上节课说到,要打印0-9这十个数字,除了一个一个的 document.write 还有什么办法?
下面介绍一个for语法
for (var 变量 = 初始值; 结束判断表达式; 变量递增/递减) { 循环体,用于处理变量;}我们来实操一下
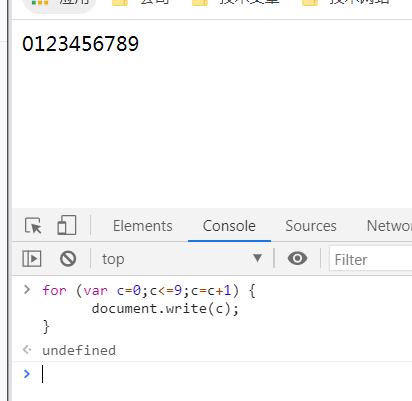
for (var c=0;c<=9;c=c+1) { document.write(c);}效果如下:

我们来解释一下:
for (c=0; c<=9; c=c+1) 意思就是
开始循环(让变量c从0开始; 一直到c<=9截止; 每循环一次c就加1)
电脑看到 for 就知道接下来是一个循环语句
然后 c=0 ,就是定义一个变量c,其初始值是0
然后判断一下 c 是否 小于等于 9,如果是,就进入循环体,执行相关操作,否则就退出循环,这里 0<=9,所以需要进去执行 document.write(0)
接下来碰到 } 符号表示一轮循环结果,就执行 c= c+1,这个表达式,如果你用数学的思路看,是肯定有问题的, c 怎么可能等于 c + 1 呢?不过你别忘了,这不是数学,符号(=),它的意思也不是“等于”,而是“赋值”,赋值符号左边是变量,右边是值还记得不? 变量 = 值;
那么 c = c + 1 是啥意思呢? 就是把变量 c 中的值拿出来,加个1,再塞回去 c 里面。
我们可以拿现实生活就举例,就相当于,你在一张纸上写了一横,把它扔到了一号宝箱,这个时候宝箱里的是不是一横?然后你把纸从宝箱拿出来,又画了一横,再扔回去宝箱里头,它是不是变成两横了?
所以在这个程序里,第一次循环执行完后, c = c + 1 相当于 c = 0 + 1 ,所以 c = 1 了,它再去和 c<=9 比较,发现 1 <= 9 仍然满足条件,再进去循环体执行
document.write(1)。
整个执行过程,我们一写一下:
//循环开始var c = 0 ;if (c <= 9) { document.write(c); //这个时候相当于document.write(0) } else {}//第一轮循环结束c = c + 1 ; // c = 0 + 1 => c = 1if (c <= 9) {}//c:至此整个 for 循环结束。
之前讲 if 的时候就应该提到的一个数据类型,现在也应该讲一下了。
就是那个“条件判断表达式”,它的结果是啥呢?是一个布尔(bool)类型,它只有两个值(true, false)
八卦里你可以用(阴、阳)来表达,成语你可以用“非此即彼”来表示,如果要好理解,你可以“对、错”来理解,主要就是用于“判断类表达式”,大家可以执行下面代码加深理解:
document.write((2>1)); //对:truedocument.write("
"); //换行document.write((1>2)); //错:falsedocument.write("
"); //换行document.write((2==2)); //对:truedocument.write("
"); //换行document.write((3>=2)); //对:truedocument.write("
"); //换行document.write((3<=2)); //错:falsedocument.write("
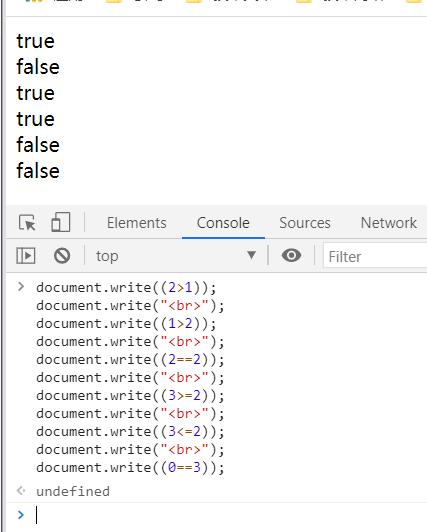
"); //换行document.write((0==3)); //错:false结果如下:

另外 bool 类型,还有几个专用的操作符: &&(并且/and), ||(或者/or), !(非/not),^(异或/xor)
咱们用到再说。
还有就是上头的 c = c + 1,写起来有点烦,程序员的时间很宝贵,懒是宇宙第一生产力,所以发明者说:要不咱们把 c = c + 1 写成 c++ 吧?就这么愉快的决定了。
所以 c++ 只能表达 c= c+1 哈,如果你想一次性+2,那你只能 c= c+2 了,不能写成 “c++++” 的哈, c 每次加1 还有种写法是“++c”两者有啥区别呢,我们可以写几个代码试一下
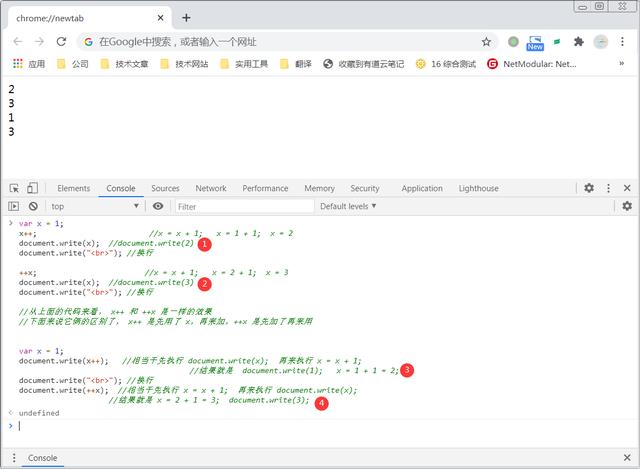
var x = 1;x++; //x = x + 1; x = 1 + 1; x = 2document.write(x); //document.write(2)document.write("
"); //换行++x; //x = x + 1; x = 2 + 1; x = 3document.write(x); //document.write(3)document.write("
"); //换行document.write(x++); //相当于 x = x + 1; document.write(x); //执行完这句话后 x = 2,屏幕也显示2document.write("
"); //换行 document.write(++x); //相当于 x = x + 1; document.write(x); //因为前一次 x++的操作 x变成2了,所以这个时候就 //相当于 x = 2 + 1 = 3; document.write(3);//从上面的代码来看, x++ 和 ++x 是一样的效果//下面来说它俩的区别了咱们复制到浏览器,看看效果。

所以刚才的 for 循环,我们可以简写为:
for (var c=0;c<=9; c++) { document.write(c);}另外 for 循环并没有规定说,每次只能加1哈,比如说,我要打印9以内的双数应该怎么做呢?
for (var c=0;c<=9; c=c+2) { document.write(c);}这样子就能打印出来:0,2,4,6,8(全是双数)了

除了 for 循环,我们还有for in, while 和 do while 循环
for in 一般用于数组或对象:
变量是一个一个的,数组(也是变量,只不过比较特殊)就是一批一批
定义变量的语法是: 变量 = 值;
而定义数组的语法是: 变量 = [ 值1, 值2, 值3, 值4, ……]; 你想放多少放多少
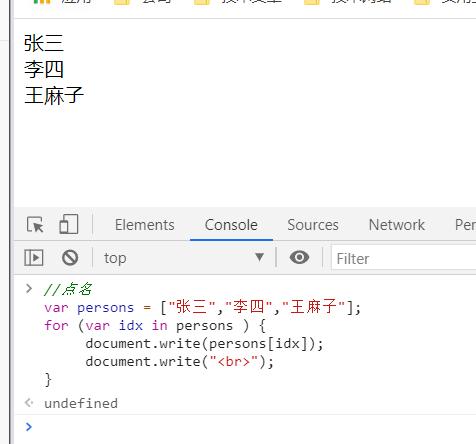
//打印 0,1,2,3,4,5,6,7,8,9for (var c=0;c<10;c++) { document.write(c);}//点名var persons = ["张三","李四","王麻子"];for (var name inpersons ) { document.write(name); document.write("
");}for in 结果如下:

while 和 do while 用于不知道要循环多少次
while 是先判断,再执行,循环次数最少为 0 次
而 do while 是先执行再判断,循环次数最少为 1 次
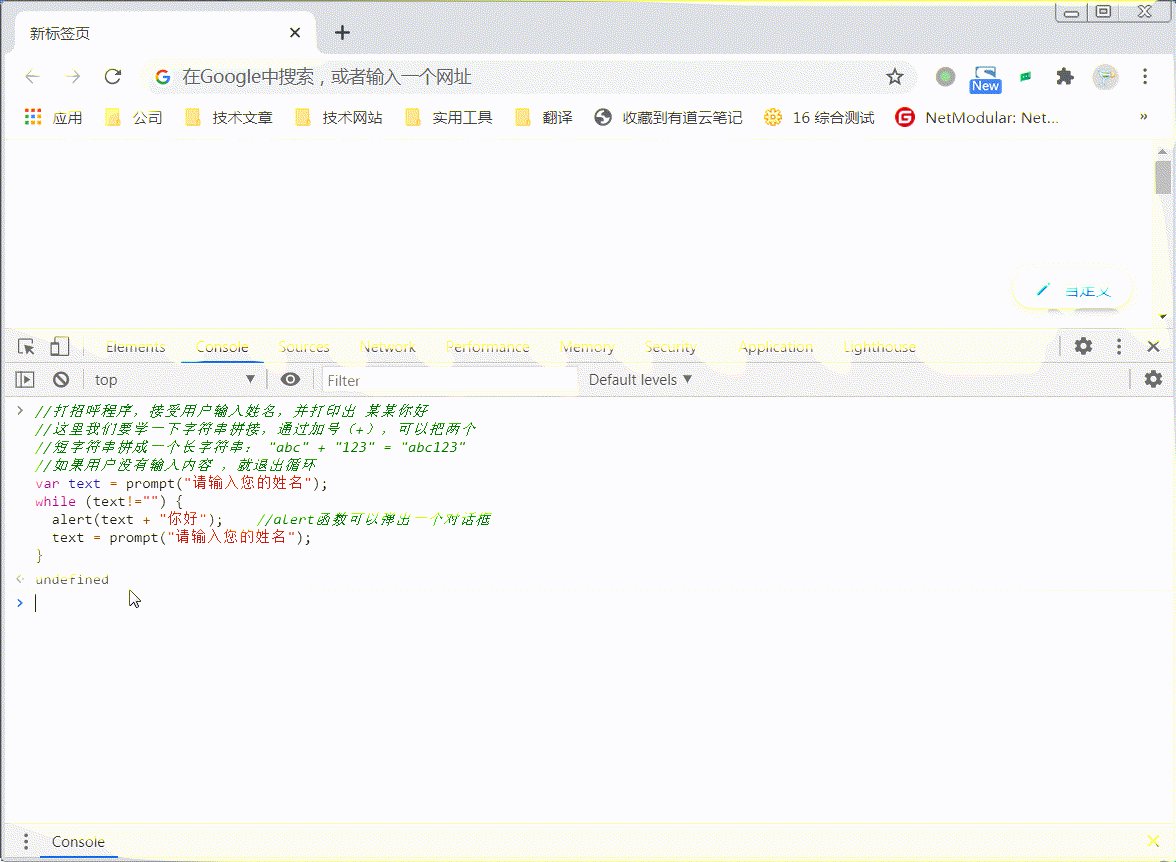
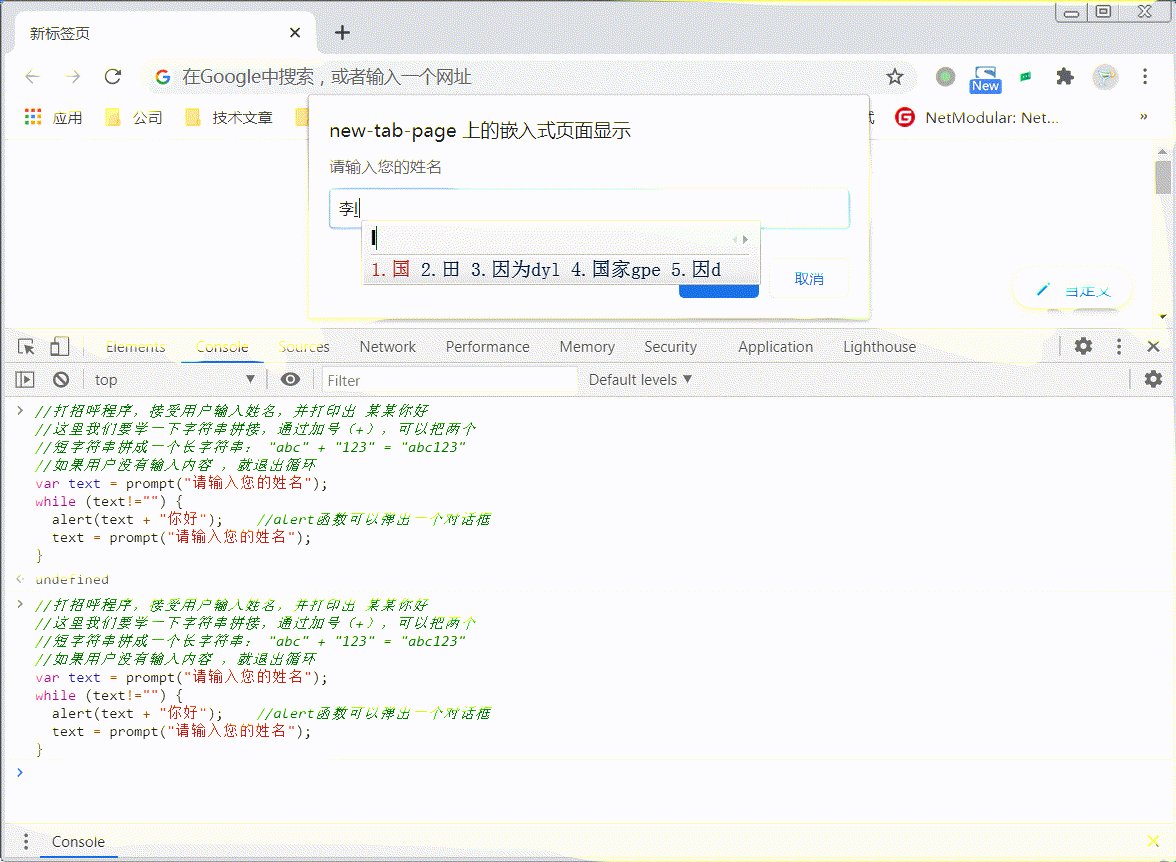
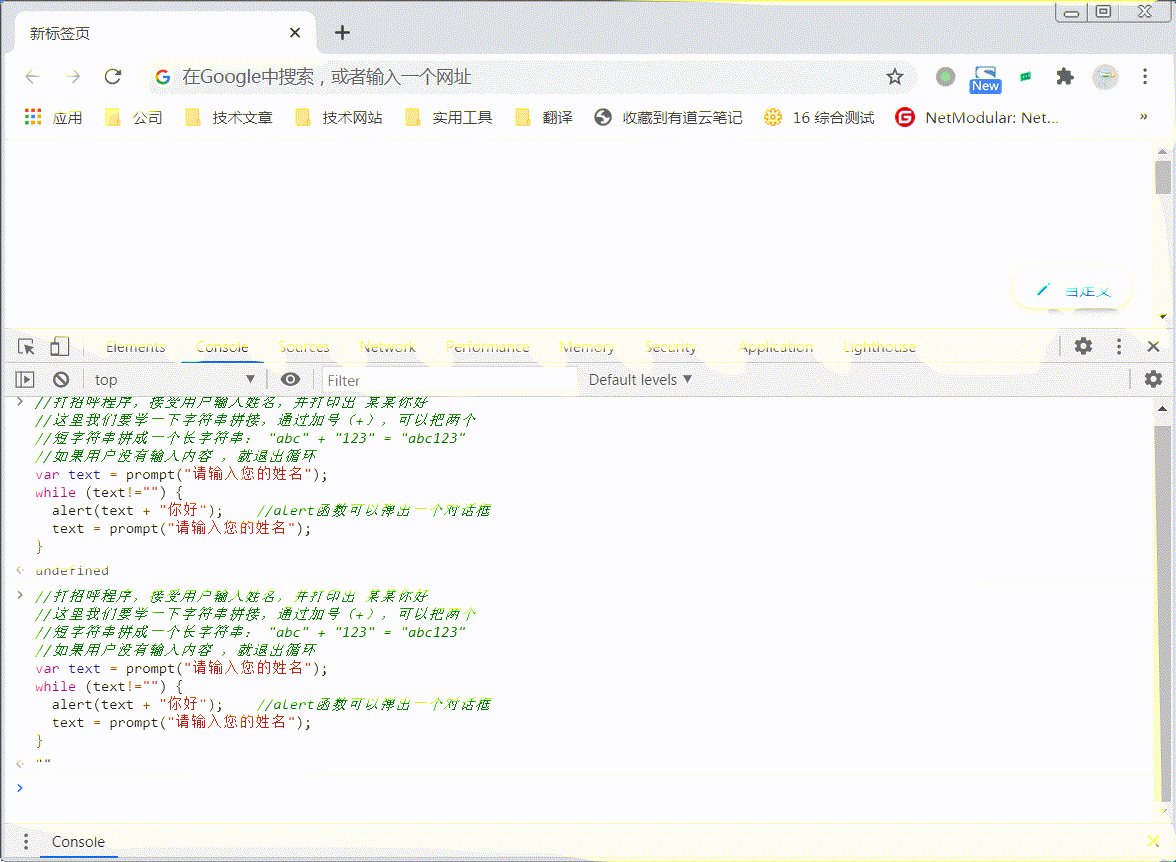
//打招呼程序,接受用户输入姓名,并打印出 某某你好//如果用户输入的是 exit ,就退出循环while (text!="exit") {var text = prompt("请输入您的姓名"); document.write(text); document.write("你好") document.write("
"); //换行 text = prompt("请输入您的姓名");}//如果一开始结果如下:

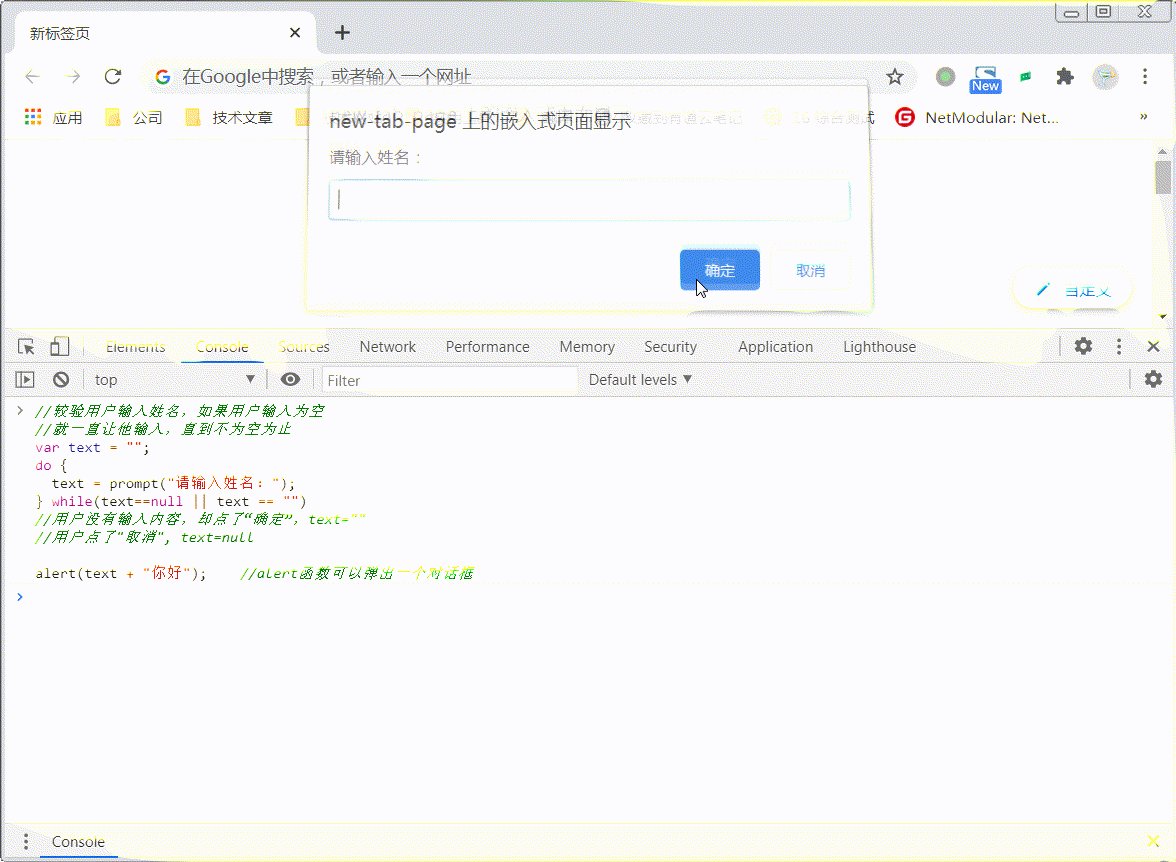
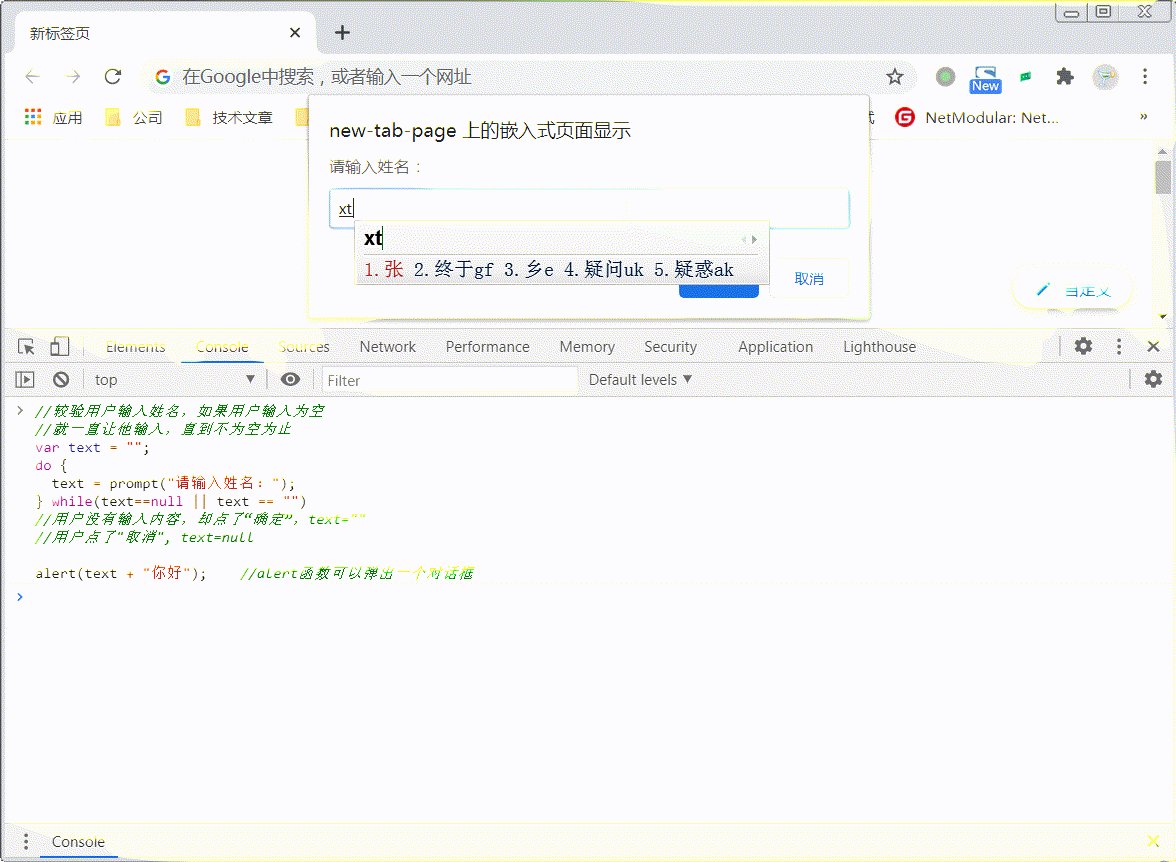
//较验用户输入姓名,如果用户输入为空//就一直让他输入,直到不为空为止var text = "";do { text = prompt("请输入姓名:");} while(text==null || text == "") //用户没有输入内容,却点了“确定”,text=""//用户点了"取消", text=null alert(text + "你好"); //alert函数可以弹出一个对话框
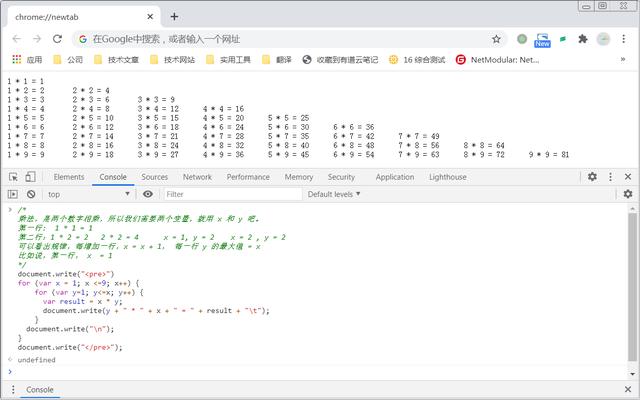
今天就到这儿吧,最后送上九九乘法表的程序(直接输代码,好像会丢,可能有非法字符?),大家手打一遍印象更深。

结果如下:

)


















