1.开发工具
试过sublime,现在转战vscode,觉得很顺手,总之啥工具习惯就好。
vscode用着不错的插件,推荐安装。

2.项目目录介绍
vue-cli生成的项目目录有点多,初看有点懵,梳理一下会好很多。
├── index.html 入口页面├── build 构建脚本目录│ ├── build-server.js 运行本地构建服务器,可以访问构建后的页面│ ├── build.js 生产环境构建脚本│ ├── dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新│ ├── dev-server.js 运行本地开发服务器│ ├── utils.js 构建相关工具方法│ ├── webpack.base.conf.js wabpack基础配置│ ├── webpack.dev.conf.js wabpack开发环境配置│ └── webpack.prod.conf.js wabpack生产环境配置├── config 项目配置│ ├── dev.env.js 开发环境变量│ ├── index.js 项目配置文件│ ├── prod.env.js 生产环境变量│ └── test.env.js 测试环境变量├── mock mock数据目录│ └── hello.js├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息├── src 项目源码目录 │ ├── main.js 入口js文件│ ├── app.vue 根组件│ ├── components 公共组件目录│ │ └── title.vue│ ├── assets 资源目录,这里的资源会被wabpack构建│ │ └── images│ │ └── logo.png│ ├── routes 前端路由│ │ └── index.js│ ├── store 应用级数据(state)│ │ └── index.js│ └── views 页面目录│ ├── hello.vue│ └── notfound.vue├── static 纯静态资源,不会被wabpack构建。└── test 测试文件目录(unit&e2e)└── unit 单元测试├── index.js 入口脚本├── karma.conf.js karma配置文件└── specs 单测case目录└── Hello.spec.js
3.前端框架依赖
为了不让sample太苍白,我们引入现在比较流行的MintUI(如果你觉得比较眼熟,那么恭喜你猜对了,就是饿了么前端),我不懂审美啦,但是流行的审美应该不会太丑吧。
首先安装mint-ui
# Vue 1.x
cnpm install mint-ui@1 -S
# Vue 2.0
cnpm install mint-ui -S
然后在main.js中引入全部组件(全局导入后不用再导入)
import Vue from 'vue';
import Mint from 'mint-ui';
Vue.use(Mint);
// 按需引入部分组件
import { Cell, Checklist } from 'minu-ui';
Vue.component(Cell.name, Cell);
Vue.component(Checklist.name, Checklist);
4.搭建项目
首先配置vue router,新建init.vue做为首页。因为是入口,所以注意path配成’/’。同理,新添的组件需要跳转,也在这配置。

这里init.vue主要由三部分组成,mt-header、mt-tab-container、mt-tabbar。
- mt-header
这里标题绑定了selected变量,是否有点体会到vue的可爱之处。
<mt-header fixed :title="selected">
- mt-tab-container
<mt-tab-container v-model="selected"><mt-tab-container-item id="首页"><router-link to="/main" tag="li"><section >跳转至main</section></router-link><main_content></main_content></mt-tab-container-item><mt-tab-container-item id="消息"><mt-cell title="content1" /><mt-cell title="content2" /><mt-cell title="content3" /><mt-cell title="content4" /><mt-cell title="content5" /></mt-tab-container-item><mt-tab-container-item id="管车"><section >跳转至car</section></mt-tab-container-item><mt-tab-container-item id="我的"><main_content></main_content></mt-tab-container-item>
</mt-tab-container>
其中小知识点总结:
router-link:仔细看上图在router目录下的index.js中,有配置/main的跳转,这里有点像html中的href。
section:<section> 标签是 HTML5 中的新标签,主要定义文档区域,比如章节、头部、底部或者文档的其他区域。
<main_content></main_content>:这里引入了自定义组件,需要script中import进来后在 components中添加。
import MainContent from './MainContent'components: {'main_content': MainContent},
- mt-tabbar
我们循环data中的tabs数组,取得其中的id与name,并判断tab点击后,tab图片高亮。
<mt-tabbar v-model="selected" ><mt-tab-item v-for="(item, index) in tabs" :key="index" :id="item.id"><img slot="icon" :src="selected == item.id ? item.tab_img_active : item.tab_img"> {{item.name}}</mt-tab-item>
</mt-tabbar>
对应的处理代码:
<script>
import Vue from 'vue'
import MainContent from './MainContent'
import { Header, Tabbar, TabItem, TabContainer, TabContainerItem } from 'mint-ui'
Vue.component(TabContainer.name, TabContainer)
Vue.component(TabContainerItem.name, TabContainerItem)
Vue.component(Tabbar.name, Tabbar)
Vue.component(TabItem.name, TabItem)
Vue.component(Header.name, Header)
export default {name: 'init',data () {return {selected: '首页',msg: 'Welcome!!',tabs: [{id: '首页',name: '首页',active: 'false',tab_img: require('../assets/nav_home.png'),tab_img_active: require('../assets/nav_home_active.png')}, {id: '消息',name: '消息',active: 'false',tab_img: require('../assets/nav_cxl.png'),tab_img_active: require('../assets/nav_cxl_now.png')}, {id: '管车',name: '管车',active: 'false',tab_img: require('../assets/nav_car.png'),tab_img_active: require('../assets/nav_car_now.png')}, {id: '我的',name: '我的',active: 'false',tab_img: require('../assets/nav_my.png'),tab_img_active: require('../assets/nav_my_now.png')}]}},components: {'main_content': MainContent},computed: {},methods: {}
}
</script>
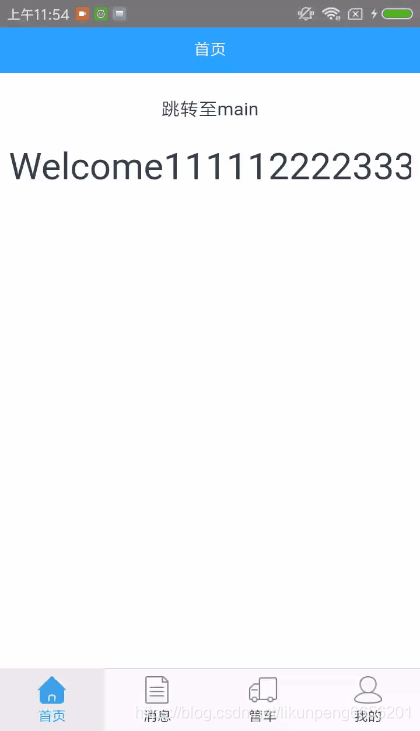
5.运行项目


)
)

)





详解)



)




