vue.config.js文件中配置的代理:
devServer: {port: 9095,// open: true, // 配置项目在启动时自动在浏览器打开proxy: {'/yh': { // '/api'是代理标识,一般是每个接口前的相同部分target: "http://192.168.5.58:8002", // 请求地址,一般是服务器地址changeOrigin: true, // 是否进行跨域// pathRewrite: { // pathRewrite的作用是把请求接口中的 '/api'替换掉,一般是替换为空""// '^/api':""// }},'/yf': {target: "http://192.168.1.140:9001", changeOrigin: true,pathRewrite: {'^/yf': ""}},},}
现在在Nginx上做配置
nginx安装请参考:Nginx安装Mac
终端命令cd到nginx所在的目录:cd /opt/homebrew/etc/nginx
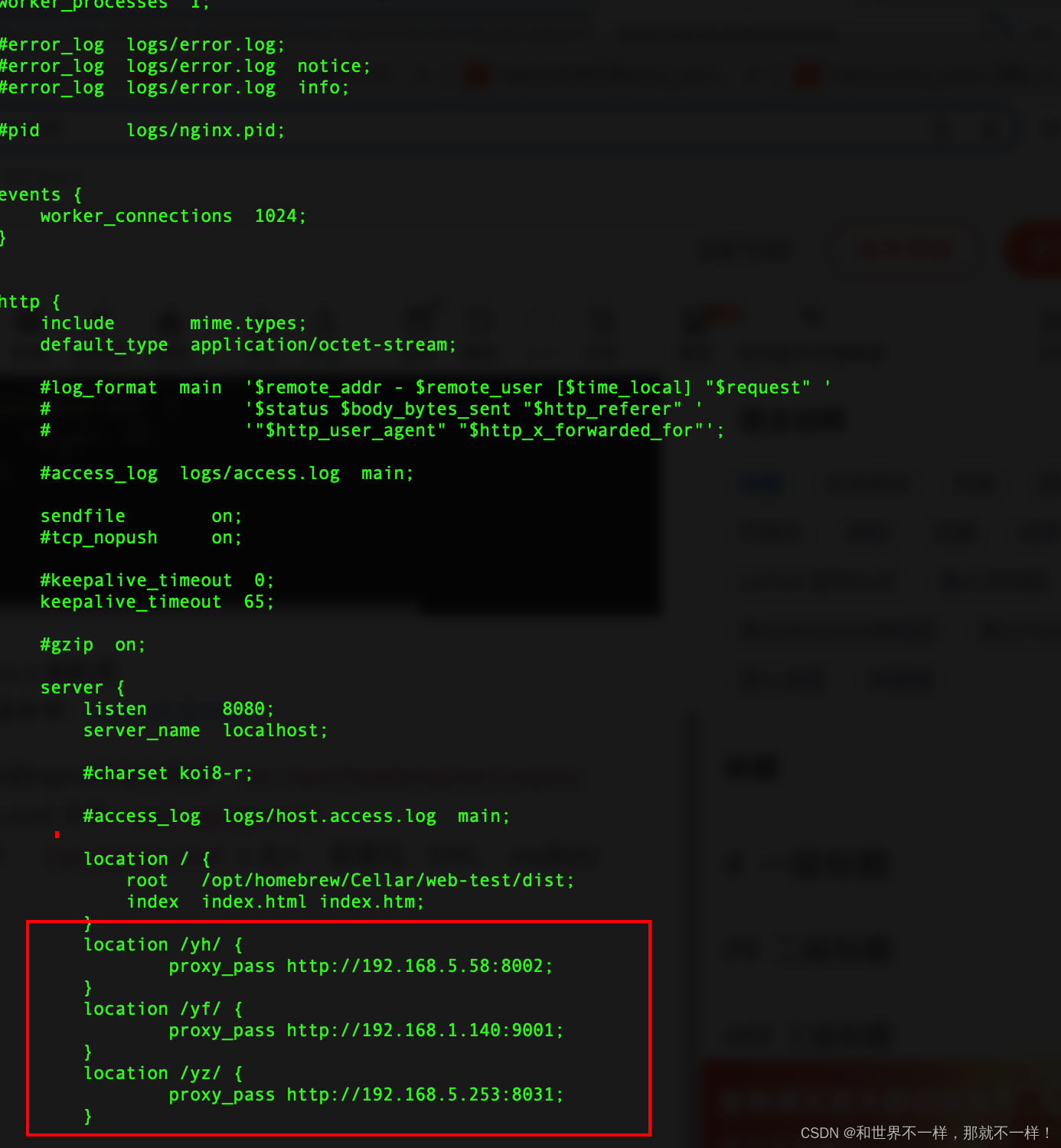
cat到nginx.conf 文件:cat nginx.conf
修改该文件: vim nginx.conf (i 进入,配置后,ESC,:wq退出)

启动服务:brew services start nginx
查看nginx进程: ps -ef | grep nginx
打开页面:locahost:8080(http://127.0.0.1:8080)
我这边是把项目代码打包后,dist存放在 /opt/homebrew/Cellar/web-test/dist;
打开直接是项目页面;
所用到相关的命令:
安装目录 /opt/homebrew/etc/nginx/ (commd+shift+g)或者cd /opt/homebrew/etc/nginx/
启动服务:brew services start nginx
查看nginx进程: ps -ef | grep nginx
修改nginx配置文件:vim nginx.conf (i进入,修改后,ESC, :wq退出)
Nginx重启命令:brew services restart nginx
查看启动是否成功:brew services info nginx
访问地址:http://localhost:8080
参考文档:
nginx官网文档
Nginx反向代理proxy_pass
vue项目打包到nginx代理配置全流程
)





![Flink 运行时[Runtime] 整体架构](http://pic.xiahunao.cn/Flink 运行时[Runtime] 整体架构)






![拾捌[18],ROI区域,函数ReduceDomain/WriteRegion/ReadRegion](http://pic.xiahunao.cn/拾捌[18],ROI区域,函数ReduceDomain/WriteRegion/ReadRegion)





基本查询回顾、多表查询和自连接)