16: { 17: public function UploadFile()
18: { 19: super();
20: init(); 21: } 22: 23: private var tipTxt:TextField;
24: private var uploadButton:UploadButtonCom;
25: 26: private var file:FileReference;
27: private var fileType:String = '*.*';
28: private var fileTypeStr:String = 'All Files'
29: private var fileMaxSize:Number = 10*1024;
30: private var uploadURL:String = '';
31: private static var CALL_FUNCTION_NAME = "SWFSingleUpload.instance.";
32: 33: private function init():void
34: { 35: tipTxt = this.txt_mc;
36: tipTxt.mouseEnabled = false; 37: tipTxt.mouseWheelEnabled = false; 38: tipTxt.selectable = false; 39: 40: uploadButton = this.btn_mc;
41: uploadButton.addEventListener(MouseEvent.CLICK , browseFile); 42: 43: addJScall(); 44: this.addEventListener(Event.ADDED_TO_STAGE , createComplete);
45: 46: file = new FileReference();
47: file.addEventListener(Event.SELECT, selectHandler); 48: file.addEventListener(IOErrorEvent.IO_ERROR, ioErrorHandler); 49: file.addEventListener(ProgressEvent.PROGRESS, progressHandler); 50: file.addEventListener(Event.COMPLETE, completeHandler); 51: file.addEventListener(DataEvent.UPLOAD_COMPLETE_DATA,dataHandler); 52: } 53: 54: private function createComplete(e:Event):void
55: { 56: ExternalInterface.call(CALL_FUNCTION_NAME + "initComplete");
57: } 58: 59: private function addJScall():void
60: { 61: ExternalInterface.addCallback("setValue",setValue);
62: } 63: 64: private function setValue(t:String,_fileType:String,_fileTypeStr:String,fileMax:Number,url:String):void
65: { 66: tipTxt.htmlText = t; 67: fileMaxSize = fileMax; 68: fileType = _fileType; 69: fileTypeStr = _fileTypeStr; 70: uploadURL = url; 71: } 72: 73: private function startUploadFile():void
74: { 75: if(file.size/1024 > fileMaxSize)
76: { 77: ExternalInterface.call(CALL_FUNCTION_NAME + "limitError","文件超出最大限制");
78: return ;
79: } 80: ExternalInterface.call(CALL_FUNCTION_NAME + "startUpload");
81: uploadButton.disenable(); 82: var uploadReq:URLRequest = new URLRequest(uploadURL)
83: file.upload(uploadReq); 84: } 85: 86: private function selectHandler(e:Event):void
87: { 88: startUploadFile(); 89: } 90: 91: private function browseFile(e:Event):void
92: { 93: var fileFilter:FileFilter = new FileFilter(fileTypeStr, fileType);
94: file.browse([fileFilter]); 95: } 96: 97: private function ioErrorHandler(e:IOErrorEvent):void
98: { 99: ExternalInterface.call(CALL_FUNCTION_NAME + "ioError",e.text);
100: uploadButton.enabledButton(); 101: } 102: 103: private function progressHandler(event:ProgressEvent):void
104: { 105: ExternalInterface.call(CALL_FUNCTION_NAME + "progress",event.bytesLoaded,event.bytesTotal);
106: } 107: 108: private function completeHandler(e:Event):void
109: { 110: ExternalInterface.call(CALL_FUNCTION_NAME + "uploadComplete");
111: uploadButton.enabledButton(); 112: } 113: 114: private function dataHandler(data:DataEvent):void
115: { 116: ExternalInterface.call(CALL_FUNCTION_NAME + "uploadSuccess",data.data);
117: } 118: } 119: }
之后,我在此基本上封装了一层,写了一个名为“swf_single_upload.js”的JS文件,主要目的是为了方便调用者使用它。
主要包含如下内容:
函数定义:(仅提供给网页调用的接口,与flash无关)
new SWFSingleUpload({
flash_url : "",//上传文件的URL地址
upload_url : "",//文件上传的目标地址
post_params : "",//传递的参数
file_size_limit : "",//文件上限,默认为;10*1024(以字节为单位)
file_types : "",//文件类型,以;进行分隔,例如:*.jpg;*.png
file_types_description : "",//文件上传的描述文字,例如:图片
debug : true,//是否显示调试信息
upload_panel_id : "",//上传按钮放置的文件
upload_btn_text : "",//上传按钮的文字
upload_loaded_handler : "",//上传组件初始化完成
upload_start_handler : "",//开始上传的处理方法
upload_progress_handler : "",//正在上传时的方法
upload_complete_handler : "",//上传完成的方法
upload_success_handler : "",//上传成功的方法
upload_error_handler : ""//上传发生错误调用的方法
);
总共有15个参数
获取组件的版本号:SWFSingleUpload.version
获取组件实例对象:SWFSingleUpload.instance指向实例本身
组件当前swf对象:this.swfObject
其它全部采用回调的机制进行操作,其中错误信息有:
1、超过指定的大小
2、其它的IO错误,例如404或是其它
Flash与JS调用的方法说明:
Flash调用JS以SWFSingleUpload.instance.方法名开头
默认限制上传文件类型为:*.* 说明为All Files 最大上传的文件大小为10*1024字节
Flash提供setValue方法给JS调用,以便传入上述参数。
this.addEventListener(Event.ADDED_TO_STAGE,createComplete);//flash初始化完成
flash调用JS的四个方法:
//文件超出最大上限
ExternalInterface.call(CALL_FUNCTION_NAME + "limitError","文件超出最大限制");
//上传进度
ExternalInterface.call(CALL_FUNCTION_NAME,"progress",event.bytesLoaded,event.bytesTotal);
//上传完成
ExternalInterface.call(CALL_FUNCTION_NAME + "uploadComplete");
//上传成功
ExternalInterface.call(CALL_FUNCTION_NAME,"uploadSuccess",data.data);
//上传出现IO错误
ExternalInterface.call(CALL_FUNCTION_NAME + "ioError",e.text);
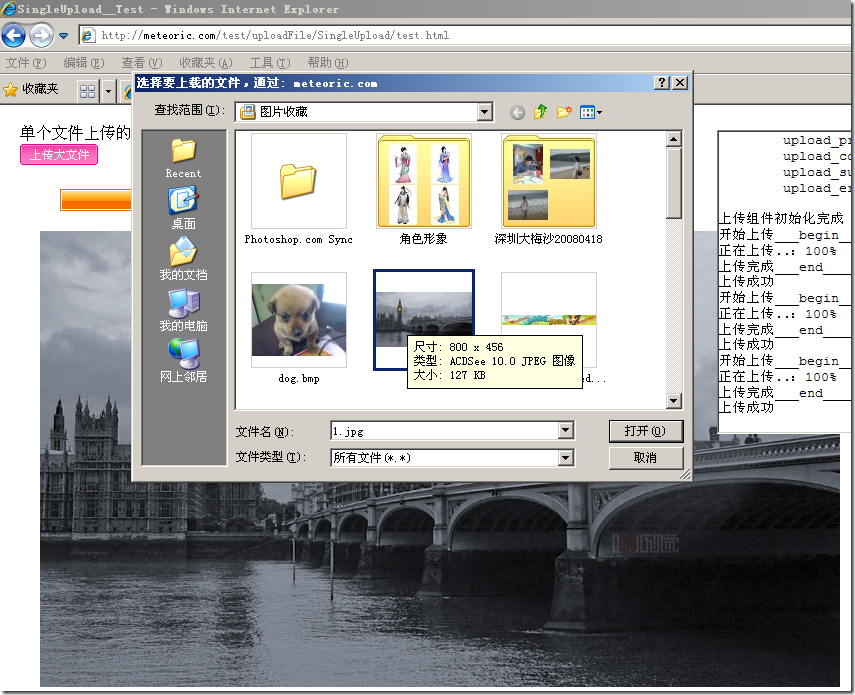
页面正常运行,选择文件(以图片为例),示意图如下:

本想在新浪的SAE上部署测试一下,可是上传那一块失败了,也就没再继续折腾下去了。还是放一个地址,在线查看示例>>
本示例中所有完整的源代码下载>>
未经本人授权,本文谢绝转载。




JSoup)

)

![[转]extern使用方法总结](http://pic.xiahunao.cn/[转]extern使用方法总结)


 is not availa)





)

