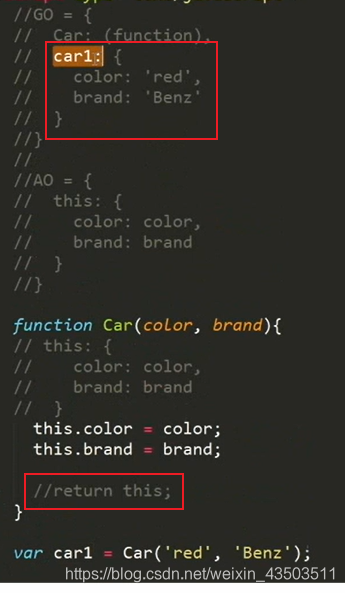
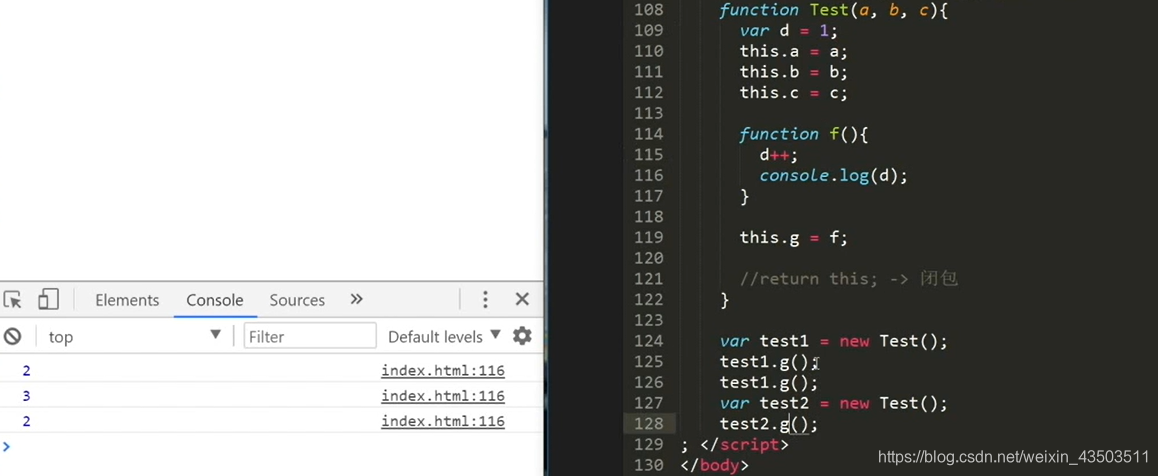
1. 构造函数
调用构造函数实际会经历4步
1 创建一个新对象
2 将构造函数的作用域赋值给对象(因此this就指向了这个对象)
3 执行构造函数中的代码(为这个新对象添加属性)
4 返回新对象
- 在构造函数内部,this指向构造函数实例化的对象(new的时候做的事)

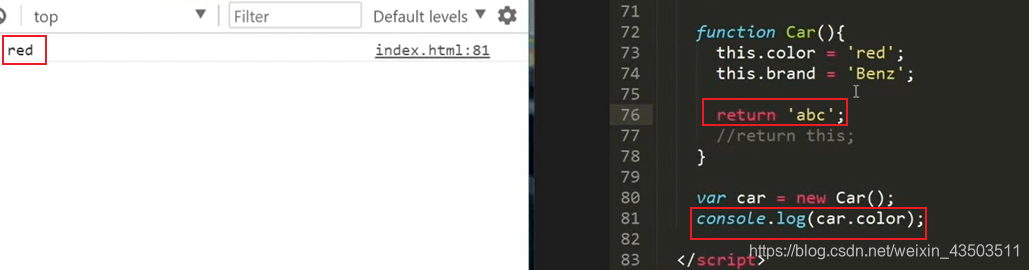
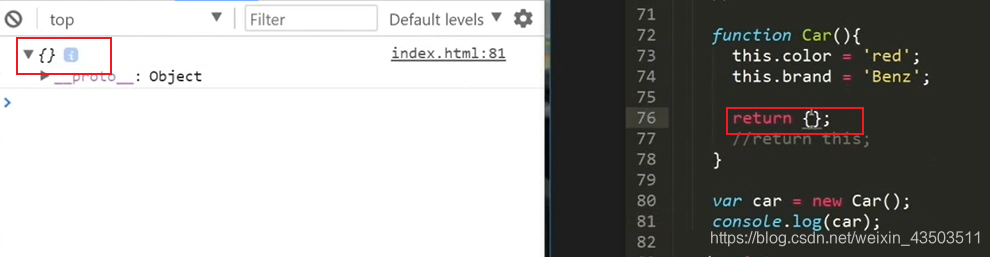
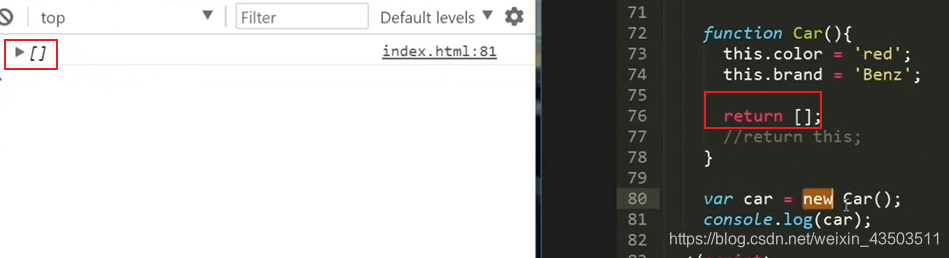
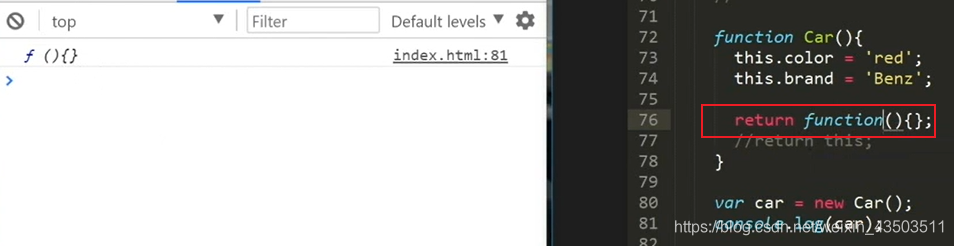
- 当构造函数return引用值时(函数、函数声明、对象、数组、Date…),返回引用值,若是原始值则忽略




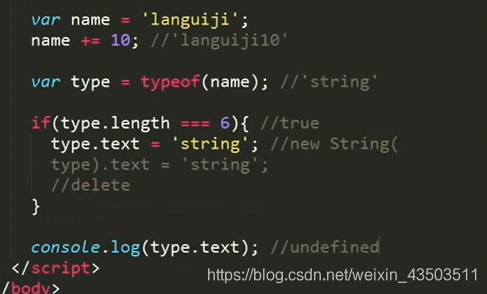
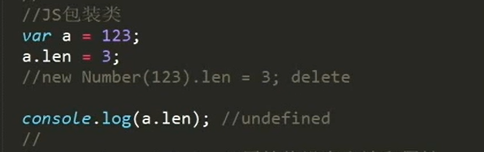
2.包装类
- 原始值没有自己的方法和属性
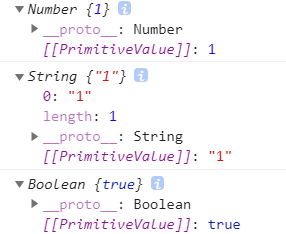
console.log(new Number(1))
console.log(new String(1))
console.log(new Boolean(1))

-
数字经过new Number后成为一个对象,可以为它添加属性和方法,可以参与运算,但返回的结果是原始值
-
undefined和null不能设置属性和方法
-
如果把new的结果保存起来,则能打印len
-
注意以下例子
var a = 1;
a.len = 5;
console.log(a.len) // undefined
// 不会报错,一个变量点任何属性都不会报错
- new Number不会改变原来的原始值a
var a = 1;
var objA = new Number(a)
objA.name = 'name'
console.log(objA, a) // Number {1, name: "name"} 1
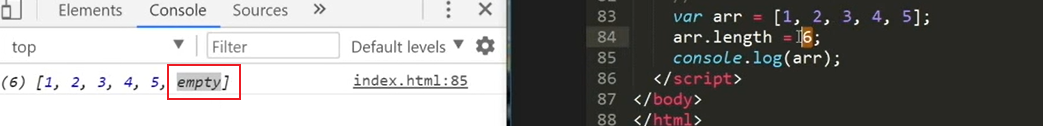
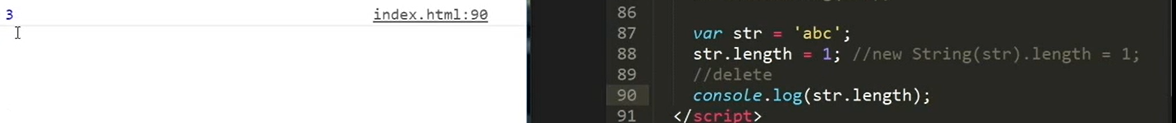
var str = 123,str能打印length,并不是str具有其属性,而是打印时经过了一层包装类- 数组的length可以用于截断或设置,empty填充




var x = 1,y = z = 0;
function add(n) {return n = n + 1;
}
y = add(x);
function add(n) {return n = n + 3
}
z = add(x);
console.log(x, y, z) // 1 4 4
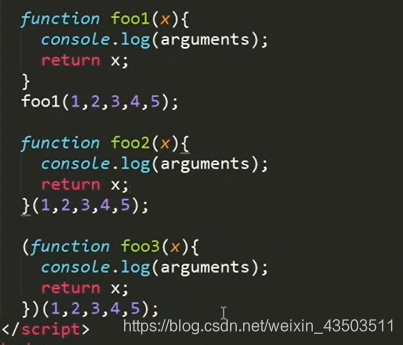
- foo1、foo3能输出12345,foo2不报错

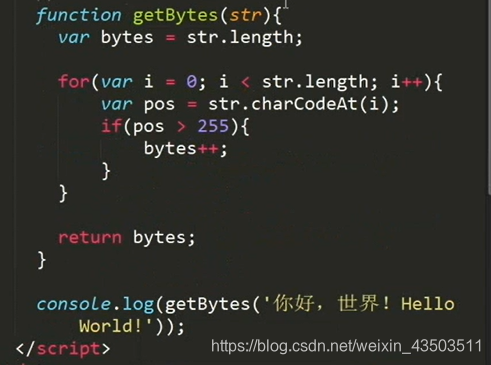
- ASCII码表1 0-127 表2 128-255 1字节
- UNICODE码哈涵盖了ASCII码 从第256位开始的占2字节
function compute(str) {var sum = 0for (var i = 0; i < str.length; i++) {let temp = str.charCodeAt(i)sum += temp <= 255 ? 1 : 2}return sum
}
console.log(compute('ab黄')) // 4
- 优化:减少循环次数



时出现错误--修改sql mode)



![[转]IIS 允许/禁止 目录浏览](http://pic.xiahunao.cn/[转]IIS 允许/禁止 目录浏览)



)







遍历的js实现)

