
vue项目的话 安装一下element依赖
npm i element-ui -S
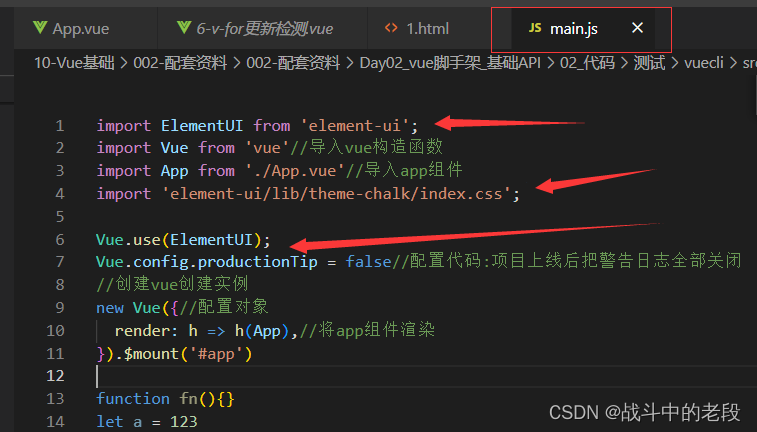
在main入口文件引入element包

我在app文件里边去写的
<template><div class="w"><el-carousel height="460px"><el-carousel-item v-for="item in items" :key="item.id"><h3 class="small"><img :src="item.url" alt /><span>{{item.title}}</span></h3></el-carousel-item></el-carousel></div>
</template>
<script>
export default {data(){return{items:[{url:require('./assets/200319120534-7-1200.jpg'),title:'妇科咨询',id:0},{url:require('./assets/cesium1.jpg'),title:'儿童咨询',id:1},{url:require('./assets/u=1604010673,2427861166&fm=253&fmt=auto&app=138&f=JPEG.webp'),title:'中医咨询',id:2},]}},methods:{},
}
</script>
<style>.w {margin: 0 auto;width: 1226px;}.el-carousel__item h3 {color: #694747;font-size: 14px;opacity: 1;line-height: 300px;margin: 0;text-align: center;}.el-carousel__item h3 span{/* z-index: 999; */position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);font-size: 20px;color: orange;}.small img {width: 100%;height: 100%;}/* .el-carousel__container {width: 1226px;height: 460px;} */
</style>

 (二百零二))

![[每日习题]第一个只出现一次的字符 小易的升级之路——牛客习题](http://pic.xiahunao.cn/[每日习题]第一个只出现一次的字符 小易的升级之路——牛客习题)

其它配置)



——物联网之Easy IoT)


)
)
)

)

)
