1.项目说明
背景:
着网络技术的不断发展,人们的消费观念在不断变化,消费手段也变得错综复杂。很多人都在困扰,钱到底花在了那里。
目的:
为了解决很多人的钱花在哪了的困扰,我们组决定制作一个消费账单记录小程序,用户可以随时随地的记录自己的所有花费情况,并以列表的形式进行展示,同时用户可以查看自己的余额以便对自己的以后的消费计划进行制定。
2.详细功能
2.1首页
(1)消费支出:直接显示今日支出 红色字体显示本月总支出 明显字体显示本年总支出
(2)今日账单:详细列出今日花费情况包括:交通费用、网购、娱乐、房租、饮食、其他,基本包含生活的全部消费内容
(3)额外功能:我又花钱了(记账功能) 查看历史账单
2.2我又花钱了
(1)记账功能:随时记录生活中的各类消费信息
(2)可记账类别:交通费用、网购、娱乐、房租、饮食、其他
(3)可记账内容:在对应记账类别中,可记录消费的日期及金额,最后可自动生成备注信息
2.3查看历史账单
(1)历史账单:该功能详细记录了记录开始时间、结束时间,记录日期、花费金额、主要用途等信息,以列表的形式进行展示,方便使用者查看以往消费记录。
2.4我的
(1)个人中心:该功能主要记录使用者的收入及可用余额,直观的展现现有资产,有助于使用者以后的消费计划的制定
3.小组工作安排
同学1:主要负责首页及我的两个页面的制作,同时负责页面图案的编辑处理
同学2:主要负责“我又花钱了” 及“查看历史账单” 两个页面的制作
同学3:负责每个页面图案的提供、编辑、处理、美化
同学4:主要负责优化组合其他人的工作成果,并在随时提供技术支持
4.成果展示




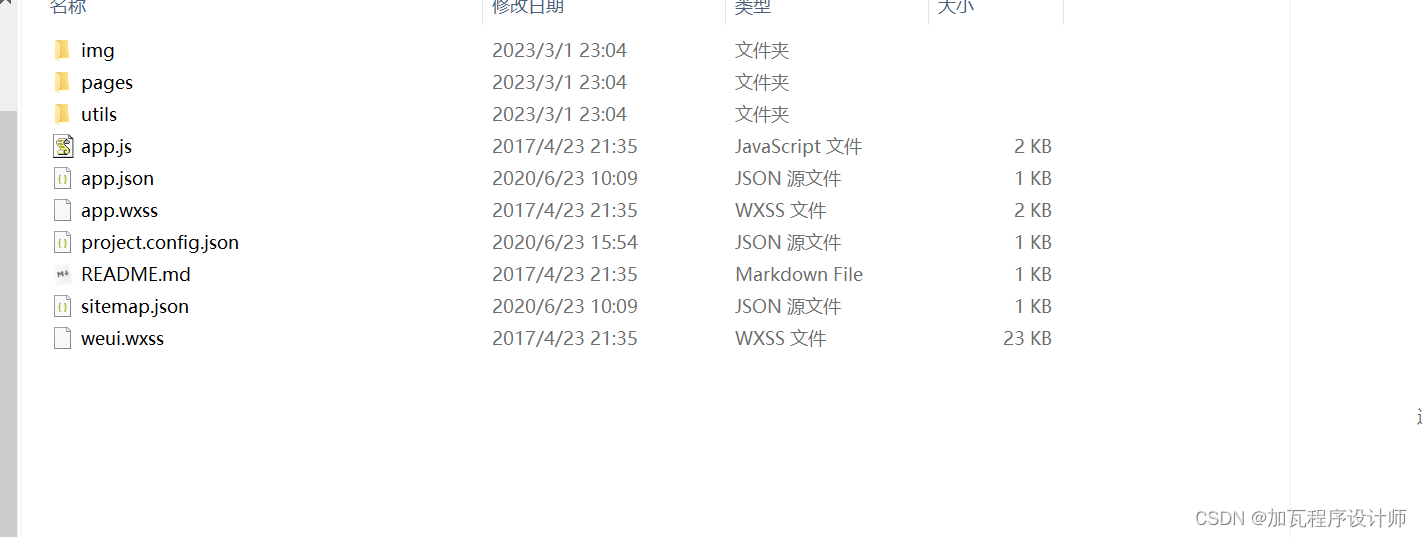
5.PPT效果展示及代码目录结构


6.核心代码
index页面
wxml文件
<!--index.wxml-->
<view class="content-view">
<view class="ui-flex ui-p20">
<text>今日</text>
<text class="text-expend">总支出:</text>
<text class="text-today-expend-num">¥{{todayExpend}}</text>
</view>
<view class="ui-flex ui-p20">
<text>本月</text>
<text class="text-expend">总支出:</text>
<text class="text-month-expend-num">¥{{monthExpend}}</text>
</view>
<view class="ui-flex ui-p20">
<text>本年</text>
<text class="text-expend">总支出:</text>
<text class="text-year-expend-num">¥{{yearExpend}}</text>
</view>
<view class=" ui-p20">
<button class="blue-button" hover-class="blue-button-p" bindtap="recodeExpend">我又花钱了</button>
</view>
<view class=" ui-p20">
<button class="blue-button" hover-class="blue-button-p" bindtap="historyBill">查看历史账单</button>
</view>
<view class="today-bill">
今日账单
</view>
<view wx:for="{{todayRecord}}" catchlongtap="onTodayBillItemClick" catchlongtap="ononTodayBillLongItemClick" data-index="{{index}}">
<view class="line"></view>
<view class="ui-flex ui-p20">
<image class="spend-way-icon" src="{{item.spendWayImg}}"></image>
<text class="item-remarks">{{item.remarks}}</text>
<text>{{item.spendMoney}}</text>
</view>
</view>
</view>
js文件
//index.js
//获取应用实例
var util = require('../../utils/util.js')
var app = getApp()
Page({
data: {
todayExpend: "0",
monthExpend: "0",
yearExpend: "0",
todayRecord:[],
},
//事件处理函数
recodeExpend: function () {
wx.navigateTo({
url: '../../pages/record-expend/record-expend',
})
},
historyBill: function () {
wx.navigateTo({
url: '../../pages/history-bill/history-bill',
})
},
//今日账单item点击
onTodayBillItemClick:function(e){
let index = e.currentTarget.dataset.index;
},
//今日账单item长按
ononTodayBillLongItemClick:function(e){
},
onLoad: function () {
},
onShow: function () {
let bill;
const todayDate = util.formatTime(new Date(), "yyyy-MM-dd");
try {
bill = wx.getStorageSync('Bill');
} catch (e) {
}
if (bill != "") {
let todayMoney = 0;
let monthMoney = 0;
let yearMoney = 0;
let todayRecord = [];
for (let key of bill) {
//同一天
if (util.dateIsDifference(key.date, todayDate, "d")) {
todayMoney += key.spendMoney;
todayRecord.push(key);
};
//同一月
if (util.dateIsDifference(key.date, todayDate, "n")) {
monthMoney += key.spendMoney;
};
//同一月
if (util.dateIsDifference(key.date, todayDate, "y")) {
yearMoney += key.spendMoney;
};
}
this.setData({
todayExpend: todayMoney,
monthExpend: monthMoney,
yearExpend: yearMoney,
todayRecord:todayRecord,
});
};
},
onShareAppMessage: function () {
return {
title: '账单',
path: 'pages/index/index',
success: function (res) {
// 分享成功
},
fail: function (res) {
// 分享失败
}
}
},
})
json文件
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#10AEFF",
"navigationBarTitleText": "首页",
"navigationBarTextStyle":"black"
}
wxss文件:
page{
background-color: #ddd;
}
.content-view{
background-color: white;
}
.text-expend{
color: grey;
font-size: 28rpx;
text-align: center;
}
.text-today-expend-num{
color: #10AEFF;
font-size: 34rpx;
text-align: center;
}
.text-month-expend-num{
color: #e64340;
font-size: 34rpx;
text-align: center;
}
.text-year-expend-num{
color: goldenrod;
font-size: 34rpx;
text-align: center;
}
.today-bill{
color: #10AEFF;
}
.spend-way-icon{
width: 64rpx;
height: 64rpx;
}
.item-remarks{
flex: 1;
text-overflow: ellipsis;
padding-left: 10rpx;
}




)











)
)

