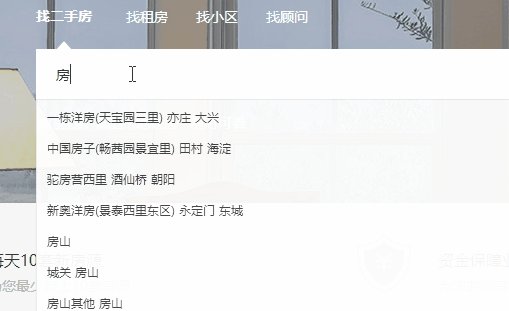
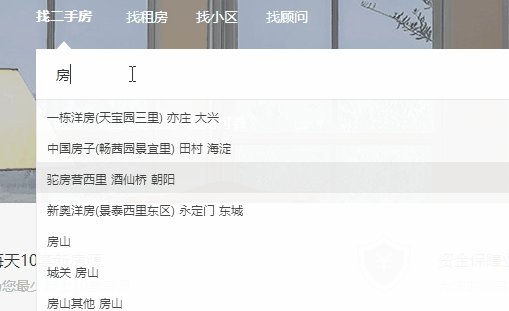
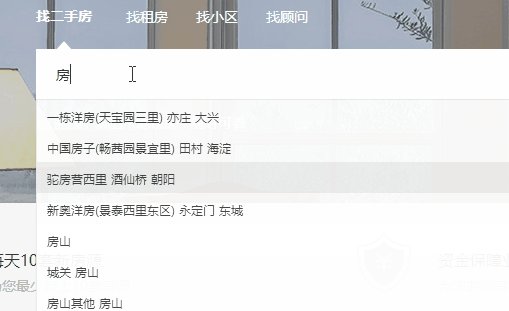
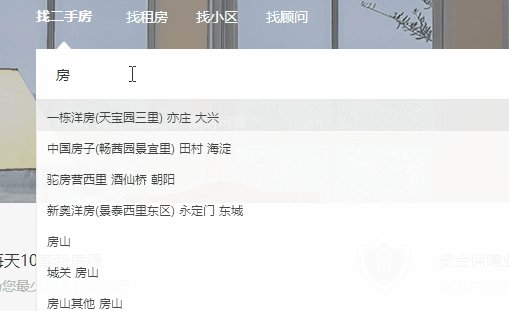
效果图

JS代码
//上下键 选择事件 searchBackgroud 为样式,只做标记,无实质样式,因为和其他样式不兼容,只能添加CSS$(document).keydown(function (event) {var upDownClickNum = $("#SearchTips .searchBackgroud ").length;if ($("#SearchTips").css("display") == "block") {alert(event.keyCode)//38:上 40:下if (event.keyCode == 38) {if (upDownClickNum < 1) {$("#SearchTips li:last a").css({ "background": "#f0f0f0" }).addClass("searchBackgroud");} else {$("#SearchTips .searchBackgroud ").removeClass("searchBackgroud").css({ "background": "" }).parent().prev().children().addClass("searchBackgroud").css({ "background": "#f0f0f0" });}stopDefault(event);//不阻止光标户向前移动} else if (event.keyCode == 40) {if (upDownClickNum < 1) {$("#SearchTips li:first a").css({ "background": "#f0f0f0" }).addClass("searchBackgroud");} else {$("#SearchTips .searchBackgroud").removeClass("searchBackgroud").css({ "background": "" }).parent().next().children().addClass("searchBackgroud").css({ "background": "#f0f0f0" });}stopDefault(event);}upDownClickNum++;}});//阻止事件执行function stopDefault(e) {//阻止默认浏览器动作(W3C) if (e && e.preventDefault) {//火狐的 事件是传进来的e e.preventDefault();}//IE中阻止函数器默认动作的方式 else {//ie 用的是默认的event event.returnValue = false;}}
html代码
<html><head></head><body><ol id="SearchTips" class="search_list" style="display: none;"> <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=1&c=138&rs=凤凰北新村1区" onclick="ga('send', 'pageview', '1');">鼓楼 凤凰北新村<span><b>1</b> </span>区 西江滨 待售(1) </a> </li> <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=1&c=122&rs=凤凰北新村1区" onclick="ga('send', 'pageview', '1');">鼓楼 凤凰北新村<span><b>1</b> </span>区 万宝商圈 待售(1) </a> </li> <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=5&c=129&rs=怡美嘉园1期" onclick="ga('send', 'pageview', '1');">仓山 怡美嘉园<span><b>1</b> </span>期[怡美嘉园] 仓山步行街 待售(3)</a></li> <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=5&c=146&rs=怡美嘉园1期" onclick="ga('send', 'pageview', '1');">仓山 怡美嘉园<span><b>1</b> </span>期[怡美嘉园] 三叉街 待售(3) </a></li> <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=3&c=127&rs=福兴花园1期" onclick="ga('send', 'pageview', '1');">晋安 福兴花园<span><b>1</b> </span>期 鼓山新东区 待售(7)</a> </li> <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=3&c=141&rs=福兴花园1期" onclick="ga('send', 'pageview', '1');">晋安 福兴花园<span><b>1</b> </span>期 福马路 待售(7)</a></li><li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=7&rs=融汇山水1期" onclick="ga('send', 'pageview', '1');">闽侯 融汇山水<span><b>1</b> </span>期 待售(32)</a></li> <li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=5&rs=振兴花园1期">仓山 振兴花园<span><b>1</b> </span>期 </a></li><li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=3&c=155&rs=彩虹铺景" onclick="ga('send', 'pageview', '1');">晋安 彩虹铺景[隆盛小区 <span><b>1</b> </span>#楼] 五四路(温泉公园) 待售(6)</a></li><li> <a href="/VIEW/HouseSecond/HouseSecondList.html?r=3&c=142&rs=彩虹铺景" onclick="ga('send', 'pageview', '1');">晋安 彩虹铺景[隆盛小区 <span><b>1</b> </span>#楼] 火车站 待售(6) </a></li></ol></body> </html>
...)
)
![[转]wireshark 实用过滤表达式(针对ip、协议、端口、长度和内容) 实例介绍](http://pic.xiahunao.cn/[转]wireshark 实用过滤表达式(针对ip、协议、端口、长度和内容) 实例介绍)
![[Flexbox] Using order to rearrange flexbox children](http://pic.xiahunao.cn/[Flexbox] Using order to rearrange flexbox children)




)




)





)