目录
css的概念
css的优势
css的基本语法
html中引入css样式
CSS基本选择器
选择器的使用
初级选择器:
标签选择器
类选择器
id选择器
高级选择器(结构选择器)
①后代选择器(E F)
②子选择器(E>F)
③相邻兄弟选择器(E+F)
④通用兄弟选择器(E~F)
属性选择器:
css的概念
美化网页,(对字体,颜色,边距,高宽度,背景图片等设定)
css的优势
内容与表现分离,网页表现统一,易修改
丰富的样式,使页面布局更加灵活
减少网页代码量
css的基本语法
选择器{
声明属性;值
}
例如:
<style type="css">
h1{
font-size:14px;
color;#5c5c5c;
}
</style>
html中引入css样式
| CSS样式 | 作用 |
| css优先级 | 行内样式>内部样式>外部样式;就近原则 |
| 行内样式 | 使用style属性引入css样式;直接在标签中设置样式:<h1 style="color:颜色"></h1> |
| 内部样式 | css代码写在<head>的<style>标签中;<style>h1{color;grren;}</style> |
| 优点 | 方便在同页面修改 |
| 缺点 | 不利于在多页面共享代码以及维护,对内容样式分离的不够彻底 |
| 外部样式 | 链接式,导入式 |
链接式:

导入式:

CSS基本选择器
id选择器>类选择器>标签选择器
不遵守就近原则
| 标签选择器 | <h1>-<h6>,<p>,<img> 语法:标签选择器{属性;值} |
| 类选择器 | .class{font-size:16px} 语法:<标签名 class>内容</标签名> |
| id选择器 | #id{属性:值} |
选择器的使用
初级选择器:
①ID选择器(#id{})
②类选择器(.class{})
③标签选择器(p{})
标签选择器
p{font-size: 15px;color: aqua;}类选择器
.bbb{font-size: 10px;color: #4d4d4d;}<span class="bbb">也是要花力气去</span>id选择器
#aaa{font-size: 20px;color: chartreuse;}<span id="aaa">日照香炉生紫烟</span>1,标签选择器直接应用HTML标签
2,类选择器可以在页面多次使用
3,id选择器在一个页面只能使用一次
高级选择器(结构选择器)
| 选择器 | 类型 | 功能描述 |
| E F | 后代选择器 | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素是四配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面 |
| E~F | 通用兄弟选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
①后代选择器(E F)
后代选择器 所有的有血缘关系的后代
<head><meta charset="UTF-8"><title>Title</title><style> /*后代选择器 所有的有血缘关系的后代 */body p{background: crimson}</style>
</head>
<body>
<p>111111</p>
<p>11111</p>
<p>111111</p>
<ul><li><p>2222</p></li> //注意这里有个p标签<li>2222</li><li>222222</li>
</ul>
</body>运行结果如下:

②子选择器(E>F)
子选择器 他的儿子 但是不包括孙子
<style>/*子选择器 他的儿子 不包括孙子 */body>p{background: pink}
</style>
<body>
<p>111111</p>
<p>11111</p>
<p>111111</p>
<ul><li><p>2222</p></li><li>2222</li><li>222222</li>
</ul>运行结果如下:

③相邻兄弟选择器(E+F)
相邻兄弟选择器 同级(同一个地方)的后面的一个邻居
<style>/*相邻兄弟选择器 同级(同一个地方)的后面的一个邻居 */.bbb+p{background: aqua}</style>
</head>
<body>
<p>111111</p>
<p class="bbb">11111</p> //他的后一位
<p>111111</p>
<p>111111</p>
<ul><li><p>2222</p></li><li>2222</li><li>222222</li>
</ul>
<p>111111</p>运行结果如下:

④通用兄弟选择器(E~F)
通用兄弟选择器; 后面所有的元素
<style>/*通用兄弟选择器; 后面所有的元素*/.aaa~p{background: gold}</style>
</head>
<body>
<p>111111</p>
<p class="aaa">11111</p>
<p>111111</p>
<p>111111</p>
<p>111111</p>
<ul><li><p>2222</p></li><li>2222</li><li>222222</li>
</ul>
<p>111111</p>
</body>运行结果如下:

属性选择器:
| 属性选择器 | 功能描述 |
| E[attr] | 选择匹配具有属性attr的E元素 |
| E[attr=val] | 选择匹配具有属性attr的E元素,并且属性值为cal(区分大小写) |
| E[attr^=val] | 选择匹配元素E,且E元素定义属性attr,属性值以val开头的字符 |
| E[attr$=val] | 选择匹配元素E,且E元素定义属性attr,属性值以val结尾的字符 |
| E[attr*=val] | 选择匹配元素E,且E元素定义属性attr,其属性值包含val, 字符val与属性值任意位置相匹配 |
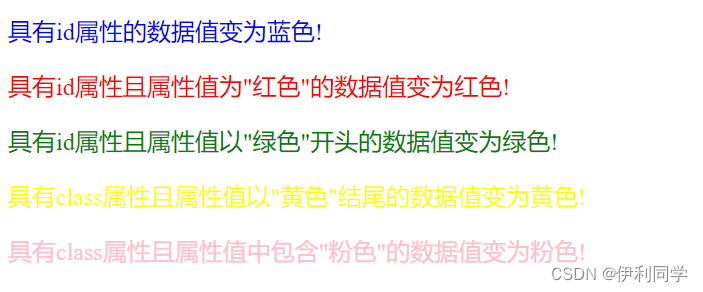
<style>p[id]{color: blue}p[id=红色]{color: red}p[id^="绿色"]{color: green}p[class$="黄色"]{color: yellow}p[class*="粉色"]{color: pink}</style>
</head>
<body>
<p id="属性值">具有id属性的数据值变为蓝色!</p >
<p id="红色">具有id属性且属性值为"红色"的数据值变为红色!</p >
<p id="绿色的蔬菜">具有id属性且属性值以"绿色"开头的数据值变为绿色!</p >
<p class="菠萝是黄色">具有class属性且属性值以"黄色"结尾的数据值变为黄色!</p >
<p class="花瓣中有粉色的并且I like!">具有class属性且属性值中包含"粉色"的数据值变为粉色!</p >
</body>运行代码如下:








)








)

)
