HTML主要控制内容
CSS主要控制格式。
样式表是用来指定样式信息的句法机制。
之所以将CSS称为层叠样式表,是因为它可以在3个层次上进行定义。
内联样式表
内联样式表位于开始标签中,其设置只对该元素起作用
文档样式表
文档样式表位于文档的头部区域,能够作用于文档的整个主体。
文档样式表的说明是作为一个<style>元素对的内容出现的。
语法格式为 选择器 {一组属性值对}
例如:
外部样式表
外部样式表可以独立创建为一个文本文件,标签<link>用于指定外部样式表。
例如:
<link rel="stylesheet" type="text/css" media="screen" href="stylesheets/stylesheet.css"> </link>
/* */ 是CSS注释
选择器:
1.最简单的选择器就是单元素名称
2.类选择器
类选择器用于为同一个标签的不同实例指定不同的样式说明。class这个特性
<p class="normal">xxxxxxxxxxxxxxxxxxxx
</p>
<style>
p.normal {property-value list}
</style>
3.通用选择器
不管什么元素,只要他有class="normal",则应用样式
.normal {property-value list}
4.id选择器
限定于某个特殊的id
5.上下文选择器
后代选择器 ol li 空格
子元素选择器 ol >li 大于号
6.伪类选择器
伪类是一种当某种事件发生时才能够发挥作用的样式。
例如:
当鼠标放到h3元素上时被应用。
h3:hover {}
7. * 通配选择器。
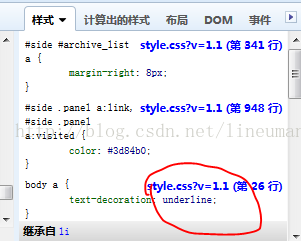
使用firebug可以进行CSS的实时查看和编辑



)















![[BZOJ3992]序列统计](http://pic.xiahunao.cn/[BZOJ3992]序列统计)
)
