数据绑定
<!--wxml-->
<view> {{message}} </view>
// page.js
Page({data: {message: 'Hello MINA!'}
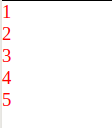
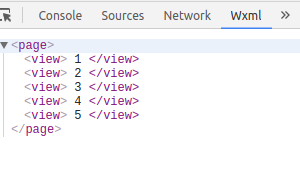
})列表渲染
<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view>
// page.js
Page({data: {array: [1, 2, 3, 4, 5]}
})

解析成了这种效果。
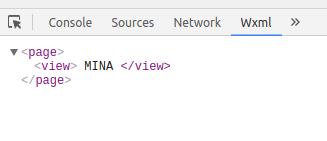
条件渲染
<!--wxml-->
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
// page.js
Page({data: {view: 'MINA'}
})被渲染成了

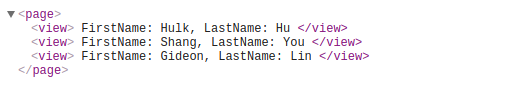
模板,可以重复使用,data务必加上...
<!--wxml-->
<template name="staffName"><view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
</template><template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template>
// page.js
Page({data: {staffA: {firstName: 'Hulk', lastName: 'Hu'},staffB: {firstName: 'Shang', lastName: 'You'},staffC: {firstName: 'Gideon', lastName: 'Lin'}}
})
事件
<view bindtap="add"> {{count}} </view>
Page({data: {count: 1},add: function(e) {this.setData({count: this.data.count + 1})}
})








)
 响应式原理(部分))



![【BZOJ】2395: [Balkan 2011]Timeismoney](http://pic.xiahunao.cn/【BZOJ】2395: [Balkan 2011]Timeismoney)


)

)