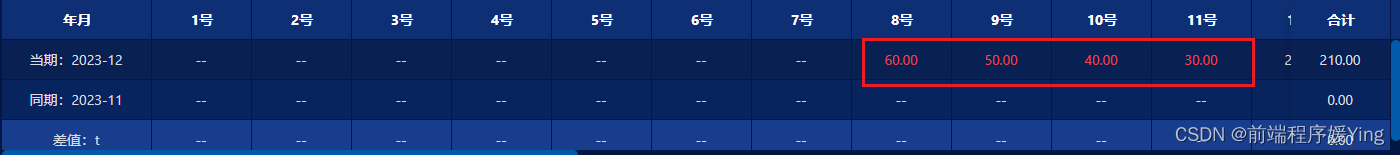
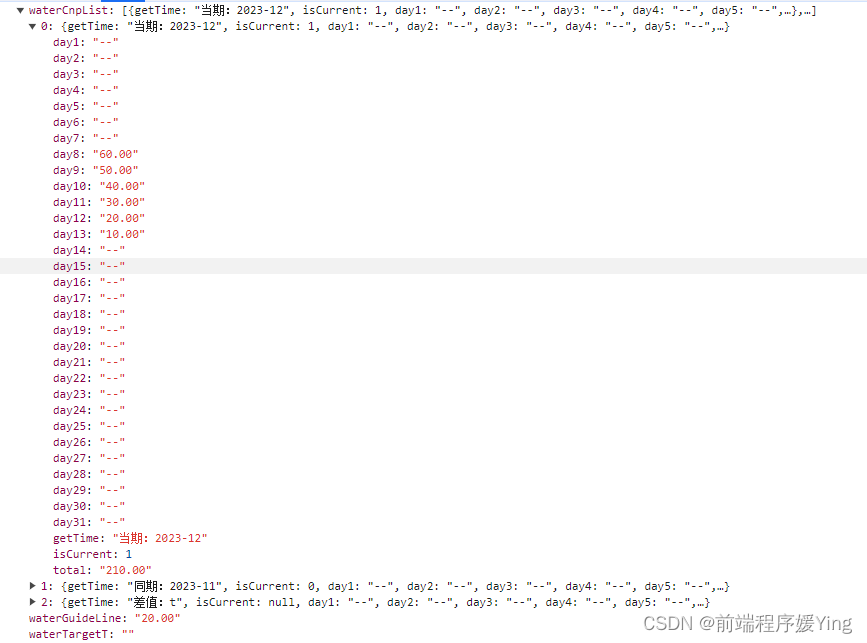
业务需求:表格的列名是循环出来的,后台返回每行的表格数据结构如下,需要表格里只有“当期”的行里数值超限waterGuildLine后显示红色。需要在vxe-table里写个插槽,再写个方法。


<vxe-table border ref="dayTableRef" height="100%" :column-config="{ resizable: true }" :data="tableDataInstShow":menu-config="menuConfig" @menu-click="contextMenuClickEvent"><vxe-column v-for="(item, index) in columnDayData" :key="item.value" :field="item.value" show-overflow:title="item.name" align="center" :width="index === columnDayData.length - 1 ? 100 : filterWidth(item.name)":fixed="index === 0 ? 'left' : (index === columnDayData.length - 1) ? 'right' : ''"><template #default="{ row }"><span :style="getRowStyle(row, item.value)">{{ row[item.value] }}</span></template></vxe-column></vxe-table>
state.columnDayData = [{ name: '年月', value: 'getTime' },];for (let i = 1; i < 32; i++) {state.columnDayData.push({ name: `${i}号`, value: `day${i}` })}state.columnDayData.push({ name: '合计', value: 'total' })getRowStyle(row, columnKey) {if (state.selectValue3 === '2' && row?.getTime?.indexOf('当') !== -1) {const value = row[columnKey];if (value > row?.waterGuideLine && columnKey !== 'getTime' && columnKey !== 'total') {return 'color: var(--gdky-warning-status-color)';}}return '';},














)



)