一、redis安装步骤
1、yum install gcc
如果你机器已经安装了编译环境请忽略,否则在使用make编译源码时会报错。
报错信息:make: *** [adlist.o]
2、使用wget命令下载包
wget http://download.redis.io/releases/redis-4.0.6.tar.gz
3、解压tar包
tar xzf redis-4.0.6.tar.gz
4、切换到redis目录下
cd redis-4.0.6
5、使用make命令编译源码
make
出现如下信息说明编译成功

二、启动服务端
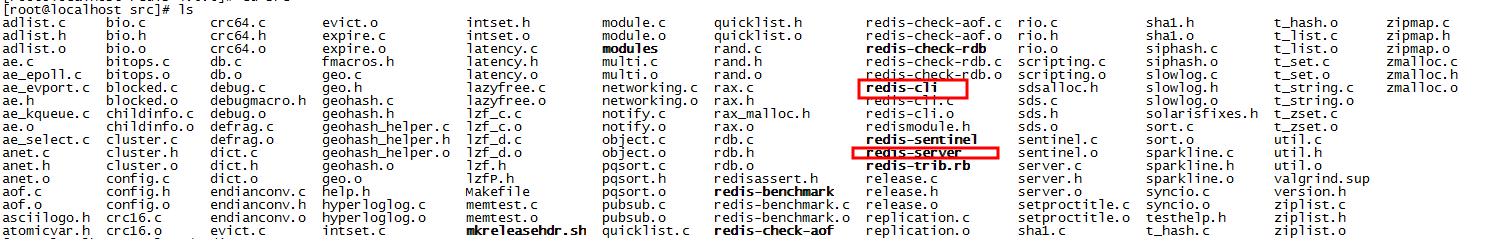
1、切换到redis的src目录下 
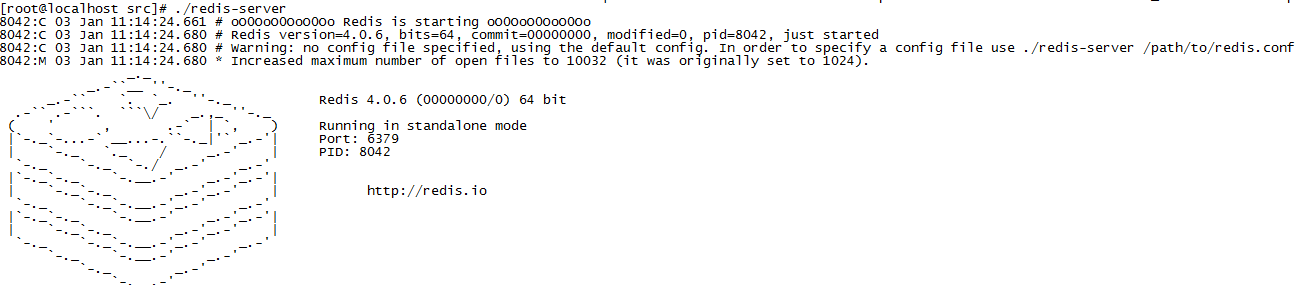
2、启动服务端
./redis-server 
三、启动客户端
1、切换到redis的src目录下
2、启动客户端
./redis-cli

3、测试
输入命令:ping 得到pong说明redis已经可以正常使用了
四、连接远程redis
1、命令
redis-cli -h host -p port -a password
host:机器IP
port:redis端口
password:访问服务端的密码,可以不设置
2、样例
./redis-cli -h 127.0.0.1 -p 6379







时出现错误--修改sql mode)



![[转]IIS 允许/禁止 目录浏览](http://pic.xiahunao.cn/[转]IIS 允许/禁止 目录浏览)



)



