目录
WEB前端 CSS
CSS被用于同时控制多重页面的样式和布局样式很多;关键在于布局的耗时和难点通过CSS可以将html中的格式化都剥离出来。
为什么说层叠呢?
简单说就是:一个元素标签的样式css的来源,是可以有很多来源的。把每个来源点抽象看为一个层,每个来源层根据css的标准,是有不同的优先级的。优先级低的在底层,优先级高的在高层。这样层次堆叠就有了一个从上而下的堆叠模型,或者想象成一个装修材料层板堆叠在那里。每一层都可以给元素设置任何css属性,每一层之间可以有相同的属性。只是,相同的属性会根据层次的优先级进行覆盖。可以再次想象从上帝视角,垂直向下看,上层有的会遮挡下层有的,上层没有的就会看到下层有的。这就是将一个立体的看成一平面视角。这就是层叠的含义了。至于优先级,内联高于选择器(多个选择器,根据权重排列优先,相同有后覆盖先),选择器高于继承。
可以说,css这种设计非常优秀的。很多技术都有类似的设计解决多来源的冲突。
了解层叠和css属性来源,是调试样式的关键。
优点:
- 大大提升网页开发的效率
- 提高网站被搜索引擎收录,html文件小了。
- 内容和表现分离
- 网站表现统一,容易修改;这个很重要,用户体验最重要。
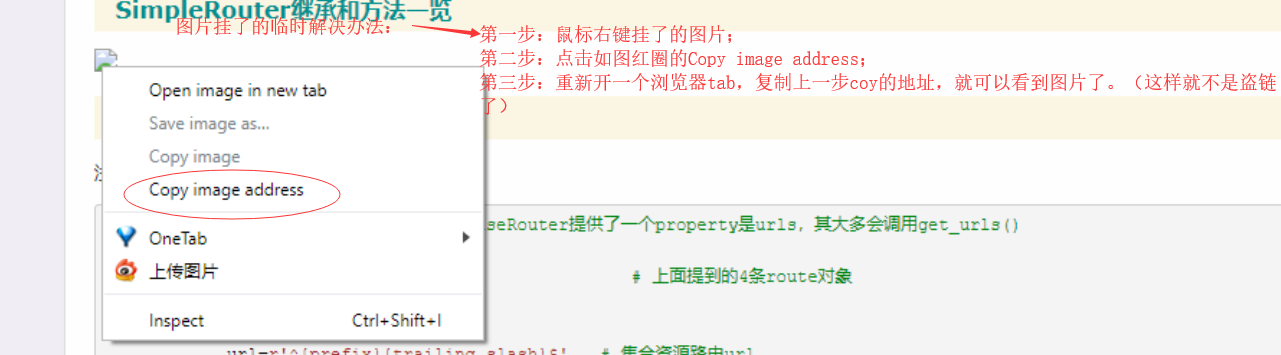
博文图片挂了临时解决办法
CSS引入方式
- 内联样式:在HTML元素标签头中添加style属性。
- 内部样式表:在HTML的head标签使用style标签,包含CSS内容
- 外部引用:使用外部CSS文件,通常在head中使用link;css文件最好已.css结尾;外部还有一种导入式;
三种引入方式,内联是优先大于后两者的。
而后两者注意其在html代码中引入的顺序;这个顺序会影响优先级。相同选择器权重后引入的优先级高。
一般父级标签可以影响到子标签,但是有些则不能,如a链接标签.
在引入方式这里还要提到,引入方式除了内联,其它都是选择器。
可以总结一个:标签css样式的抽象来源方式有:继承,选择器,内联。只是选择器有两种引入方式。
CSS结构
- CSS结构都是:选择器和声明;
- 选择器:selector 选择出dom节点。匹配选择器的节点,将获得该选择器的声明(Css样式)作为一层。至于这一层是优先级,另行判定权重。选择器原理在很多框架中都得到了应用,如jQuery。选择器原理可以参考这篇博客
- 声明:声明就是属性和值是k:v对,多个声明间使用分号间隔.
- css的注释方式:
/*这是注释*/
/*
html是<!-- -->
js是//
css是/**/
*/CSS选择器
站在元素标签的角度,它被选择器Selector选中后,元素去选择排序涉及到自己的选择器权重顺序,并重叠他们,取出想要的。权重高的没有的属性,就使用选择权重低的的样式。这就是重叠。
其实选择器的分类,可以站在另一个角度来看待:
- 一类:直接选择器,通过元素自身的特点的选择器;标签选择器,类,id,属性。
- 二类:间接选择器,很多叫组合选择器;通过自己所处的环境和位置来;由直接选择器构成,直接选择器之间存在包含关系或者说父子关系,最后选择上的是被包含的元素;利用了父元素的选择来间接通过它们的关系来选择上元素。如:后代选择器,儿子选择器,毗邻选择器,弟弟选择器。
- 三类:分组选择器,很多叫群组选择器。就是多个选择器,无论直接还是间接,它们都是一样的声明样式;为了节约代码,将他们用逗号间隔。其实质就是放到把选择器放到一起成为一个组,他们之间没有任何关联关系,只是大家都是一样的声明样式,放在一堆而已。
- 四类:交集选择器,因为一个元素的多个自身特点组合在一起来选择元素。但是,第一个选择器必须是标签选择器,第二个必须是类选择器或者id选择器。如元素有多个类,通过一个类可能选择不到,就通过多个类一起选择。也可以想成,一个选择器选择的元素和另一个选择器选择的元素之间的交集里面的元素。交集选择器用的还是比较多的。它的构成就是选择器之间没有空格。交集还可以是标签和属性选择器交集。
- 五类:伪类和伪元素,不存在的。伪类是元素事件发生时被选择上所呈现的样式。为元素是元素的前后虚拟出元素。
小结:选择器说白了,就是找可能定位元素的各种维度去实现查找。带到耗子的就是好猫。当你要给一个或者一类元素创建选择器时,就是考虑怎么查找到他们更准确,就是选择器类型的选型了。还有种选择器是用于动态的,就是配合js改变元素,从而改变元素匹配的选择器,从而改变页面的布局样式。这就是js操纵页面动态的手段之一(也要考虑选择器优先级)。
直接选择器
1. 标签选择器
选择器是标签名:p {}
2. 类选择器
选择器是.类名: .red {}
其实类选择器可以看作是用于标签继承的,标签可以多继承。
类用来归类一些列样式。可以将实现了不同样式的类应用到元素中。最后多个类进行层叠,得到想要的效果。所以用类的层叠使用是很科学和灵活的。
- 要用“公共类”的思想,将多个标签相同的样式,都抽象到一个类中
- 不要试图使用一个类就将标签的样式都写到这个类中。通过抽象公共部分到一个类中,然后标签使用多个类。这样就解除了一定的耦合,即如果元素的样式都在一个类中,那么类和这个元素之间就是高度耦合的。每个类尽量小,减少了耦合度,这样就变得非常灵活,把代码写活了。
3. ID选择器
选择器是#id值: #p2 {}
4. 通用选择器
* { }
主要用于reset css 重置样式;如清楚所有盒子的padding和margin;设置百分比高度继承有效果参考
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;
}html {box-sizing: border-box;
}*,
*::before,
*::after {box-sizing: inherit;
}组合选择器
是对前三种选择器进行扩展组合。而inline style是元素标签内的,严格不是选择器,但是人们便于理解记忆,将其说成内联选择器。
标签选择器后 跟 标签
- 后代,无论直属还是间接: div p {}
- 直属,直接后代 : div>p {}
- 毗邻, 后代中最近的一个: div+p {}
- 弟弟,找到和自己同级的标签: div~p {}
如: .polaris span img {} 通过多个选择器好到具体的标签。
- 弟弟,找到和自己同级的标签: div~p {}
分组选择器 也叫并集选择器
如: div,span,img {} 注意使用逗号间隔的,这就是群主选择器,其实群主选择器就是将定义相同的放在一起,省代码
属性选择器
- 根据属性查找
- 根据属性和值查找:=,^=,$=,*=,~=
伪类选择器
是标签加上标签的type类型。如: a:active {} 。
- 伪类选择器主要用在a标签
- 对于a标签:有“love hate" link visited hover active
- 表单的input标签input输入框获取焦点时的样式:input:focus {}
伪元素选择器
所谓伪元素选择器,就是针对一个虚拟的元素,没有具体的标签,就是一个标签的相对位置构建一个默认inline的盒子。所以伪元素选择器,长得像这样:p:after {} 这样。
- 主要有三类:first-letter、before、after
- 其实指定元素的伪元素,这个伪元素是一个相当于是个元素,就是一个盒子,这个盒子是在指定元素盒子的content内,即是指定元素的子元素。before在前面after在后面。
- before和after伪元素要起作用,其选择器必须有content属性,即使content时候一个空字符串;没有content是不会在页面有任何效果的;
- after多用于一个盒子内,利用它的位置性,即总是在最后,可以给他指定一个clear:both属性,进行清除浮动。
- 经过试验:发现first-letter只能用在元素类型是block和inline-block可用。
- 对于after和before在盒子前后添加一个盒子做分隔线还是不错的。
CSS选择器是一个查找的过程,高效的查找影响页面加载的效率
选择器查找原理
CSS选择器的优先级
选择器优先原理参考
一般而言,选择器越特殊,选择器指向越准确,优先级越高(所以我们要定义一个选择器时,要想优先级高不被其它覆盖,尽量准确)基于基本选择器的权重进行计算,参考权重值:

组合的选择器,就根据这个进行计算得出权重值,这里也给个形象的枚举出所有组合可能之间的权重关系:
还有一些法则:
还有:1. 伪类选择器、属性选择器、类选择器 权重一样
2. 标签选择器、伪元素标签选择器 权重一样
!important 是作用域属性,在属性的值后面加上!important,那么这个属性所影响到的元素都已这个!important所影响的值。
特别注意:权重比较是按照同类比较,不会去计算和的大小。也就是说同一权重计数是不会进位的。
CSS声明
就是指定k-v对,也可以说是元素的属性,影响元素在浏览器中的表现。
可以将属性对样式产生的影响不同进行分类:大分类两种:
CSS非布局声明
就是和盒子还有布局无关;如字体,颜色等.
text-decoration 文字上通过线装饰。
background-image:url(xx.png)
CSS布局声明
见《WEB前端 布局》
关于布局:盒子模型和BFC规则,
除了css 对样式有影响,标签元素的其它属性也会有一些影响。如
- 的type类型
![mysql 从库 速度太慢_mysql查询速度慢的原因[整理版]](http://pic.xiahunao.cn/mysql 从库 速度太慢_mysql查询速度慢的原因[整理版])
)









)




)


