

atom.css
大家好,我写了一个css库atom.css,蛮好用的,所以忍不住分享给大家。(https://github.com/MatrixAge/atom.css)
起因
写HTML几年了,再到如今的JSX,最大的感受不是枯燥,而是眼花。写样式的时候,往往需要在HTML/JSX文件和CSS文件之间来回切换,眼球频繁转动,再加上大屏刺眼,很容易引起眼疲劳,如果个人有抽烟,喝酒或是玩手游的习惯,每天早上起床眼睛里都会有血丝,时间长了,就容易引起眼疾。
于是乎,经过一段时间的归纳,我做了一个写界面样式的新方案—atom.css。事实上从这个想法出来到我做开源项目这之间我还犹豫了很久,因为atom.css做的一些事情很平常,无非就是把CSS属性写成一个独立的class,在这之前很多UI框架基本上都是这么干的,所以我也有些怀疑这个开源项目的必要性,这之后,我开始思考atom.css能带给开发者什么?atom.css和那些UI框架有哪些不同?凭什么让其他开发者放弃框架来使用atom.css?直到我看了GitHub新版首页的源代码,GitHub的部分页面也使用了的atom-style CSS,这时我才肯定了我的想法,我是对的。
<div class="border rounded-1 flex-shrink-0 bg-gray px-1 text-gray-light ml-1 f6 d-none js-jump-to-badge-search"><span class="js-jump-to-badge-search-text-default d-none" aria-label="in all of GitHub">Search</span><span class="js-jump-to-badge-search-text-global d-none" aria-label="in all of GitHub">All GitHub</span><span aria-hidden="true" class="d-inline-block ml-1 v-align-middle">↵</span>
</div>很多东西,推演使用到极致,它就有了不一样的意义。
我将atom.css定义为提供基础类的CSS库,一个class对应一个单独的CSS属性,与Bootstrap、Ant Design等UI框架提供的块状CSS不同的是,atom.css单一属性class将各种CSS块状属性解耦,开发者在书写模板时拥有了极大的自由,在布局时基本上不要去写单独的CSS,而这为后续开发和维护提供了足够的灵活性。atom.css更为强大的一点是,它极大地缩短了开发者书写模板的时间,也就是说让开发者有更多的时间去关注业务逻辑,让许多业务特别重的开发人员可以更快地完成工作任务,晚上有更多的时间用来陪家人和朋友。
来源
atom.css的灵感来源于有机化学。在有机化学中,元素作为最小单位,构成各种有机物,不同的元素经过排列组合可以形成不同的有机物,再由这些有机物构成物质。
atom.css将常用的CSS属性转换成单一的class,比如display:flex转化为.flex {display:flex},当我们在使用HTML写页面骨架的时候,你就可以一边写结构,一边写样式,省去了一部分在写完HTML结构之后再去写界面样式的时间。
.flex{display:flex;
}.justify_center{justify-content:center;
}.align_center{align-items:center;
}.left{float:left;
}.right{float:right;
}atom.css符合当下流行的css in js的设计理念,当你熟悉它的“表达方式”之后,你再也不想用什么框架了,而且它还可以加深你对css的理解,最重要的是,它构建用户界面,超快!
内容
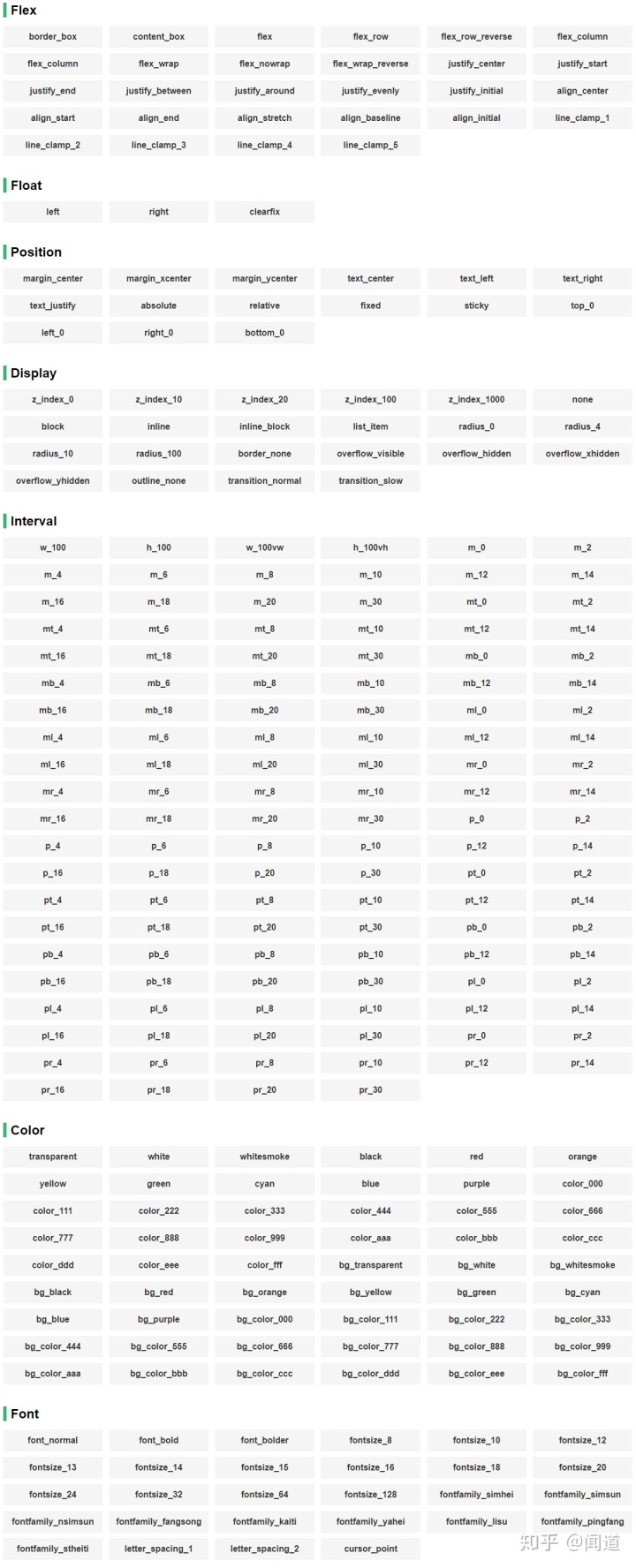
atom.css目前有100+个单元class,足以应对页面布局的大部分CSS,atom.css的更新频率是每个星期天更新,我会搜集同事以及个人还有其他开发者的需求,整理衡量之后进行更新,我的愿景是,让atom.css成为一种标准,甚至,在未来,HTML原生就支持atom.css,以下即为大部分class:

用法
Full example:
<div class="w_100vw h_100vh flex justify_center align_center bg_yellow color_333 font_bold font_64">Example
</div>Output:

可能有人会觉得这样写看起来不怎么样,但是当时熟悉了在HTML/JSX中使用atom.css写CSS,那便-一发而不可收拾那!相信我,你绝对会爱上这种写法,这样写是会上瘾的!
最后
atom.css使用的是MIT协议,还是很自由的!我的初衷是,优化工程架构,减少重复性工作,让广大攻城狮同胞有多余的时间来享受一下生活。
欢迎star,欢迎pull requests,只有两点要求:一是要遵循下划线的命名规则,二是保持class的单一属性原则。
下划线命名规则与驼峰命名相比可辨识度高一些,易于语义化,不采用中横线是因为中横线会造成视觉障碍,对于语义化不是那么友好;class的单一属性原则是atom.css的核心,这是一定要遵守的,不过后续可能会增加私有变量和原子组件的class,希望大家继续关注atom.css,谢谢!
 Matching 初印象)

: JSTL标签库)

 准备模板)










:日志框架)


![[转]Java8-本地缓存](http://pic.xiahunao.cn/[转]Java8-本地缓存)
:基本图像处理)