一、NPM
1、下载nodeJS
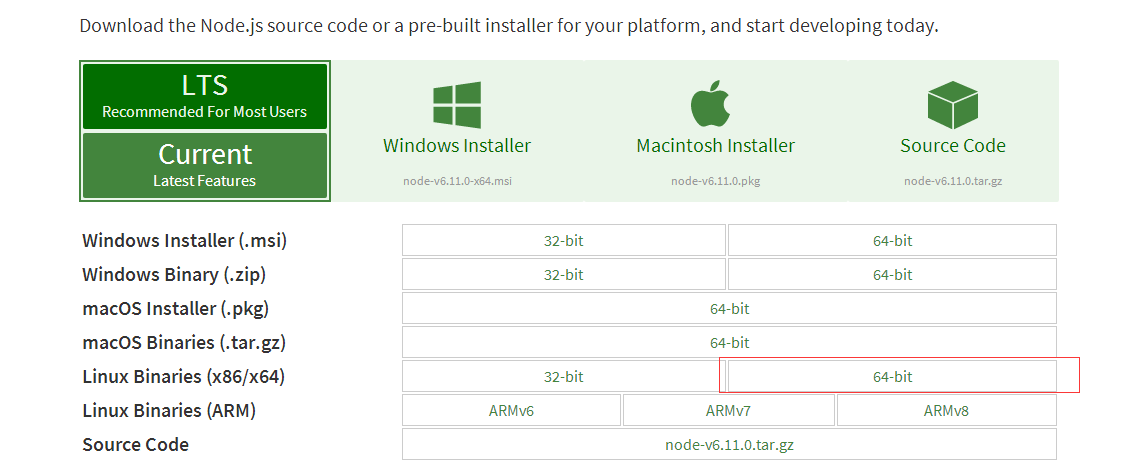
下载地址:https://nodejs.org/en/download/
因为我的系统是Linux 的,所以下载已经编译好的Linux,nodejs tar包

3、下载完成过后放到/usr/local/下面

4、解压:因为这个包不是gz的包所以解压
正确:
# tar -xvf node-v6.11.0-linux-x64.tar.xz 错误:
# tar -zxvf node-v6.11.0-linux-x64.tar.xz 5.配置环境:
# vi /etc/profile
加入:
#set node export NODE_HOME=/usr/local/node export PATH=$PATH:$NODE_HOME/bin
退出,刷新环境变量
# source /etc/profile
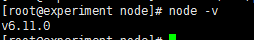
6、测试

成功!!!!!!!!!!!!!
7、express 安装 4.x版本这里是全局安装(目的方便开发使用)
# npm install express -g
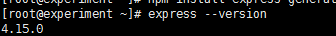
# npm install express-generator -g 8、测试express

9、在配置express的全局使用(目的:不配置,在其他路径上面执行node app.js会报Cannot find module 'express)
# vi /etc/profile
#set node export NODE_HOME=/usr/local/node export PATH=$PATH:$NODE_HOME/bin export NODE_PATH=$NODE_HOME/lib/node_modules
这里一定要写NODE_PATH不然无效
10、测试执行app.js
成功!!!!!!!!!!
11、windows情况下安装路径设置
npm config set prefix E:\nodejs\node\node_modules\npm\node_modules 安装express和express-generator和Linux方式一样
12、配置环境变量

13、桌面测试成功!
二、CNPM
1、使用淘宝的cnpm
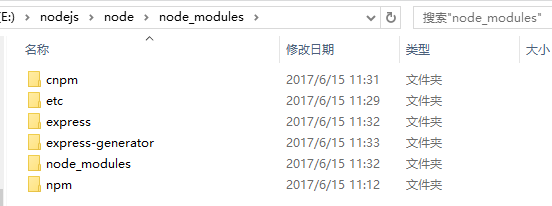
1)设置安装路径和npm同目录
npm config set prefix "E:\nodejs\node"
2)安装cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org
3)利用cnpm安装express和express-generator.
cnpm install express -g
cnpm install express-generator -g 
4)配置环境变量

5)桌面运行测试index.js成功!



















![[Python3]Python面向对象的程序设计](http://pic.xiahunao.cn/[Python3]Python面向对象的程序设计)