20155235 《网络攻防》 实验八 Web基础
实验内容
Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
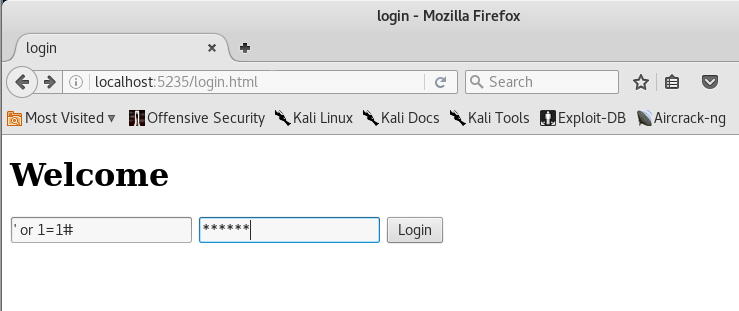
最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实验一 Web前端HTML
Apache环境配置
- apache是kali下的web服务器,通过访问
ip地址+端口号+文件名称打开对应的网页。 - 输入命令
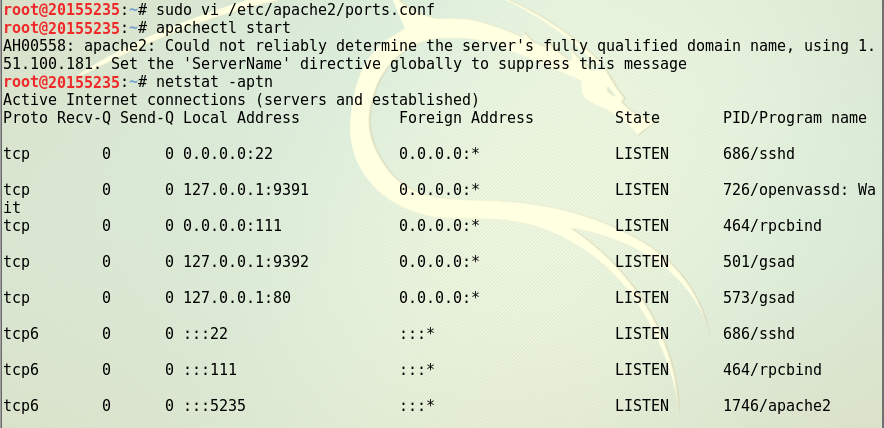
vi /etc/apache2/ports.conf更改apache2的监听端口号,利用service apache2 start打开apache2; - 并使用netstat -aptn查看端口号,确认apache正确开启
然后利用kali自带的浏览器访问
127.0.0.1:5235(本机地址+设置的监听端口),可验证apache已经开启
实验二 编写一个含有表单的HTML
- 在apache2工作目录下编写一个HTML,利用apache2进行发布
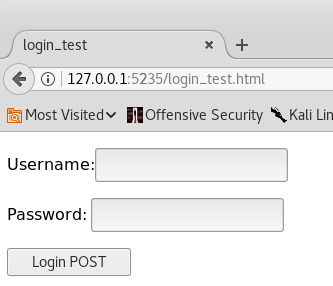
- 进入apache2的工作目录/var/www/html,创建并编写login_test.html文件
- 打开浏览器,输入http://127.0.0.1:5235/login_test.html即可打开

在网页上输入用户名密码,提交表单,跳转至NOT FOUND提示网页,因为只有前端代码

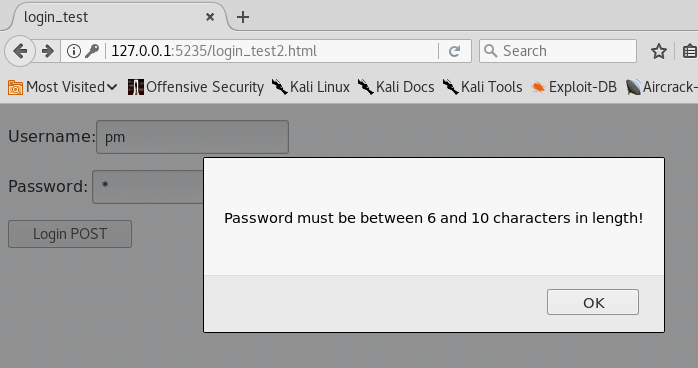
- 继续编写前端代码,规定规则

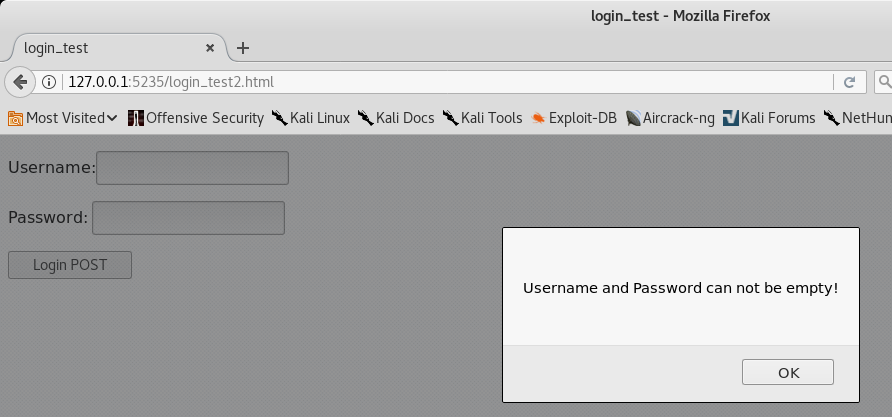
测试规则:


测试成功
实验三 Web后端、MySQL基础
- 安装
apt-get install mysql - 启动mysql
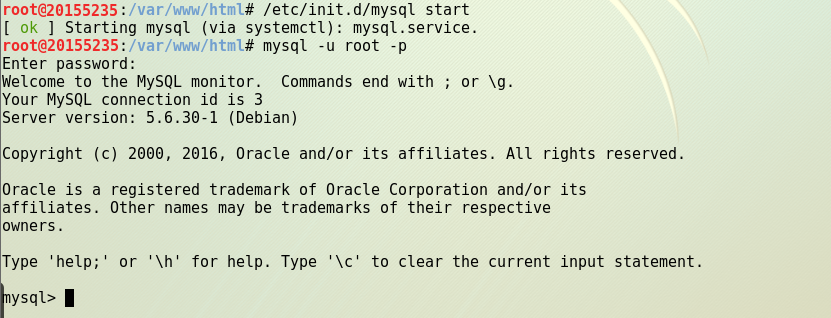
/etc/init.d/mysql start - 输入
mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL - 创建一个数据库TestLogin:
CREATE SCHEMA TestLogin - 使用创建的数据库
USE TestLogin - 创建数据库表:
create table `users`(`userid` int not null comment '',`username` varchar(45) null comment '',`password` varchar(256) null comment '',`enabled` varchar(5) null comment '',primary key (`userid`) comment ''); - 输入
insert into users(userid,username,password,enabled) values( 1,'20155235',password("20155235"),"TRUE");添加信息
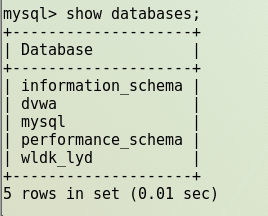
- 可以使用命令show databases;可以查看基本信息

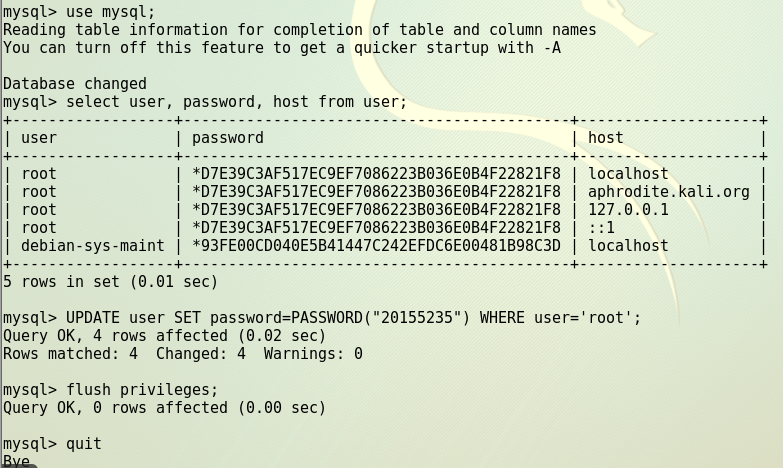
- 可以通过如下方式更改密码:
输入use mysql;,选择mysql数据库
输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
输入flush privileges;,更新权限
输入quit退出
- 重新登录就可以发现密码修改成功
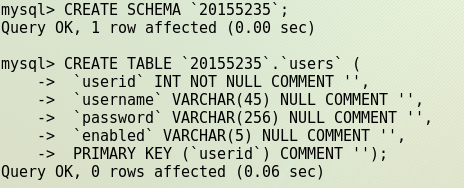
- 在Mysql中建库建表,输入如下
CREATE SCHEMA 库表的名称;CREATE TABLE 库表的名称.users (userid INT NOT NULL COMMENT '',username VARCHAR(45) NULL COMMENT '',password VARCHAR(256) NULL COMMENT '',enabled VARCHAR(5) NULL COMMENT '',PRIMARY KEY (userid) COMMENT '');
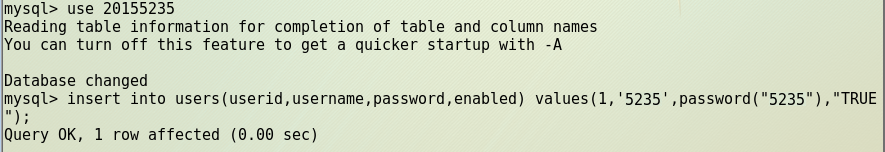
- 向表中添加用户

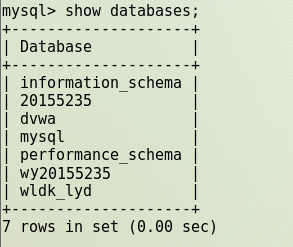
现在再查看信息就可以看到新建表:

php+mysql编写网页
- 在
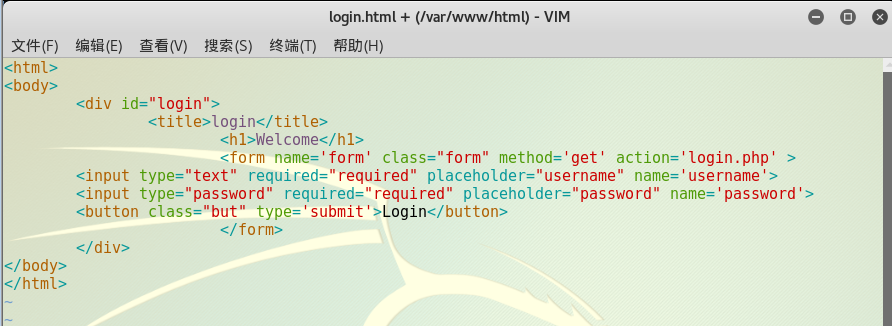
/var/www/html文件夹下输入vim login.html,编写登录网页
- 输入
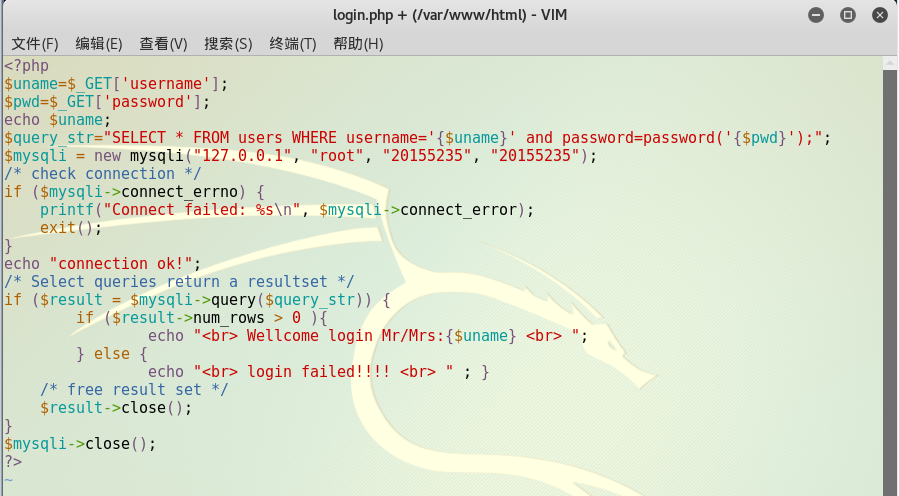
vim login.php,通过php实现对数据库的连接
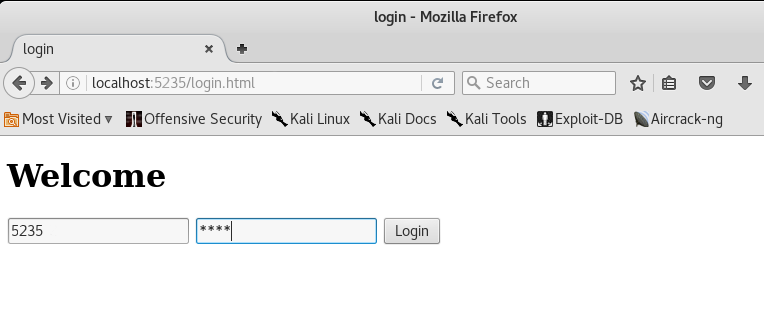
- 在浏览器中输入localhost:5235/login.html访问自己的登陆页面

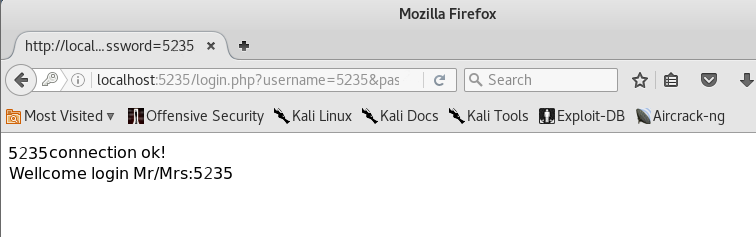
在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功,输入数据库中没有的就会认证失败


实验四 XSS攻击
- XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
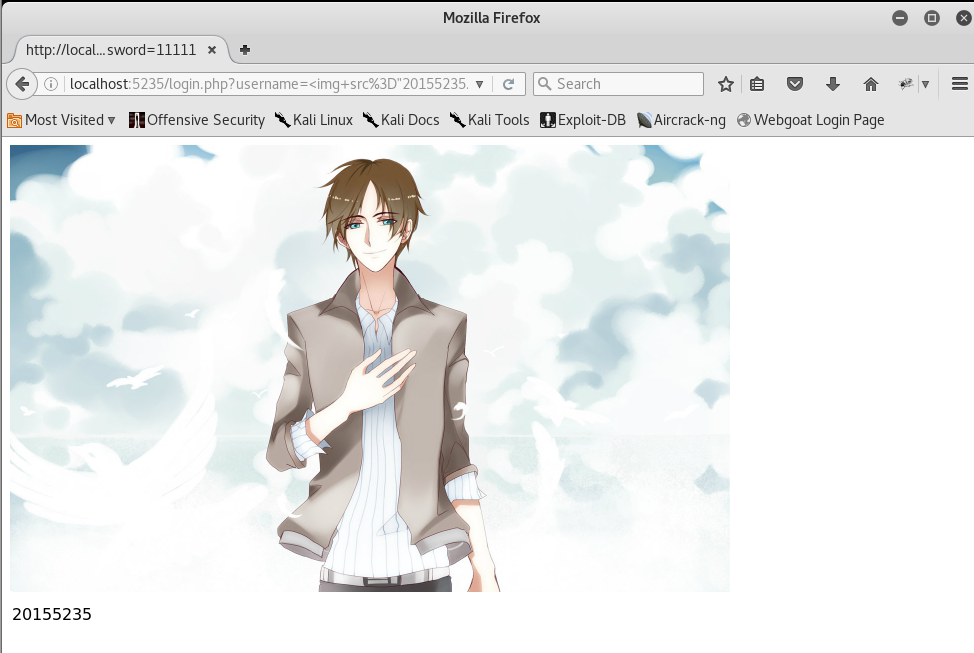
- 进行一个简单的测试,在用户名输入框中输入
<img src="20155235.jpg" />20155235</a>读取/var/www/html目录下的图片:

问题
什么是表单
表单:可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。 表单包括两个部分:一部分是HTML源代码用于描述表单(例如,域,标签和用户在页面上看见的按钮),另一部分是脚本或应用程序用于处理提交的信息(如CGI脚本)。不使用处理脚本就不能搜集表单数据。
浏览器可以解析运行什么语言。
HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等。
WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等。
实验心得
实验八我做的是真心累啊,因为我所有的实验报告都是根据前面的报告改的,就导致我粘贴到博客园时,把我做了一半,一般是实验六的博客贴了过去,对此我表示特别抱歉,给老师道个歉,比心心。虽然用了我很喜欢的人的图片,但是我依然要控诉我的虚拟机,又换了好几个!!!才做出来!!!!

--字符串组合)













)
F.Successione di Fixoracci)



- 基础数据类型)