现实生活中有很多的下拉框是级联操作的,即因为第一个下拉框的选择,影响到后面的下拉框的选择的列表的数据。或许在代码中,这些操作相对比较简单,通过前一个下拉框的选择项来控制后一个下拉框的数据的动态添加。那么,如何使用Axure来实现这一操作呢,下面提供了几种方法进行参考。
下面我们以省市区的三级联动来实现一下。
第一种实现方法
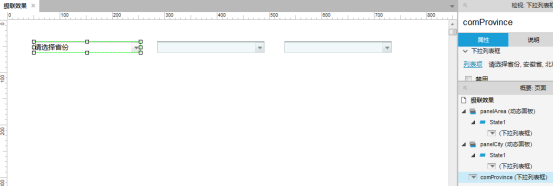
1、首先在页面中放置三个下拉框,分别用来显示:省、市、区,然后将第二个和第三个下拉框设置为动态面板,如下图。

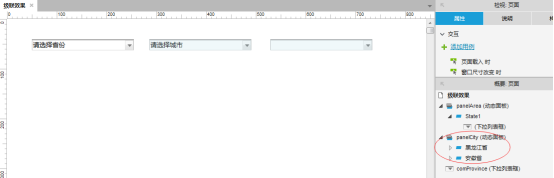
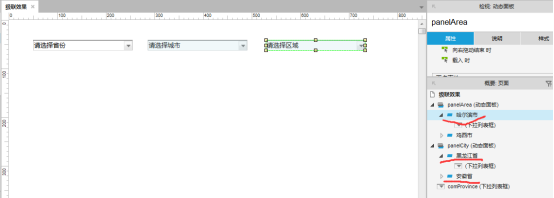
2、将第一个下拉框中添加数据,例如请选择省份、安徽省和黑龙江省,然后在第二个市的动态面板中分别添加两个面板状态,名称分别为安徽省和黑龙江省(此处强烈建议面板状态的名字和其前一个下拉框中选项的名称一致,因为这样有利于后期操作),然后在其状态面板中的下拉框中填写该面板状态名称下的省份中的市级名称,以同样的方法添加对应市级城市的区域信息。如下图。


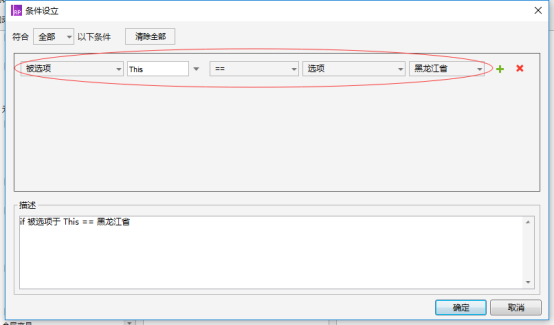
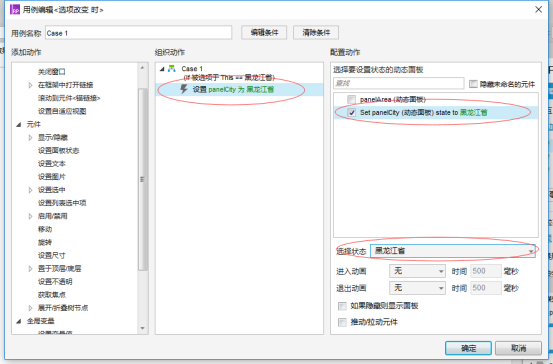
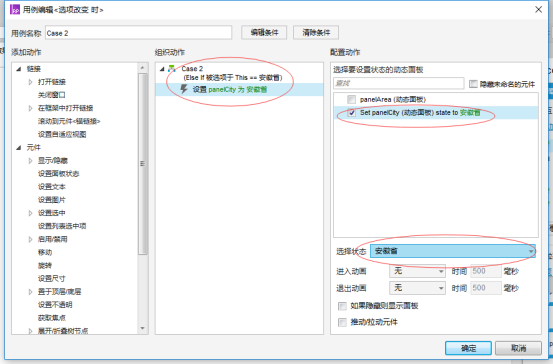
3、如果相应的数据已经添加好了,那么我们开始进行交互的添加,选择第一个下拉框,选择【选项改变时】,然后选择【编辑条件】在页面中选择选项为对应的省份,然后确定。在添加动作中选择【设置面板状态】,选择对应的动态面板为市级的面板,然后在选择状态中选择对应的之前设置的面板状态和当前选择的省名称为同一个的面板状态。如下图。



4、同样的操作方式,在区级下拉框中进行添加。
第二种实现方法
相对于第一种方法需要天机很多的事件,需要将省级、市级每个选项发生变化都需要添加事件。像这种数据量较大的来说相对繁琐一些。第二种方法在第一种方法的基础上,稍作修改,可以节省一定的繁琐操作来实现。
其中第一种实现方法的【1】、【2】步骤是添加数据的,这部分不需要修改。那么我们从第三步开始调整一下。
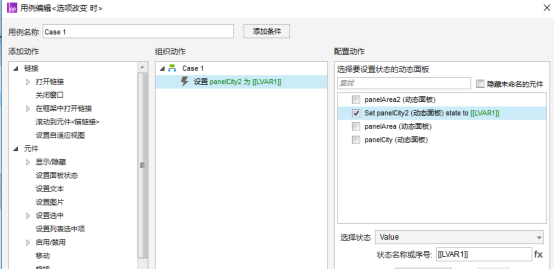
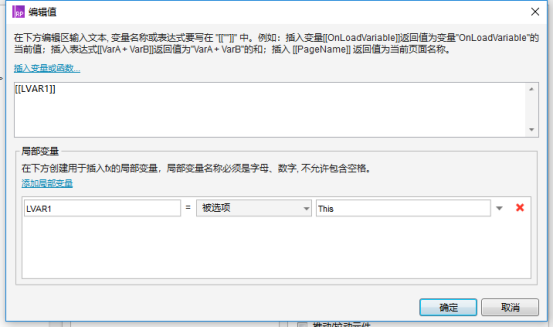
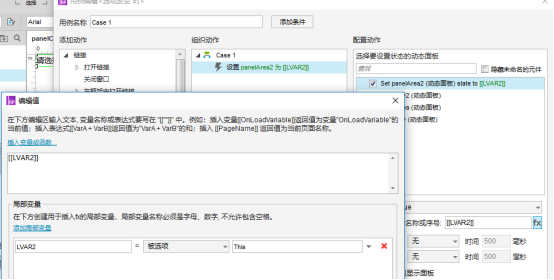
1、首先我们还是在省级的【选择改变时】进行添加事件。选择【设置面板状态】,选择对应的动态面板,在选择状态中选择Value,然后在状态名称或者需要中填写[[LVAR1]](可以自主添加),然后选择后面的【fx】,按照下图进行添加。点击确定后,即可实现省级和市级的联动。参照下图。


2、同样的市级和区域中的联动也是以同样的方法,在此处相对的需要的操作还是多一些的,不过相对第一种方法已经是省去了很多的操作步骤,在添加局部变量的时候,建议使用语义化的名称。

以上是我现在了解的两种实现方法,如后续有新的方法会继续补充,也是刚开始接触这个东东,如果有不合理的地方希望批评指教。
参考文档:
http://www.woshipm.com/rp/438724.html









)



![bzoj 4898: [Apio2017]商旅【Floyd+分数规划+二分】](http://pic.xiahunao.cn/bzoj 4898: [Apio2017]商旅【Floyd+分数规划+二分】)


![node --- [跨域] 预检请求](http://pic.xiahunao.cn/node --- [跨域] 预检请求)


