from flask import Flask, render_template, request, send_from_directory, redirect, url_for
import osapp = Flask(__name__)# 上传文件存储路径
UPLOAD_FOLDER = 'uploads'
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER@app.route('/')
def index():# 确保上传文件夹存在if not os.path.exists(app.config['UPLOAD_FOLDER']):os.makedirs(app.config['UPLOAD_FOLDER'])# 获取上传文件夹中的文件列表files = os.listdir(app.config['UPLOAD_FOLDER'])return render_template('up_down.html', files=files)@app.route('/upload', methods=['POST'])
def upload_file():if 'file' not in request.files:return 'No file part'# 判断下是否有输入文件file = request.files['file']if file.filename == '':return 'No selected file'# 保存文件到指定路径file.save(os.path.join(app.config['UPLOAD_FOLDER'], file.filename))# 更新网页,显示 index 页面return redirect(url_for('index'))@app.route('/download/<filename>')
def download_file(filename):# 从上传文件夹中发送文件(下载)return send_from_directory(os.path.join(os.getcwd(), app.config['UPLOAD_FOLDER']), filename, as_attachment=True)if __name__ == '__main__':# 以debug模式运行,只有当前电脑能访问此网页,其他电脑不行app.run(debug=True)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>File Upload and Download Example</title>
</head>
<body><h2>File Upload</h2><!-- 上传表单 --><form action="/upload" method="post" enctype="multipart/form-data"><input type="file" name="file" id="fileInput" accept=".txt, .pdf, .docx"><button type="submit">Upload</button></form><h2>File Download</h2><!-- 下载文件列表 --><ul>{% for file in files %}<li><a href="{{ url_for('download_file', filename=file) }}" download="{{ file }}">{{ file }}</a></li>{% endfor %}</ul></body>
</html>这个上传下载的比较简陋,没有去美化他,这个无所谓,需要美化可以参考之前 登录界面 的文章,美化一下HTML界面,我这里就为了先试验下功能,没去美化
看下效果:
直接执行:

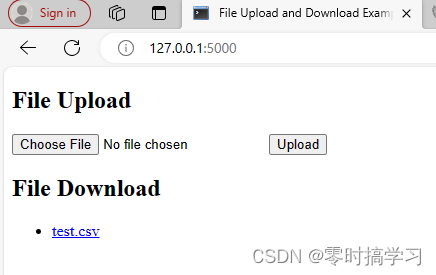
打开浏览器输入: 127.0.0.1:5000,得到网页:

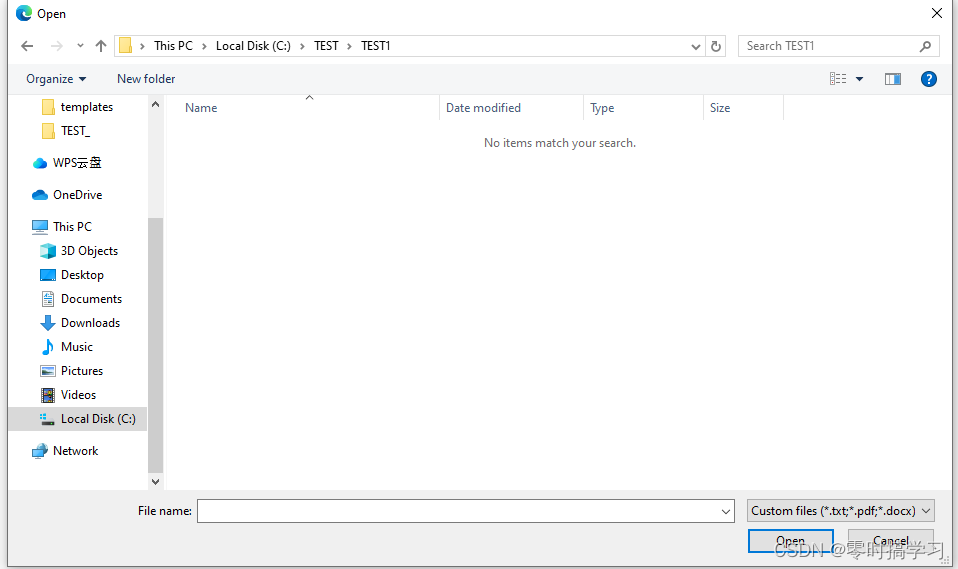
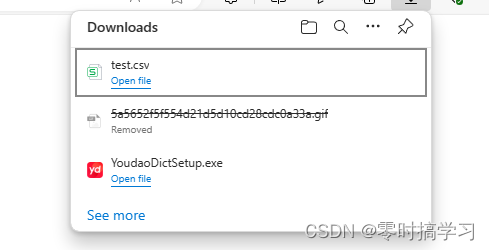
我们点击 Choose File就能打开windows的弹窗去选择要上传的文件:

也许你会纳闷为啥什么都没有,注意看右下角,Open按钮上面,我们限定了文件格式,所以假如文件夹内没有,就不会显示
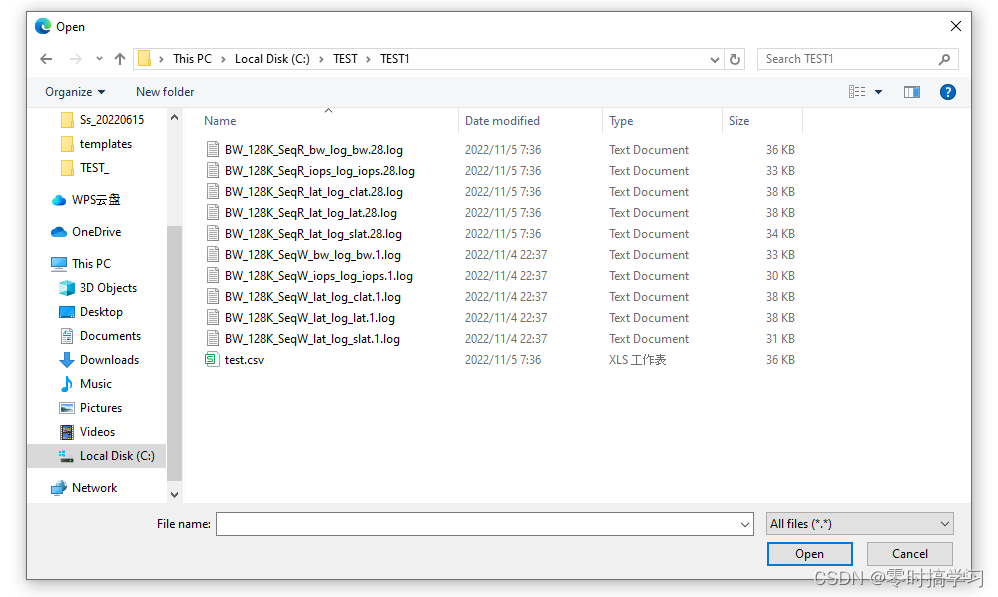
这个是在HTML中限制了,可以在下拉框中选择一下all files *.*就能识别其他格式的文件了
上面说的HTML中的设定就是这句 <input type="file" name="file" id="fileInput" accept=".txt, .pdf, .docx">

我在这里选择了 test.csv 档案,效果长这样:

我们点击Upload,就大功告成了:

因为我们在文件保存后重新返回了 index页面,所以马上刷新出来了我们刚刚上传的文件
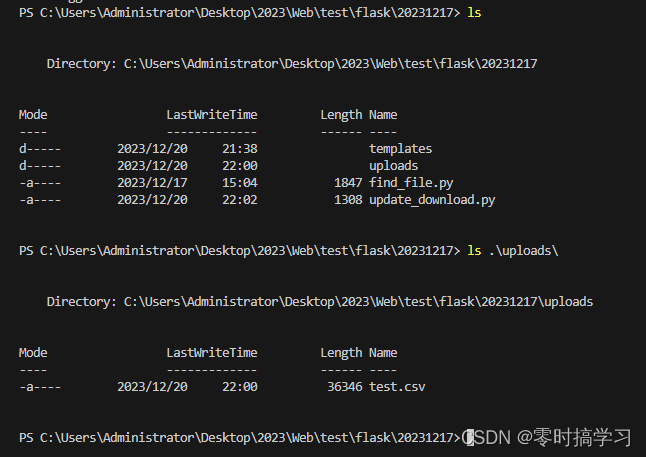
,再看下我现在的文件夹格式:

uploads文件夹是脚本创建的,里面存放的是我们上传的文件
假设你没有添加任何文件直接点击Upload
页面会显示:

当然,这也是我们脚本的行为,你也可以写成如下这样,让它直接刷新网页,输入不为空才存储文件:
@app.route('/upload', methods=['POST'])
def upload_file():if 'file' not in request.files:return 'No file part'# 判断下是否有输入文件file = request.files['file']if file.filename != '':# 保存文件到指定路径file.save(os.path.join(app.config['UPLOAD_FOLDER'], file.filename))# 更新网页,显示 index 页面return redirect(url_for('index'))
上传将过来,再来关注我们脚本的另一个功能,下载:
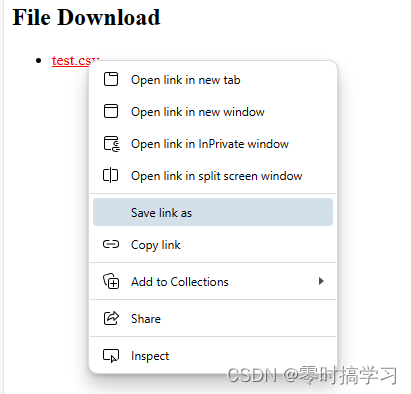
刚刚上面的截图可以看到,我们上传的文件 test.csv 是蓝色字体的,我们可以直接点击这档案进行下载

你也可以在这个test.csv 链接上点击鼠标右键,选择 save link as ,另存文件,就能选择存储地址了

下载主要靠命令:
return send_from_directory(os.path.join(os.getcwd(), app.config['UPLOAD_FOLDER']), filename, as_attachment=True)
文件路径:
os.path.join(os.getcwd(), app.config['UPLOAD_FOLDER'])
文件名:
filename
所以说我们能搞更多事情了
知道这个后,我们可以创建一个自己的上传下载网页,我们可以把网页上传的文件放到一个指定目录下,也允许别人通过网页获取到我们指定路径下的文件信息并下载。
经过这几天的学习,看起来想要做一个简单的网页其实非常简单,架构框架立起来,再慢慢的加一些功能,再慢慢美化加工,最后就能形成我们平时浏览的各种网页的样子。
当然,我现在接触的还是最最最基础的,但暂时够用…后续再试试完整做一套局域网的网页出来
简单初步的想法是:
把我的局域网网盘当做数据中心
做一个注册登录界面管理用户
做一个文件检索栏,快速查找文件
可以支持局域网内用户通过网页上传下载文件
对了,最好他能支持我生成目录,下载下来,比如说我想要知道我存了多少关于python 库的PDF档案等等,可以一键搜索关键字,并支持生成清单下载
这样做完应该能对flask等有更多些的了解,边做边学
嗯~~那这样是不是我也能通过网页做到一个网页播放视频音乐等等,私人网络家庭影院…(这个有点远,先一步一步来…)



![[DNS网络] 网页无法打开、显示不全、加载卡顿缓慢 | 解决方案](http://pic.xiahunao.cn/[DNS网络] 网页无法打开、显示不全、加载卡顿缓慢 | 解决方案)



Java如何打印漂亮的日志?)








![[原创][R语言]股票分析实战[3]:周级别涨幅趋势的相关性](http://pic.xiahunao.cn/[原创][R语言]股票分析实战[3]:周级别涨幅趋势的相关性)
ICP备案号查询——————高仿微信)

