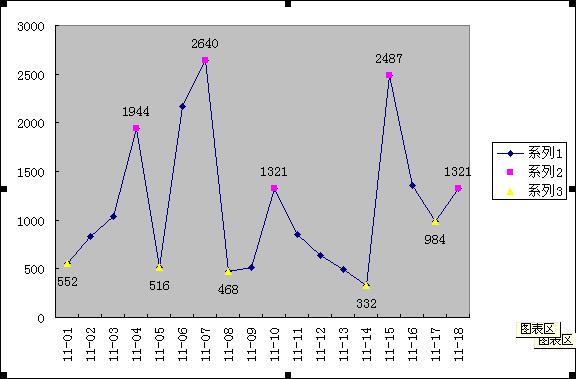
EXCEL图表只在折线的拐点显示数值,中间不需要显示。同时往下拐的,显示在上方,往上的显示在下方,这样数值不会挡住线。

首先,做一些模拟数据

因为起点和终点数值必须显示,所以单元格,C2 D2 C19 D19的公式不一样
中间格子,C3,D3 填好后往下拉。公式:
C2公式=IF(B2>B3,B2,NA())
D2公式=IF(B2<B3,B2,NA())
C3公式=IF(AND(B3>B2,B3>B4),B3,NA())
D3公式=IF(AND(B3<B2,B3<B4),B3,NA())
......往下拉。
C19公式=IF(B19>B18,B19,NA())
D19公式==IF(B19<B18,B19,NA())
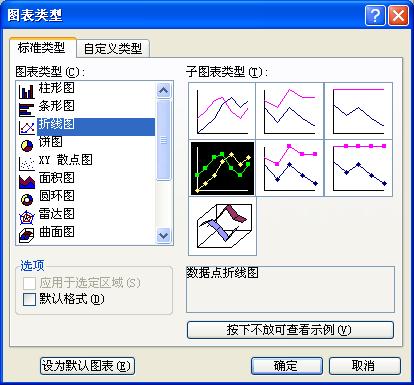
接下来在页面上插入一个图表,右键-->图表类型,如下图所示类型

然后右键图表添加数据源,在系列页,共三个系列,设置如图
系列1:=Sheet1!$B$2:$B$19
系列2:=Sheet1!$C$2:$C$19
系列3:=Sheet1!$D$2:$D$19

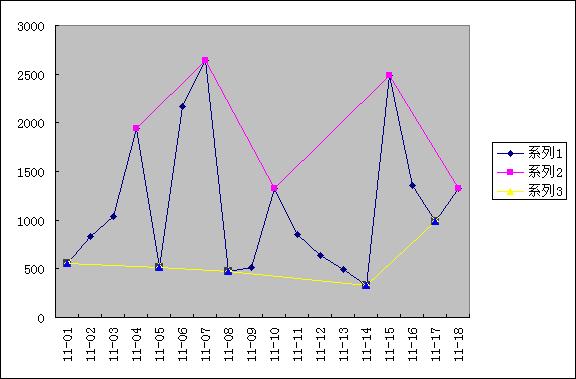
修改完后,效果如下

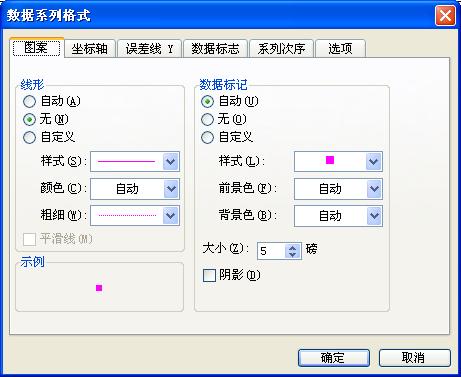
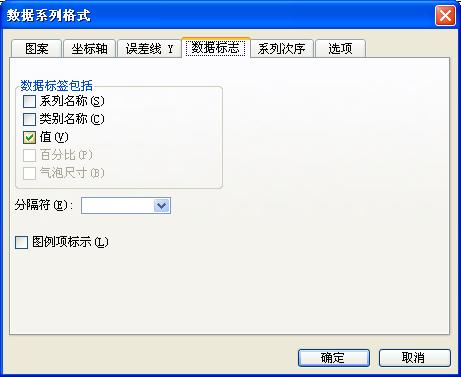
在图上双击红线修改他的格式,线型选择无,数据标志中选择显示数据。


下面的黄线修改同上。
现在默认的数据都是显示在右边的,可以双击数据,修改他的位置,上面的在上方,下面的在下方。

结束,效果如最上面那图。


)

 方法的重写)



:UIScrollView中上下左右滚动方向的判断)





 15)
)



