1、模式标准
模式名称:观察者模式
模式分类:行为型
模式意图:定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。
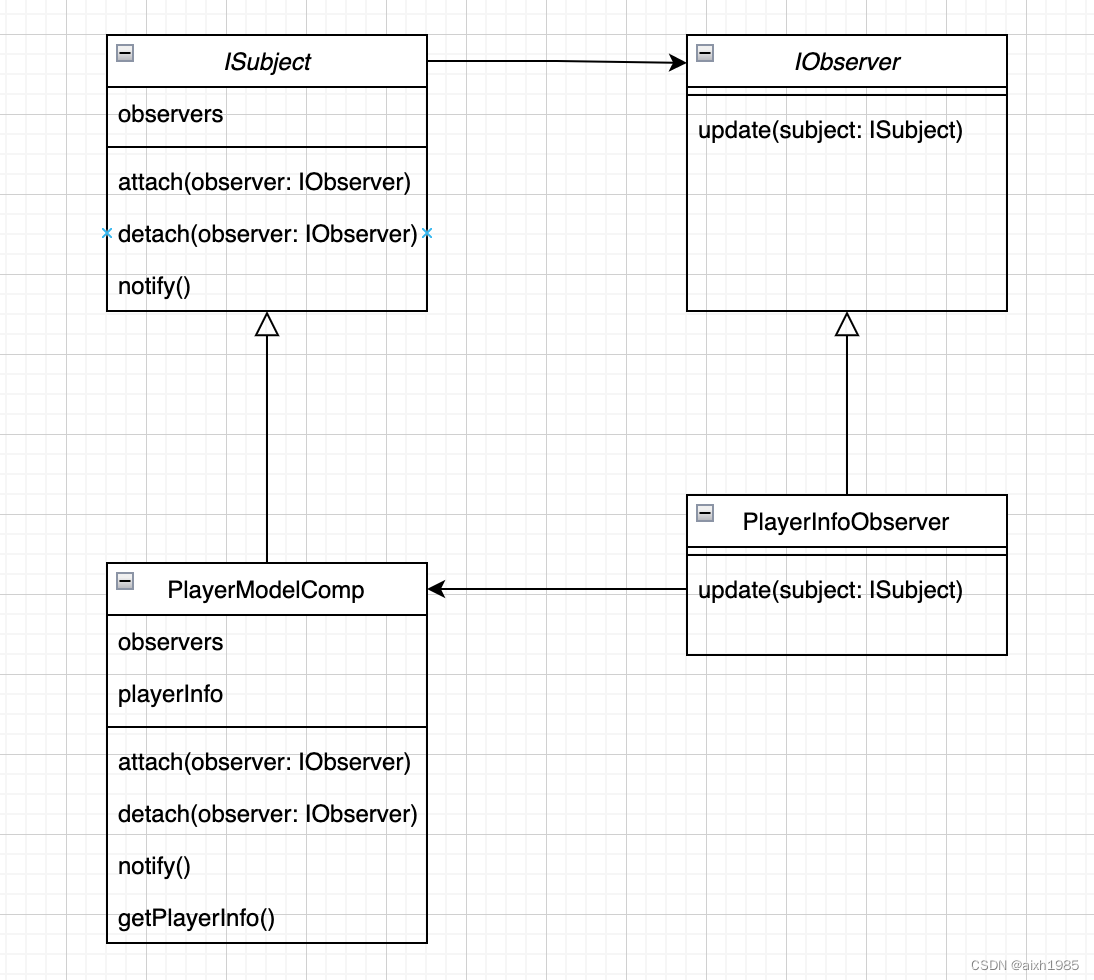
结构图:

适用于:
1、当一个抽象模型有两个方面,其中一个方面依赖于另一个方面,将这两者封装在独立的对象中以使它们可以各自独立地改变和复用。
2、当对一个对象的改变需要同时改变其他对象,而不知道具体有多少对象有待改变时。
3、当一个对象必须通知其他对象,而它又不能假定其他对象是谁,即不希望这些对象是紧耦合的
2、分析与设计
观察者模式的主要使用场景是gui、网络服务器、发布订阅系统。在前面的设计模式中,我们采用了代理模式,通过“代理拦截修改”实现了数据层和视图层之间的响应式。虽然实现了响应式,但是其中的数据不是真实的数据源。真实数据源发生变化时,还需要通过xhgame.vm.gateVM.ps = 123来手动触发修改。我们希望的数据自动监听真实数据源的变化自动触发响应式。下面我们通过观察者模式来实现它,在游戏框架里我们统一使用modelComp中的数据源,先修改一下我们的意图
意图:定义对象(modelComp)间的一种一对多的依赖关系,当一个对象(modelComp)的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。
3、开始打造

主题接口
export interface ISubject {observers: IObserver[]attach(observer: IObserver): voiddetach(observer: IObserver): voidnotify(): void
}观察者接口
export interface IObserver {update(subject: ISubject): void
}这里新增一个modelComp 的抽象类继承之前的ecs中Comp
export abstract class ModelComp<T> extends Comp implements ISubject {callback: Function = nullreset(): void {}onAttach(entity: Entity) {}onDetach(entity: Entity) {}// 观察者模式observers: IObserver[] = []attach(observer: IObserver): void {const isExist = this.observers.includes(observer);if (isExist) {return console.log('已存在监听者');}this.observers.push(observer);}detach(observer: IObserver): void {const observerIndex = this.observers.indexOf(observer);if (observerIndex === -1) {return console.log('不存在监听者');}this.observers.splice(observerIndex, 1);}notify(): void {console.log('ModelSubject notify')for (const observer of this.observers) {observer.update(this);}}}接着是具体的主题,玩家的modelComp
export class PlayerModelComp extends ModelComp<IPlayerInfo_JCQ> {callback: Function = null_playerInfo: IPlayerInfo_JCQ = {id: 0,openid: '',server_no: '',platform: '',ps: 0,gold: 0,diamond: 0,last_battle_id: 0}get playerInfo() {return this._playerInfo}set playerInfo(val) {this._playerInfo = valthis.notify()}reset() {this.callback = nullthis._playerInfo = {id: 0,openid: '',server_no: '',platform: '',ps: 0,gold: 0,diamond: 0,last_battle_id: 0}// this.observers = []}onAttach(entity: Entity) {this.callback && this.callback()}onDetach(entity: Entity) {}
}设置一个玩家信息的监听者
export class PlayerInfoObserver implements IObserver {update(subject: PlayerModelComp): void {const playerInfo = subject.playerInfoxhgame.vm.gateVM.ps = playerInfo.psxhgame.vm.gateVM.gold = playerInfo.goldxhgame.vm.gateVM.diamond = playerInfo.diamond}
}4、开始使用
export class JCQPlayerEntity extends Entity {model: PlayerModelCompinit() {this.model = this.attachComponent(PlayerModelComp)}}对playerModelComp添加多个监听者
xhgame.game.playerEntity.model.attach(new PlayerInfoObserver())
xhgame.game.playerEntity.model.attach(new OtherObserver())观察者内原本有自己的state或者info,现在用了vm来代替了
export class PlayerInfoObserver implements IObserver {update(subject: PlayerModelComp): void {const playerInfo = subject.playerInfoxhgame.vm.gateVM.ps = playerInfo.psxhgame.vm.gateVM.gold = playerInfo.goldxhgame.vm.gateVM.diamond = playerInfo.diamond}
}






)
)


-k8s集群中Etcd数据存储)
![[动态规划]矩阵取数游戏](http://pic.xiahunao.cn/[动态规划]矩阵取数游戏)


)


介绍及示例(5)- clickhouse)
)