目录
55.1.1 设计边框样式
55.1.2 调整边框的粗细
55.1.3 边框颜色
55.1.4 复合设置边框
55.2 模块的边距
55.3 模块的内边距
55.4 层的应用
55.4.1 层的建立
55.4.2 浮动——float
55.4.3 清除浮动
55.4.4 层的定位
55.4.5 设置层的溢出——overflow
55.4.6 设置鼠标指针——cursor
55.4.7 小实例——给图片签名
55.5 盒子模型
55.1.1 设计边框样式
border-style 属性可以用来设置边框的样式。其取值说明见下表

border-style 是一个符合属性,可以取一到四个值:
- 取一个值表示四条边框都取这个值;
- 取两个值表示上下边框取第一个值,左右边框使用第二个值,两个值中
- 间用空格隔开。
- 取三个值或四个值,四条边框按照上、右、下、左的顺序调用取值(取
- 三个值时第四条边框与对面的边框取同一个值,也就是左和右都取第二
- 个值)。取值之间也要以空格隔开
<html>
<head>
<title>边框样式</title>
<style type="text/css">
.p1{border-style: solid;}
.p2{border-style: dashed double;}
.p3{border-style: double solid dashed;}
.p4{border-style: solid dotted dashed double;}
</style>
</head>
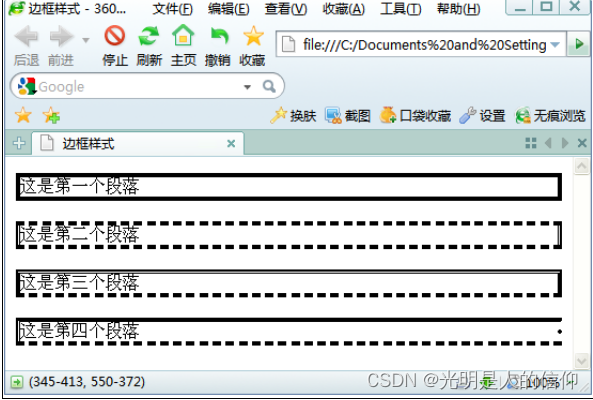
<body><p class="p1">这是第一个段落</p><p class="p2">这是第二个段落</p><p class="p3">这是第三个段落</p><p class="p4">这是第四个段落</p>
</body>
</html> 在浏览器中打开网页,效果如下:

除了用 border-style 一起设置四条边框的边框样式外,还可以分别设置:
border-top-style 用来设置上边框样式
border-bottom-style 用来设置下边框样式
border-right-style 用来设置右边框样式
border-left-style 用来设置左边框样式上例中的 border-style: solid dotted dashed double; 等同于:
border-top-style: solid;
border-bottom-style: dashed;
border-right-style: dotted;
border-left-style: double;55.1.2 调整边框的粗细
调整边框的粗细使用 border-width 属性,其取值通常为数字。和上节中所
讲的一样,可以用 border-width 统一设置四条边框的粗细,也可以使用
border-top-width 、 border-bottom-width 、 border-right-width 、 border-left-width 分
别设置。
<html>
<head>
<title>边框粗细</title>
<style type="text/css">
.p1{border-style: solid;border-width: 1px;}
.p2{border-style: dashed double;border-top-width: 1px;border-right-width: 5px;border-bottom-width: 10px;border-left-width: 15px;}
</







)








)

