一. 项目目录简介
├──**common** // 公共能力层
│ ├──components
│ │ ├──CommodityList.ets // 商品列表组件
│ │ ├──CounterProduct.ets // 数量加减组件
│ │ └──EmptyComponent.ets // 无数据显示组件
│ ├──constants
│ │ ├──BreakpointConstants.ets // 断点常量类
│ │ ├──GridConstants.ets // 栅格常量类
│ │ └──StyleConstants.ets // 样式常量类
│ ├──utils
│ │ ├──BreakpointSystem.ets // 断点工具类
│ │ ├──CommonDataSource.ets // 数据封装类
│ │ ├──LocalDataManager.ets // 数据操作管理类
│ │ ├──Logger.ets.ets // 日志工具类
│ │ └──Utils.ets // 方法工具类
│ └──viewmodel
│ ├──CommodityModel.ets // 商品数据实体类
│ ├──OrderModel.ets // 订单数据实体类
│ ├──ProductModel.ets // 购物车商品数据实体类
│ └──ShopData.ets // 商品应用数据
├──**features** // 功能模块层
│ ├──commoditydetail // 商品详情内容区
│ │ ├──components
│ │ │ ├──CapsuleGroupButton.ets // 自定义按钮组件
│ │ │ ├──CommodityDetail.ets // 商品详情组件
│ │ │ └──SpecificationDialog.ets // 商品规格弹框
│ │ ├──constants
│ │ │ └──CommodityConstants.ets // 商品详情区常量类
│ │ └──viewmodel
│ │ ├──CommodityDetailData.ets // 商品详情数据类
│ │ └──TypeModel.ets // 实体类
│ ├──**home** // 首页内容区
│ │ ├──components
│ │ │ └──Home.ets // 首页内容组件
│ │ └──viewmodel
│ │ └──HomeData.ets // 首页数据
│ ├──**newproduct** // 新品内容区
│ │ ├──components
│ │ │ └──NewProduct.ets // 新品内容组件
│ │ └──viewmodel
│ │ └──NewProductData.ets // 新品数据
│ ├──**orderdetail** // 订单相关内容区
│ │ ├──components
│ │ │ ├──AddressInfo.ets // 收件人信息组件
│ │ │ ├──CommodityOrderItem.ets // 商品订单信息组件
│ │ │ ├──CommodityOrderList.ets // 商品订单列表组件
│ │ │ ├──ConfirmOrder.ets // 确认订单组件
│ │ │ ├──HeaderBar.ets // 标题组件
│ │ │ ├──OrderDetailList.ets // 订单分类列表组件
│ │ │ ├──OrderListContent.ets // 订单分类列表内容组件
│ │ │ └──PayOrder.ets // 支付订单组件
│ │ ├──constants
│ │ │ └──OrderDetailConstants.ets // 订单区常量类
│ │ └──viewmodel
│ │ └──OrderData.ets // 订单数据
│ ├──**personal** // 我的内容区
│ │ ├──components
│ │ │ ├──IconButton.ets // 图片按钮组件
│ │ │ ├──LiveList.ets // 直播列表组件
│ │ │ └──Personal.ets // 我的内容组件
│ │ ├──constants
│ │ │ └──PersonalConstants.ets // 我的常量类
│ │ └──viewmodel
│ │ ├──IconButtonModel.ets // 按钮图标实体类
│ │ └──PersonalData.ets // 我的数据
│ └──**shopcart** // 购物车内容区
│ ├──components
│ │ └──ShopCart.ets // 购物车内容组件
│ └──constants
│ └──ShopCartConstants.ets // 购物车常量类
└──products // 产品层
└──**phone** // 支持手机、平板
├──constants
│ └──PageConstants.ets // 页面常量类
├──entryability
│ └──EntryAbility.ets // 程序入口类
├──pages
│ ├──CommodityDetailPage.ets // 订单详情页
│ ├──ConfirmOrderPage.ets // 确认订单页
│ ├──MainPage.ets // 主页
│ ├──OrderDetailListPage.ets // 订单分类列表页
│ ├──PayOrderPage.ets // 支付订单页
│ └──SplashPage.ets // 启动过渡页
└──viewmodel
└──MainPageData.ets // 主页数据
二. 主模块依赖静态模块
该项目有分了多个模块,其中主模块是phone。其他是公共静态模块,以下讲解主模块怎么依赖公共静态模块
一) 如何找出项目中的主模块(看module.json5的type)
1. 在product->phone->src->main->module.json5中可以看到type为entry。即该模块是项目的主模块 。mainElement字段是模块的入口Ability。

2. 其他模块的type都为har。即表示静态公共包。用于写公共代码,资源等。可被复用。
二) phone模块依赖common示例
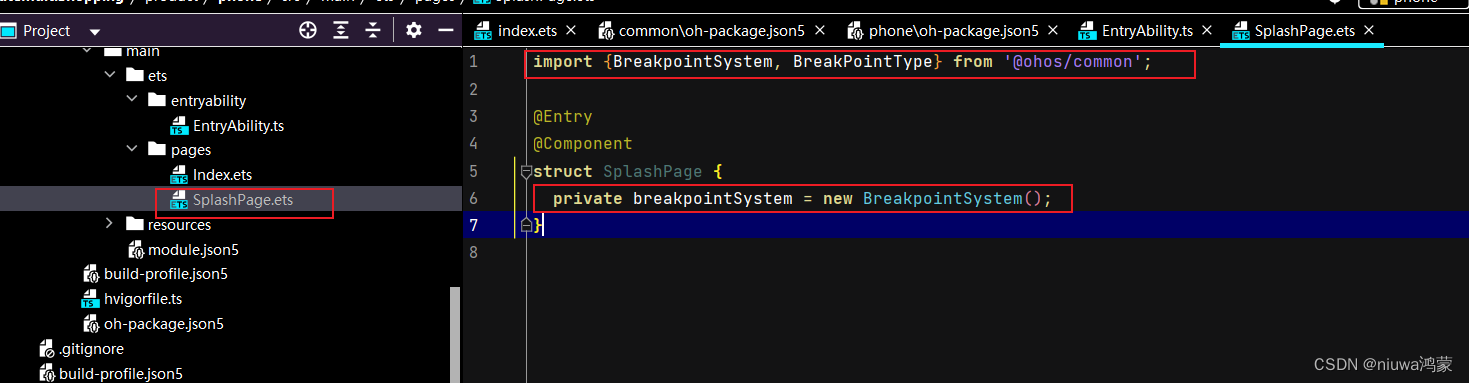
phone模块的SplashPage页面调用common模块的BreakpointSystem类
1. 创建项目

1. 将entry改为phone,并放入product文件夹中。
2. 创建SplashPage.ets,并把loadContent加载页面改为此页面
2. 创建公共静态模块common
1.


2. src->main->ets下新建constans文件夹和utils文件夹并创建BreakpointConstants.ets和BreakpointSystem.ets文件
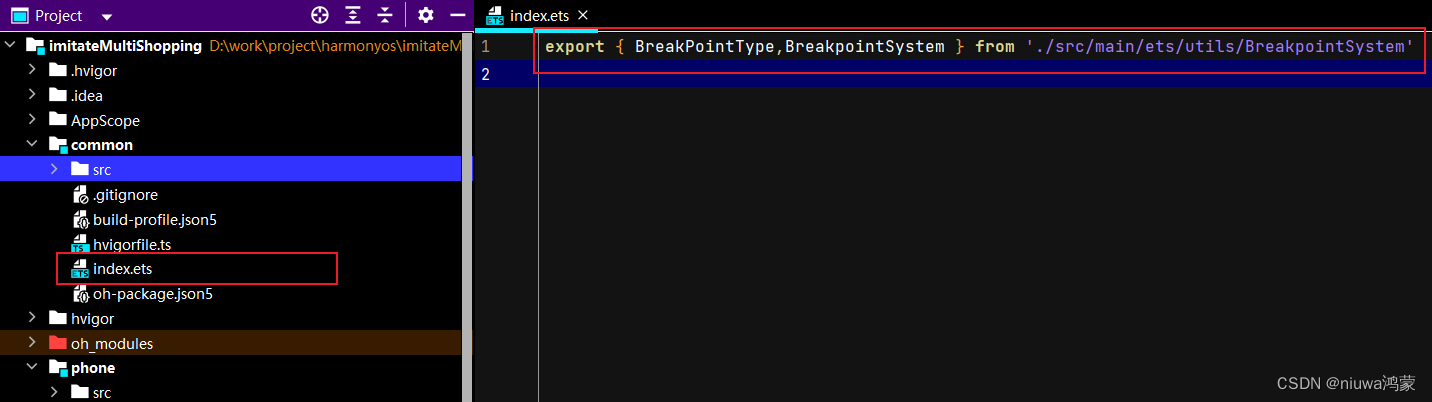
3. index.ets声明导出类

4. 修改oh-package.json5的name为@ohos/common。在phone导入时别名就是@ohos/common。
3. 主模块依赖公共静态模块
1. 进入命令行。进入phone模块执行ohpm install ../../common。就会在phone下的oh-package.json5中添加依赖"@ohos/common": "file:../../common"。并且生成oh-moudles文件。

2. 在需要使用的文件中,先导入,就可以使用了。

注意:
1. 使用ohpm,需要先配置环境变量
2. 电脑配置的npm环境变量和deveco studio的node.js是同一个路径。我就是因为忘记之前配置的node不一样,所以耽误了一会。

(三))
-猜密码)

)

- OMXNodeInstance(一))



)



】整数对最小和(贪心算法(Greedy Algorithm)实现JavaPythonC++JS))

和Promise.race())


