先来一点js基础,其实js大部分的时候都在处理对象或者数组。
对象四个基本操作:增删改查
掌握元素的增删改查,了解如何拷贝,深拷贝和浅拷贝的区别。详情见代码
<script>//创建对象一共有三种赋值声明的语法let obj={} //赋值创建变量的一个语法var obj1={} //现在var不常用了const obj2={}//const是常量的意思//如果你直接创建对象而没有复制的话,console就是undefinedlet obj obj.a='1' //创建对象的属性console.log(obj)obj.a=true //改变对象的值console.log(obj)delete obj.a //删除对象console.log(obj)obj['address']='北京市朝阳区' //这也是赋值的一种方式console.log(obj)//assign的意思是把一个对象内的属性转给另一个对象,这也叫做深拷贝。let teacher ={} //新的对象 老师Object.assign(teacher,obj) //把obj这个对象里的转给新建的这个teacher对象//如何验证是否转移成功方法,先console一下teacher里的值console.log(teacher)//再给teacher添加一个属性,再打印看看其他属性还在不在。teacher.birth='1993-01-01'console.log(teacher)//再看一下obj原来的数组元素console.log(obj)//深拷贝写法2:let teacher1=Object.assign({},obj)console.log(teacher1)//深拷贝写法3let teacher3 =JSON.parse(JSON.stringify(obj))//这样的方式叫浅拷贝,即往新的对象中添加一个元素,这个增删改查的元素会同步到obj对象中let teacher2= objteacher2.xxx='hhh'console.log(teacher2)console.log(obj)</script>

其他操作:
1、obj[a]=1;括号法赋值
obj['address']='北京市朝阳区' //这也是赋值的一种方式console.log(obj)2、Object.assign() :拷贝
let teacher ={} //新的对象 老师Object.assign(teacher,obj) //把obj这个对象里的转给新建的这个teacher对象3、let{name}=user 拿对象里的属性
let{xxx}=objconsole.log(xxx)4、有时候我们想把对象a内的值给对象b,但是在你不确定a有没有那个值,以下有三种格式可以避免程序报错,这样写也可以让程序更健康。
一、?. b=a?.name(a是undefined或者null,b不报错)
//赋值1:let a =undefinedlet b=a?.x //a是undefined或者null,b不报错。console.log(b) //b输出是undefined二、?? b=a??c (a是undefined或者null,则赋值c给b)
//赋值2(有点类似于三目运算符)let a1=undefinedlet c1=1let b1=a??c1 //如果问号左边是undefined或者null的话,则自动用问号右边的值console.log(b1) //b1输出结果是1也可以这样写:localStorage.getItem('user')??{}

或者这样写也可以:(来个空json)
let b1=localStorage.getItem('user')??'{}'或者这样:
let b1=JSON.parse(localStorage.getItem('user')??'{}')这样的写法不会报错。
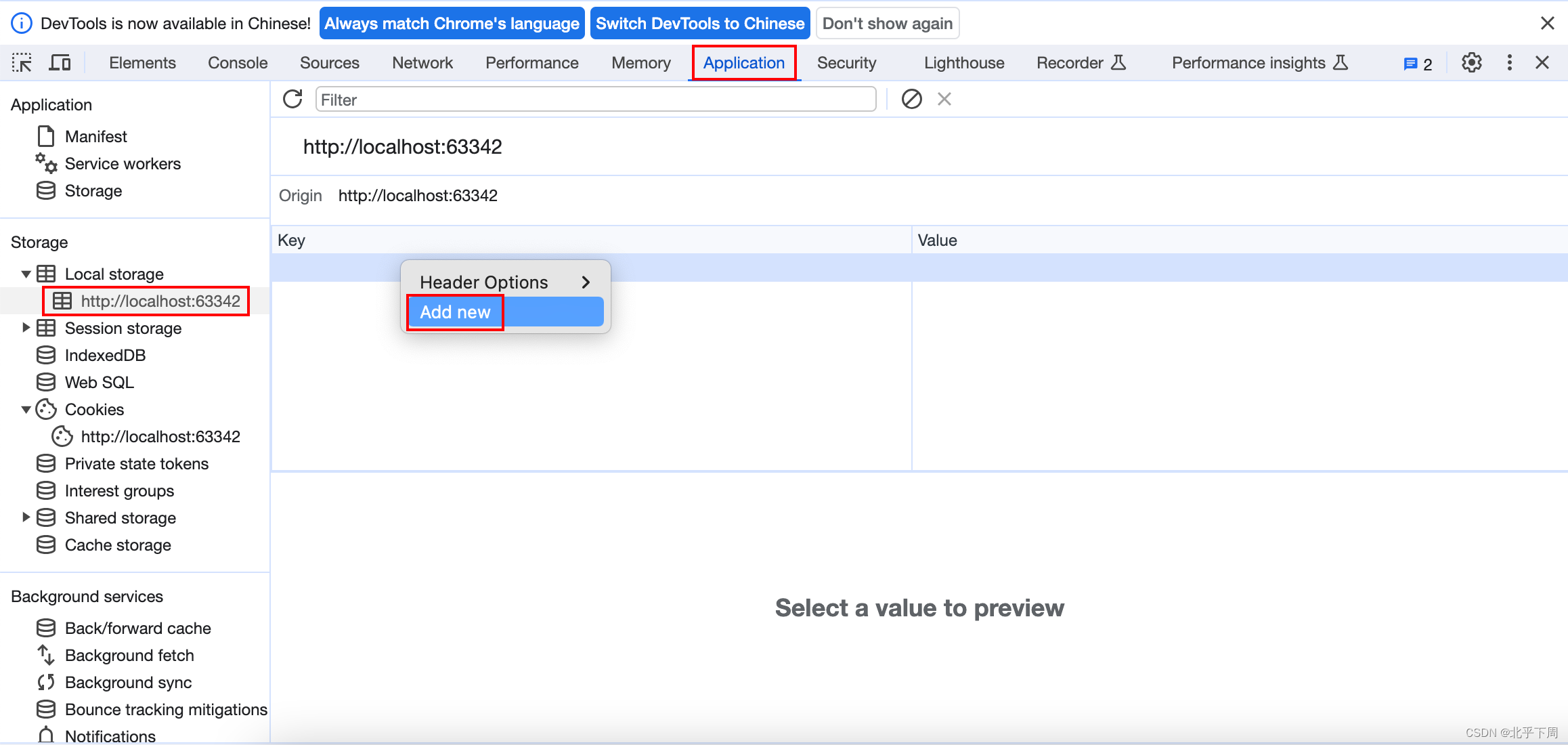
在控制台里的application的local storage里新增一个‘user'对象

这样写的话就要求你对象里的数据必须是一个标准的JSON格式。

三、|| b=a||c (a是undefined或者null,则取c)
let res;
let res1 =res || {}console.log(res1.name) //输出结果是undefined
四、??= b ??=a(左侧是undefined或者null,则取右侧的值)
let a;
let b = 1;
console.log(a ??=b) //输出结果为1知识补充
//数字也可以作为js的一个keylet jsObj={1:'a',2:'b'}//[]还可以访问字符串的属性console.log(jsObj[1]) //访问js数字属性的方法,输出结果为a给对象的属性加一些值以及如何写js的循环语句
//在 JavaScript 中,const 是用来声明一个常量的关键字

你发现if语句里的东西没有正确显示,此时你可以debugger
debugger是快速定位并且解决问题的方式
?如何debugger
sources:源代码 block:代码块


所以此时你就知道问题在在于if语句的判断条件里的key值应该是字符串形式,改过来即可。


数组的增删改查
一、新增一个数组:


去查看数组里指定的某一位结果
console.log(arr1[0]) //输出结果是undefined往已经有元素的数组里再加新的内容
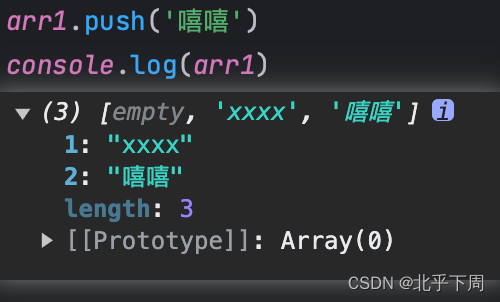
arr1.push('嘻嘻')console.log(arr1)

修改(直接改):
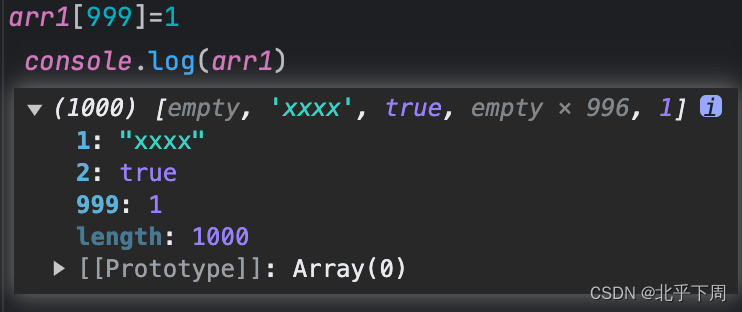
arr1[2]=trueconsole.log(arr1)
tips:

删除:
删除方法一splice:

删除方法三shift:shift就是默认删除首位元素

删除方法四pop:默认删除末尾元素

数组的其他操作:
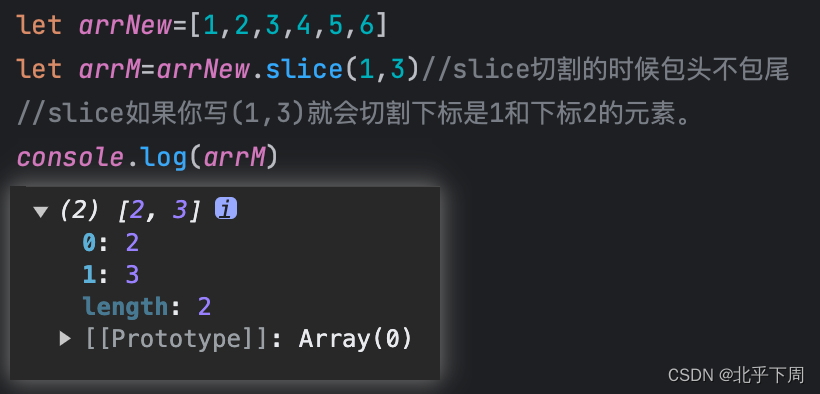
slice:切割元素

concat:合并数组

split:字符串变成数组
把每一个字都分割成了数组的一个元素
形式一:
let str = '逆风如解意容易莫摧残'console.log(str.split(''))
形式二:
根据特定的字符去切割成若干个元素

join:把数组里的每一个元素变成一个新的字符串
let arrB=[1,2,3,4]console.log(arrB.join()) //输出结果是1,2,3,4
也可以把你的数组里的每一个元素和你join括号内的分隔符拼在一起变成一个新的字符串
let arrB=[1,2,3,4]console.log(arrB.join('|||||'))//输出结果为1|||||2|||||3|||||4sort排序:注意这里的坑,这里的排序规则不是按照阿拉伯数字大小去排列的,而是按照unicode编码顺序。
let sortArr=[1,2,10]let newSortArr=sortArr.sort() //unicode编码排序console.log(newSortArr) //结果是[1,10,2]而不是[1,2,10]
解决方法:加一个小函数做判断
let sortArr=[1,2,10]let newSortArr=sortArr.sort((a,b)=>a-b)console.log(newSortArr) //结果是[1,2,10]reverse函数:翻转(把顺序颠倒过来)
这里虽然没有坑,但是如果你想要排列顺序按照阿拉伯数字的逻辑的话也要加小函数做判断
let reverseArr=[1,2,10,8,6,22,11]console.log(reverseArr.reverse()) //输出结果:[11, 22, 6, 8, 10, 2, 1]//所以要这样写:console.log(reverseArr.sort((a,b)=>b-a)) //输出结果:[22, 11, 10, 8, 6, 2, 1]
indexOf:获取元素下标,但是如果括号里写了3,此时数组里没有下标为3的则会显示-1,有的话会从下标为0的位置开始获取。
lastindexOf则是相反的规则
let indexArr=[1,2,3]console.log(indexArr.indexOf(2)) //输出结果:1加入现在有两个数组,把年龄大于20的添加到新数组里去,如果直接写代码的话非常麻烦:
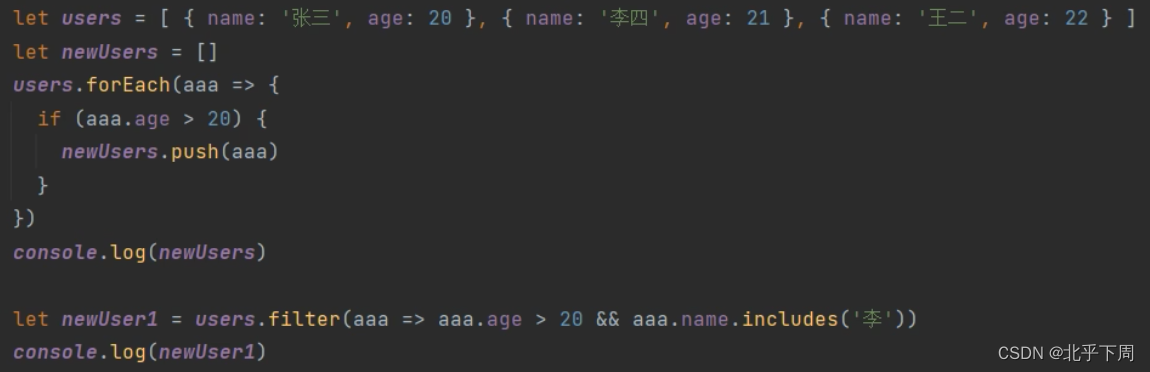
let users=[{name:'张三',age:20},{name:'李四',age:21}]let newUsers = []//遍历users这个数组,aaa是我自主命名的参数users.forEach(aaa=>{if(aaa.age>20){newUsers.push(aaa)}})console.log(newUsers)
神器filter:
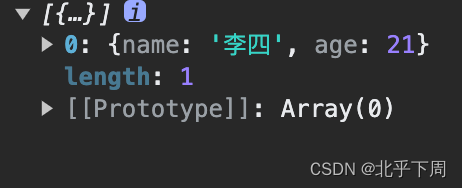
let newUser1=users.filter(aaa =>aaa.age>20)console.log(newUser1)
也可以再多加条件:

功能二:删除数组中的某一项(正常写)

用filter:


神器find:快速查找某一个元素
有两种方法:

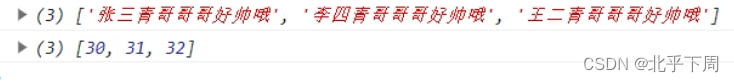
神器map:
例如想把一个数组的所有人的名字给找到


reduce:有五个属性,但常用就三个。
pre:之前所有操作的结果
current:当前的一个操作
0:初始值
cuurent.age表示每一个对象的年龄加上之前所有的年龄之和,再通过一个数值0来赋值。
例1:想对某一数组里所有年龄求和:
let users=[{name:'张三',age:20},{name:'李四',age:21},{name:'王二',age:22}]let sum=users.reduce((pre,current)=>{return pre + current.age},0)console.log(sum) //63例2:统计数组里每一个人出现的次数
// 定义了一个包含用户信息的数组
let users = [{ name: '张三', age: 20 },{ name: '张三', age: 20 },{ name: '张三', age: 20 },{ name: '李四', age: 21 },{ name: '王二', age: 22 }
];// 使用 reduce 方法统计相同姓名的用户数量
let count = users.reduce((pre, current) => {// 检查当前姓名是否已经存在于结果对象 pre 中if (current.name in pre) {// 如果存在,则递增对应姓名的计数pre[current.name]++;} else {// 如果不存在,则将当前姓名添加到结果对象,并初始化计数为 1pre[current.name] = 1;}// 返回更新后的结果对象return pre;
}, {}); // 初始值为一个空对象// 打印输出统计结果,显示每个姓名对应的数量
console.log(count);

更详细的注解:
pre 是在每一次迭代中被累积的结果对象,current 是数组中的当前元素。
if (current.name in pre)检查pre对象中是否已经存在了以current.name为键的属性。- 如果存在,表示这个姓名已经在
pre对象中有对应的属性了,那么就将该属性对应的值加 1。这意味着这个姓名已经出现过,计数加一。 - 如果不存在,意味着这是第一次遇到这个姓名,那么就需要在
pre对象中创建一个新的属性,键是current.name,并将这个属性的值初始化为 1。这样就表示这个姓名出现了一次。
- 最后返回更新后的
pre对象,作为下一次迭代的起始值。 - 由于初始值
{}为空对象,用于存储姓名计数,所以最终结果是一个对象,键是姓名,值是出现次数。
本章最后一个知识点:
JSON——数据传输的格式(前后端交互数据时以JSON这种格式来进行交互的)
json其实就两种
1、json对象{}
2、json数组[]
json数据格式要求:
key必须是字符串{"name":"张三","age":23}
一个标准的json样式:json里可以套用很多数据

可以去json.cn这个网站去验证json





)

)






----九轴姿态解算)





SNPE工作流程介绍)